获取时间与时间戳
获取当前时间
new Date(),然后对时间进行格式处理
date.getMonth()的返回是0~11,所以date.getMonth() + 1才是当前月份数
//获取当前时间
let date = new Date();
//对获取的时间进行格式处理
//获取年份 并拼接 -
var Y = date.getFullYear() + '-';
//获取月份,如果不超过10就在前面拼接上0,这样看着比较美观统一
var M = date.getMonth() + 1 < 10 ? '0' + (date.getMonth() + 1) : (date.getMonth() + 1) + '-';
//获取天数
var D = date.getDate() < 10 ? '0' + date.getDate() : date.getDate() + ' ';
//获取小时
var h = date.getHours() < 10 ? '0' + date.getHours() : date.getHours() + ':';
//获取分钟数
var m = date.getMinutes() < 10 ? '0' + date.getMinutes() : date.getMinutes())
//获取秒速
var s = date.getSeconds() < 10 ? '0' + date.getSeconds() : date.getSeconds()
// console.log('时间转换成功',Y+M+D+h+m+s)
return (Y + M + D + h + m + s);
获取当前时间戳
//获取当前时间戳
//方法一传值转换,注意格式
var date = Date.parse(new Date())//Date.parse("2022/5/17 10:05") 或者 Date.parse("2022-5-17 10:05")
var date = Date.parse("2022-5-17 10:05:50")
//方法二通过原型方法直接获得当前时间的毫秒值
var date = new Date().getTime()
//方法三Date.now()可以获得当前的时间戳
var date = Date.now()
//方法四valueOf()函数返回时间戳值
var data = (new Date()).valueOf()
//方法五将获取时间方法对象转化为一个number类型的数值
var data = Number(new Date())
方法一

方法二

方法三

方法四

方法五

时间戳与时间之间的转换
时间转换成时间戳
//传入要转换的时间
let date = new Date('2022-05-17 11:20');

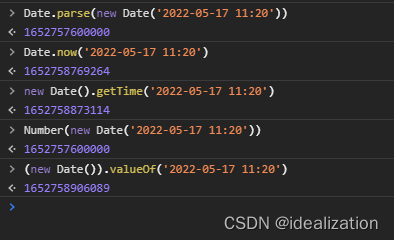
- 通过上面的获取当前时间戳方法来讲时间转换成时间戳
//传入要转换的时间
let date = new Date("2022-5-17 11:20");
var date = Date.parse("2022-5-17 11:20")//var date = Date.parse(date)
var date = Date.now("2022-5-17 11:20")//var date = Date.now(date)
....


- 其余方法也是如此,传入想要获取的时间就行,要保证格式正确

时间戳转变时间
- 传入时间戳到
new Date()就会获取到时间,然后通过上面的时间格式处理就可以得到时间了






















 1146
1146











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








