发送POST请求
需求:鼠标放在框框里的时候,向服务端发送请求,结果回来之后,把响应体结果呈现在div中

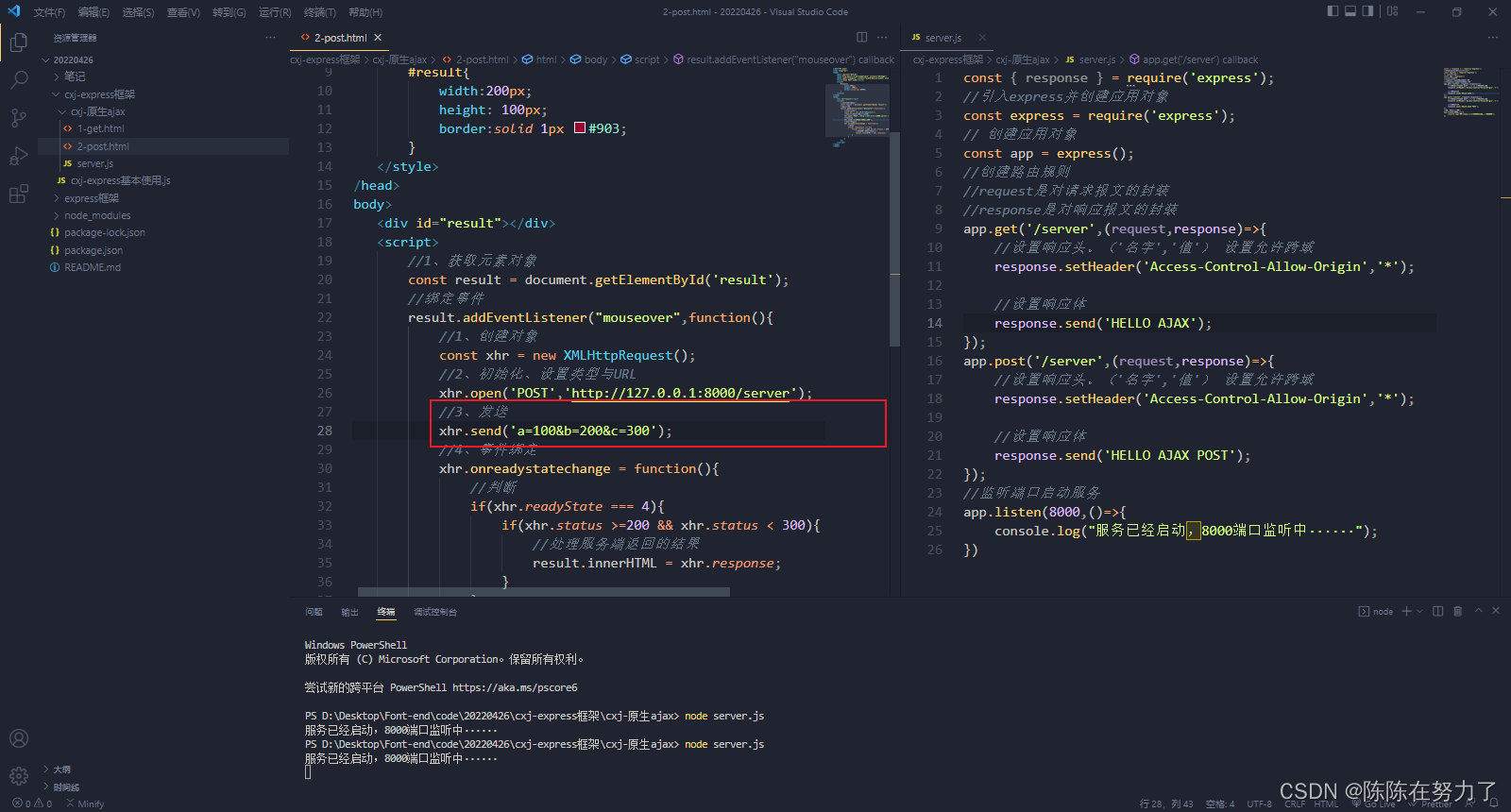
html文件中写ajax代码,并运行

解决办法:
//在js中新增
app.post('/server',(request,response)=>{
//设置响应头。('名字','值') 设置允许跨域
response.setHeader('Access-Control-Allow-Origin','*');
//设置响应体
response.send('HELLO AJAX POST');
});
改完之后重新启动服务:
运行发现。鼠标移入即出现数据

POST设置请求体
请求体在语法上可以是任意格式,只要服务端能够处理。但是最好还是按照特定格式写。
比如:
a=1&b=2&c=3a:1&b:2&c:3- ······

运行后

























 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








