1.首先界面展示
 2.点击编辑的按钮,界面展示
2.点击编辑的按钮,界面展示  3.再点击确定按钮,控制台将报如下错误:
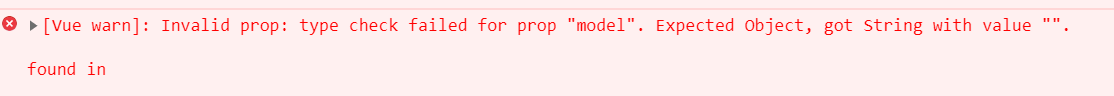
3.再点击确定按钮,控制台将报如下错误: 
根据字面意思是无效属性:属性“model”的类型检查失败。应为对象,获取值为“”的字符串。
经过一番折腾,发现自己的代码中将this.editForm = ‘’,应该写成this.editForm={}
在这里记录,希望不要再犯这种错误!!
1.首先界面展示
 2.点击编辑的按钮,界面展示
2.点击编辑的按钮,界面展示  3.再点击确定按钮,控制台将报如下错误:
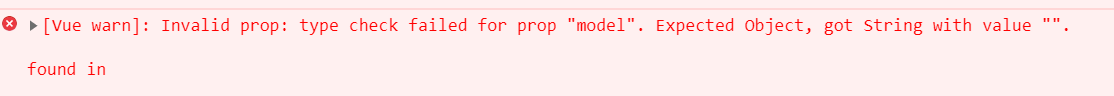
3.再点击确定按钮,控制台将报如下错误: 
根据字面意思是无效属性:属性“model”的类型检查失败。应为对象,获取值为“”的字符串。
经过一番折腾,发现自己的代码中将this.editForm = ‘’,应该写成this.editForm={}
在这里记录,希望不要再犯这种错误!!
 9338
9338
 2031
2031











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


