1. 什么是计算属性
在模板中,我们可以通过直接使用插值语法来显示一些data中传来的数据,但有时候我们需要对数据进行一些转换再显示,或者需要拼接数据显示,这时候我们可以通过计算属性来实现。
比如 我们可以通过拼接 姓 + 名 来组成 姓名显示。
如下组成 李 白
<body>
<script src='../js/vue.js'></script>
<div id='app'>
{{fullname}}
</div>
<script>
const app = new Vue({
el: '#app',
data: {
xing: '李',
ming: '白'
},
// computed计算属性,本质是个属性,所以取名时尽量贴合属性,不要加动词
computed: {
fullname: function () {
return this.xing + ' ' + this.ming;
}
}
});
</script>
</body>
通过在 computed 对象里 声明一个 fullname,传回姓 + 名
注意:我们将这里的fullname 看成了一个属性,而不看成一个方法,因此命名也习惯命名为属性名词,例如这里不命名getfullname
2. 计算属性的setter和getter
每个计算属性都包含一个getter和一个setter。
我们平常的写法其实是计算属性的简写,因为我们平常只用到了它的get方法,所以就简写到现在的写法。
1.简写(现在的写法)
<body>
<script src='../js/vue.js'></script>
<div id='app'>
{{fullname}}
</div>
<script>
const app = new Vue({
el: '#app',
data: {
xing: '李',
ming: '白'
},
computed: {
// 1.简写
fullname: function () {
return this.xing + this.ming;
}
},
});
</script>
</body>
2.完整的写法
<body>
<script src='../js/vue.js'></script>
<div id='app'>
{{fullname}}
</div>
<script>
const app = new Vue({
el: '#app',
data: {
xing: '李',
ming: '白'
},
computed: {
// 2.完整写法
fullname: {
set: function (newvalue) {
//console.log(newvalue);
//let name = newvalue.split(' ');
//this.xing = name[0];
//this.ming = name[1];
},
get: function () {
return this.xing + ' ' + this.ming;
}
}
},
});
</script>
</body>
从完整的写法可以看出,fullname其实就是个属性,它的值是一个对象,里面有两个方法:set() 和 get(),我们也可以通过在set里添加代码(如上注释)来设置属性的值。
3. 计算属性的缓存
其实以上我们也可以通过 methods 内声明方法来实现,如下
<body>
<script src='../js/vue.js'></script>
<div id='app'>
{{getfullname()}}
</div>
<script>
const app = new Vue({
el: '#app',
data: {
xing: '李',
ming: '白'
},
methods: {
getfullname() {
return this.xing + ' ' + this.ming;
}
}
});
</script>
</body>
但是,为什么要有计算属性这个东东呢?
这就涉及到了计算属性的缓存,计算属性计算一次后就会进行缓存,如果多次使用,计算属性其实就只会计算一次,而methods里面的方法用一次会调用一次,消耗了性能。
上代码:
<body>
<script src='../js/vue.js'></script>
<div id='app'>
{{fullname}}
{{fullname}}
{{fullname}}
{{getfullname()}}
{{getfullname()}}
{{getfullname()}}
</div>
<script>
const app = new Vue({
el: '#app',
data: {
xing: '李',
ming: '白'
},
computed: {
fullname() {
console.log('fullname');
return this.xing + this.ming
}
},
methods: {
getfullname() {
console.log('getfullname()');
return this.xing + this.ming
}
}
});
</script>
</body>
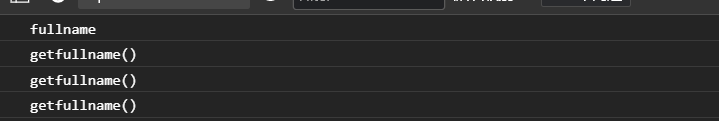
输出:

这里 计算属性fullname 和 方法 getfullname() 方法都使用了三次插值,但是最后发现fullname就打印了一次,而getfullname() 打印了三次。






















 1006
1006











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








