1. 概述
ES6中允许用箭头(=>)来定义函数,这是ES6中很重要i的一个新增特性。
2. 特性
2.1 箭头函数内this为静态
this是静态的,this始终指向函数声明时所在作用域下的this的值
<script>
// 普通函数
var fn = function () {
console.log(this);
}
//箭头函数
var arrow = () => {
console.log(this);
}
// 1.开始都指向window
fn();//window
arrow();//window
// 2.call
var obj = {
}
fn.call(obj);//obj
arrow.call(obj);//window
</script>
如上,就算使用了call也改变不了箭头函数内的this指向。
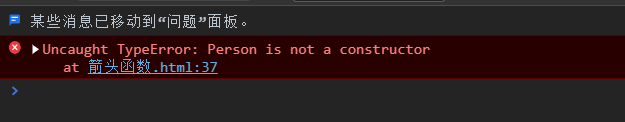
2.2 不能作为构造函数实例化对象
let Person = (name, age) => {
this.name = name;
this.age = age;
}
let xy = new Person('xy', 20);
console.log(xy);

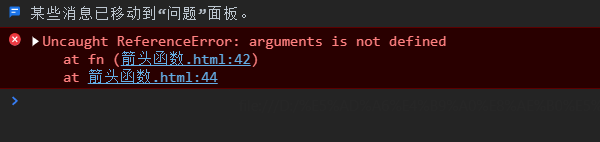
2.3 不能使用arguments变量
let fn = () => {
console.log(arguments);
}
fn(1, 2, 3);

2.4 箭头函数的简写
1. 当形参有且只有一个的时候,可以省略小括号
// 1.省略小括号
let fn = (num) => {
console.log(num);
}
//等同于
let fun = num => {
console.log(num);
}
fn(9);
fun(9);
2.当函数体只有一条语句的时候,可以省略大括号
let fn=()=>{
console.log(1);
}
//等同于
let fun=()=>console.log(1);
3.应用场景
箭头函数适合于与this无关的回调,如定时器,数组的方法回调
不适合于与this有关的回调,事件回调,对象的方法。
如以下计时器
功能:点击按钮,禁止点击按钮,两秒后恢复
let btn = document.querySelector('button');
btn.onclick = function () {
this.disabled = true;
setTimeout(() => {
this.disabled = false;
}, 2000);
}
因为这里setTimeout用的是箭头函数,由于箭头函数的this始终指向函数声明时所在作用域下的this的值,则指向的是btn,则巧妙的实现了setTimeout内部调用this。






















 643
643











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








