一、生命周期详解
1、生命周期一共分为8个阶段:
分别是:beforeCreate、created、beforeMount、mounted、beforeUpdate、updated、beforeDestory、destroyed。
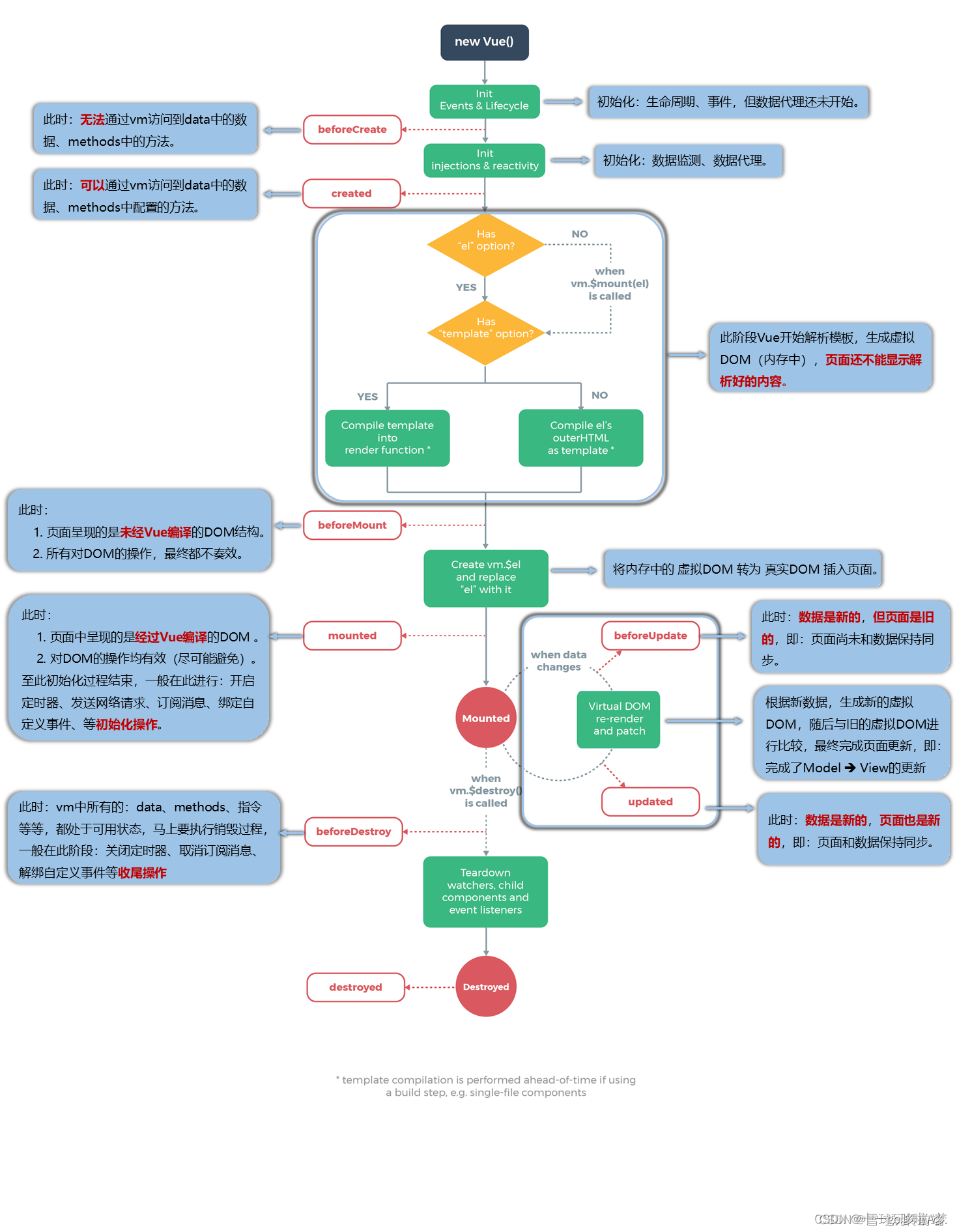
2、生命周期图

3、具体介绍
- beforeCreate :此时new Vue()执行完,实例初始化完成,生命周期、事件初始化完成,但此时还不能访问data 和methods
- created :vue 实例创建,数据监听、计算属性、方法和事件/监听器都已配置完毕。此时可以访问data 和methods,但是页面还没有渲染出来,此时可以调用异步方法去获取数据。
- beforeMount:完成对dom的初始化,虚拟dom(内存中)已生成,但是还没有真是的dom,vue还没有挂载真实dom。此时页面上还看不到真实数据 只是一个模板页面而已。因此此时对dom操作不起作用。
- mounted:vue挂载真实dom完成,可以对DOM进行操作了,但尽量避免。
== 注意:(1)在beforeMount阶段 可以拿到el实例但是只是挂载的el虚拟DOM节点 ,在mounted阶段 el被新创建的vm.$el替换,并挂载到实例上此时才能操作页面上的DOM元素。 (2)mounted不会保证所有子组件也都被挂载完成,如果你希望等到整个试图都渲染完毕在执行,可以使用nexTick
==
mounted: function () {
this.$nextTick(function () {
// 仅在整个视图都被渲染之后才会运行的代码
})
上面四个钩子函数都是在Vue生命周期过程中自动调用
- beforeUpdate:发生在页面更新打补丁之前,此时数据已更新,页面还未更新。(这里适合在现有 DOM 将要被更新之前访问它,比如移除手动添加的事件监听器)
- updated:打补丁完成,数据和页面都是最新的。
- beforeDestory:数据销毁之前,vue实例仍然可以使用,data、methods、指令等仍然可以使用,一般在这一阶段 关闭定时器、取消订阅消息、解绑自定义事件。
- destoryed:dom元素被销毁,vue实例解绑,所有事件监听器被移除,所有子组价实例也被销毁。
二、父子组件生命周期执行顺序
1、加载渲染过程:
父beforeCreate->父created->父beforeMount->子beforeCreate->子created->子beforeMount->子mounted->父mounted
2、子组件更新过程:
父beforeUpdate->子beforeUpdate->子updated->父updated
3、父组件更新过程:
父beforeUpdate->父updated
4、销毁过程:
父beforeDestroy->子beforeDestroy->子destroyed->父destroyed
总结:
父子组件的生命周期顺序是为了保证在父组件完成一些初始化工作之后,子组件能够正常的进行初始化和挂载。这样可以高效的管理组件之间的依赖关系,确保组件间的数据和状态的正确传递和更新。
参考:https://blog.csdn.net/m0_73490373/article/details/130995977
https://blog.csdn.net/weixin_42343966/article/details/128253661





















 3024
3024











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








