纯css实现中、英文菜单栏内容变换
1.实现思路 ( 超级简单 ):
- 通过改变margin值即可
a:hover{ background-color:purple; color:#FFF; margin-top:-30px; }
2.查看Demo效果:
- 整体效果:

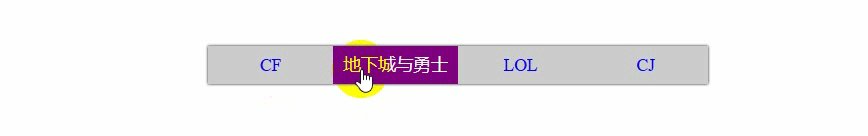
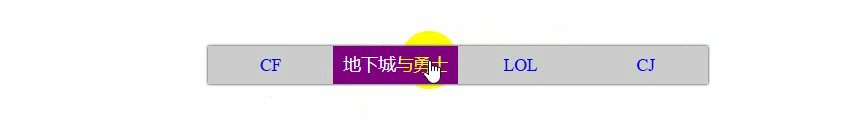
- hover后:

3.Html代码如下:
<div>
<ul>
<li><a href="#"><span>CF</span><span>穿越火线</span></a></li>
<li><a href="#"><span>DNF</span><span>地下城与勇士</span></a></li>
<li><a href="#"><span>LOL</span><span>英雄联盟</span></a></li>
<li><a href=&#







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章
















 5058
5058











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










