VUE 3.0
组合式API
setup
WARNING
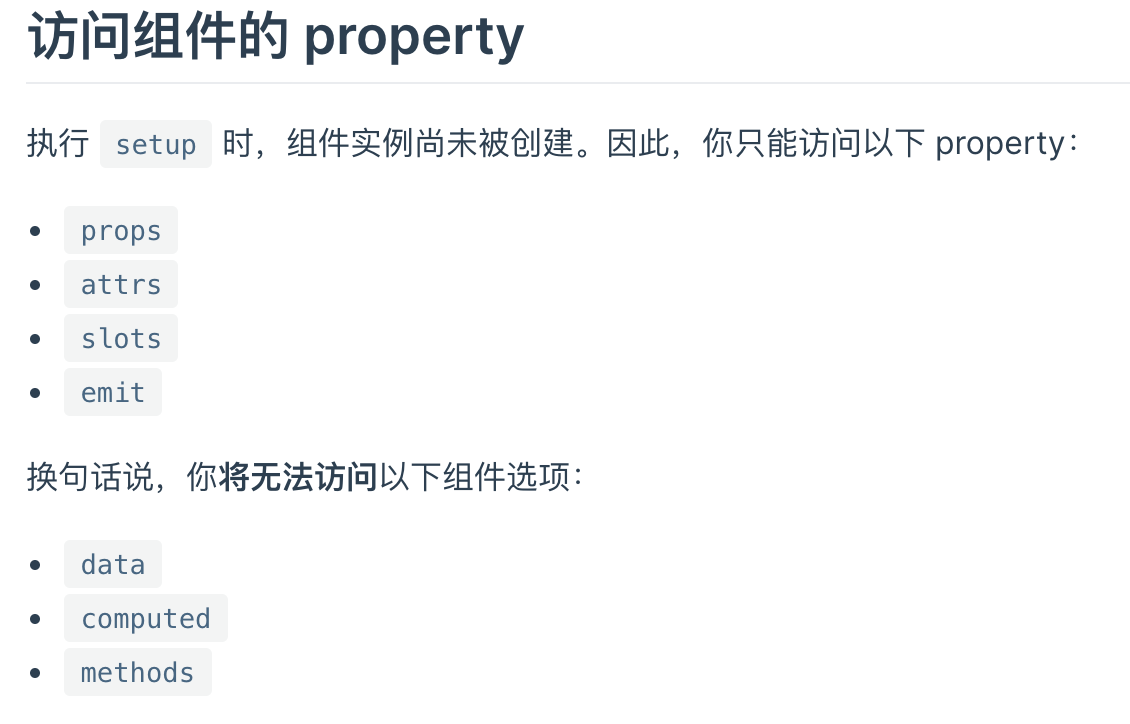
执行setup时未创建组件实例,setup选项中没有this,无法访问props之外,组件声明的任何属性。(本地状态、计算属性或方法)
-
setup函数可以接收props参数,并返回函数和变量供其他组件访问。
-
但此时变量并不是响应式的,因此:
import {ref} form 'vue' const counter = ref([])通过ref对值创建了一个响应式引用
-
setup函数中注册生命周期(watch、onMounted、computed)
onMounted(
[方法名]) //在mounted生命周期时,调用该方法 watch 响应式更改
接受参数:
- 一个响应式引用或者getter函数
- 一个回调
- 可选配置选项
import {watch} form 'vue'
watch(counter,(newValue,oldValue)=>{
})
- 将读取数据和查找数据(也就是刚才setup中的两个功能)分别放到两个独立的js文件中,将其功能函数return
- 在主vue文件中接收被return的方法,再次在vue文件中return
setup函数接受两个参数
- props
- context
Warning
props不能使用ES6结构,会消除响应性。
使用toRefs安全解构。
context是个普通JS对象,可以安全解构。

Teleport
允许控制在DOM中哪个父节点下呈现HTML。 ——元素时根据哪个父元素定位
数据劫持
http://wiki.baidu.com/pages/viewpage.action?pageId=1524141468
- Object.defineProperty()无法检测数组变化

set方法定义在 core/observer/index.js
arrayMethods 是对数组的方法进行重写,定义在 core/observer/array.js 中。
























 3489
3489











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








