- 一、set
类似于数组,但是成员的值都是唯一的,没有重复的值
const s = new Set();
[2,3,5,4,5,2,2].forEach(x=>s.add(x));
//第二个5、最后两个2都是加不进去的,因为set里的成员不可以重复的
for(let i of s){
console.log(i);
}
//set没有下标,key就是value,不能呢通过下标进行访问
//数组和set之间可以进行互换,set的参数可以直接是一个数组
//例1
const set= new Set([1,2,3,4,,4,4]);
//数组去重
[...set]
//获得set的所有成员
//例2
const items = new Set([1,2,3,4,5,5,5,5,5,5]);
items.size; //set没有length属性,需要用.size来进行长度的判断
set的主要方法:
add(value):添加某个值,返回Set结构本身。
delete(value):删除某个值,返回一个布尔值,表示删除是否成功。
has(value):返回一个布尔值,表示该值是否为Set的成员。
clear():清除所有成员,没有返回值。
set如何使用filter
let set = new Set([1,2,3,4,5]);
set = new Set([...set].filter(x=>(x%2)==0));//返回Set结构:{2,4}
//filter是数组专用的,set需要先转换为数组
-
二、WeakSet
WeakSet结构与Set类似,也是不重复的集合,但是有个区别:WeakSet的成员只能是对象,而不能是其他类型的值。 -
三、Map
类似于对象,也是键值对的集合,但是“键”的范围不仅限于字符串,各种类型的值(包括对象)都可以当做。也就是说Object结构提供了“字符串—值”的对应,Map结构提供了“值—值”的对应,是一种更完善的Hash结构实现。
const m = new Map();
const o = {p:'Hello World'};
m.set(o, 'content');//给o赋值
m.get(o);//获取o,是‘content’
m.has(o);//判断是否有o的存在,返回true
m.delete(o);//删除o,返回true,删除成功
m.has(o);//再次判断是否有o,返回false,没有。
练习1
<script>
let s = new Set();
s.add("yuan"); //给s增加一个成员
s.add("lei");
s.add("lei");
console.log(s);
console.log(s[0]); //无法输出 Set不具备数组的一些属性,没有下标和长度length的属性
console.log(s.length); //无法输出
console.log(s.size);
// 如何操作Set的成员呢?
// 不能用for in来输出,for in 是用来找到key的,Set没有key,只能用let of来输出
// 方法一
for (let i of s) {
console.log(i);
}
// 方法二
// s.forEach(v => v + 8); //每个成员都加8
s.forEach(v => {
console.log(v);
});
// ***************************MAp*******************************//
// 用map
// let ns = s.map(v => v + 8); //set是用不了map的,会报错
// 如果想用map,需要将Set转换为数组
let ns = [...s].map(v => v + 8);
console.log(ns);
// ***************************数组去重*******************************//
var arr = [2, 3, 4, 4, 4, 5, 5, 6, 7, 7, 7, 7, 8, 8, 8, 8, 8, 8];
new Set(arr); //去重方法1
console.log([...new Set(arr)]); //转换为数组
// 去重的方法2
function quchong(arr) {
return Array.from(new Set(arr));
}
console.log(quchong(arr));
// ***************************对Set进行过滤---filter*******************************//
var fs = [...s].filter(v => isNaN(v)); //isNaN判断是不是数字,所有不是数字的都会被留下,如果想留下数字的话,加一个!
//到这一步,fs是一个数组
//转换的话,要写成:
// var fs = new Set([...s].filter(v => isNaN(v)));
console.log(fs);
// ***************************delete等操作*******************************//
s.delete("yuan");
s.add("yuan1111");
console.log(s.has("yuan"));
</script>

- 四、Promise
Promise,简单说就是一个容器,里面保存着某个未来才会结束的时间(通常是一个异步操作)的结果。从语法上说,Promise是一个对象,从它可以获取异步操作的消息。Promise提供统一的API,各种异步操作都可以用同样的方法进行处理。
异步就是:好几件事情可以同时进行
同步就是:先做完一件事,才能做另外一件事
主要解决问题:
异步操作一定要有回调。主要解决了 回调地域问题,我在一个地域中还要调用另一个地域,我在一个异步里要调用另外一个异步(例如我需要获取你的信息,那么一定要先知道你在哪一个学校,获得你的学校后,在这个获取学校的回调里(在这个异步操作中)再获取你的专业(必须先知道你的学校才能知道你的专业),之后在获取专业的异步操作中才能获取你的班级。)
Promise的作用:
其实promise啥也没干,只不过是将复杂的异步操作变得更好看。就是提供了一种写法,让复杂的异步代码变得更清晰,像是同步写的一样,更符合我们的编程思维,嗯,非常好。
1.对象的状态不受外界影响。Promise对象代表一个异步操作,有三种状态:pending(进行中)、fulfilled(已成功)和rejected(已失败)。只有异步操作的结果,可以决定当前是哪一种状态,任何其他操作都无法改变这个状态。这也是Promise这个名字的由来,它的英语意思就是‘承诺’,表示其他手段无法改变。
2.一旦状态改变,就不会再变,任何时候都可以得到这个结果。Promise对象的状态改变,只有两种可能:从pending变为fulfilled和从pending变为rejected。只要这两种情况发生,状态就凝固了,不会在改变了,会一直保存这个结果,这时就成为resolved(已定型)。如果改变已经发生了,你再对Promise对象添加回调函数,也会立即得到这个结果。这与事件(Event)完全不同,事件的特点是,如果你错过了它,再去监听,是得不到结果的。
const promise = new Promise(function(resolve, reject){
if(/*异步操作成功*/){
resolve(value);
//成功了的话,用resolve函数往外传,传给回调函数,就是成功之后需要做的事情。
}else{
reject(error);
//失败了用reject函数往外传,传给回调函数,传给失败后要干的事情
}
});
resolve 函数的作用是,将Promise对象的状态从“未完成”变为“成功”(即从pending变为resolved),在异步操作成功时调用,并将异步操作的结果,作为参数传递出去;reject函数的作用是,将Promise对象的状态从“未完成”变为“失败”(即从pending变为rejected),在异步操作失败时调用,并将异步操作报出的错误,作为参数传递出去。
练习2—简单版
<script>
let p = new Promise(function (resolve, reject) {
// Promise里方法固定有两个参数,一个是resolve,一个是reject,resolve代表成功后的操作,reject用来代表失败后的操作
console.log("promise!!!");
resolve("success in promise!"); //在现实中,成功了更可能是用来传json数据
// resolve是传给下面then()函数中的第一个res
rejected("fail!!");
// rejected是传给下面then()函数中的第二个参数error
});
//then就是上面成功或失败的后续操作
// then()有两个参数,第一个参数就是成功后的操作,第二个操作是失败后的操作
p.then(res => {
console.log(res);
}, error => {
// 参数的名字一般用res和error,自己想用什么都可以,但是为了提高可读性,更推荐前者
console.log(res);
});
</script>
练习2—复杂版
<script>
let p = new Promise(function (resolve, reject) {
console.log("promise!!!");
resolve("success in promise!");
rejected("fail!!");
});
p.then(res => {
console.log(res);
return "hello yuan!";
// 需要返回一个res!才能进行下一步的链式操作
}, error => {
// 参数的名字一般用res和error,自己想用什么都可以,但是为了提高可读性,更推荐前者
console.log(res);
}).then(res => { //强大的链式操作!!!!
console.log(res);
});;
</script>

练习2—复杂2
<script>
let p = new Promise(function (resolve, reject) {
console.log("promise!!!");
resolve("success in promise!");
rejected("fail!!");
});
let p1 = new Promise(function (resolve, reject) {
setTimeout(resolve, 2000, "p1 in promise!"); //当2000毫秒后成功
});
// all场景,当p和p1的场景都完成之后
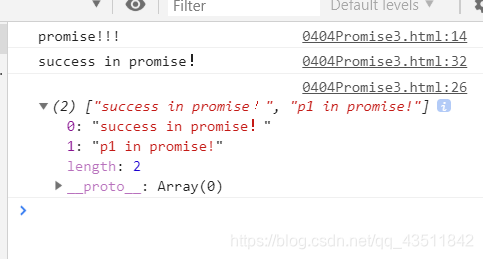
Promise.all([p, p1]).then(res => {
console.log(res)
});
//结果是一个数组,第一个是p的结果,第二个是p1的结果
// race场景,当p和p1获得的可能是相同的内容,那个先完成就可以先进性下一步,另外一个也会继续执行
Promise.race([p, p1]).then(res => {
console.log(res);
});
//p比p1快一些
</script>

今天的笔记就倒这啦,拜拜~























 253
253











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








