简介
这里通过对snabbdom2.1版本来进行相关学习
https://github.com/snabbdom/snabbdom/tree/v2.1.0
虚拟DOM是用对象的形式来模拟DOM的结构,通过虚拟DOM前后的对比来动态更新对应的真实DOM,从而大大提高DOM更新的效率。
DIFF算法是进行虚拟DOM对比的一种高效算法
虚拟DOM
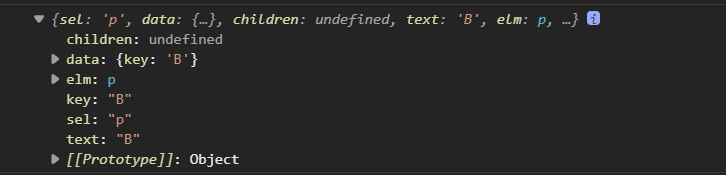
一个虚拟DOM就是一个对象,用来表示一个DOM节点的结构,其属性有
sel:标签属性
data:标签相关属性(class、id、props、src等)
children:子节点,用数组表示
text:节点文字内容
elm:真实DOM节点
key:唯一标识

在代码中,通过h.js来创建虚拟DOM对象,内部调用vnode.js返回虚拟对应DOM对象
DIFF算法
DIFF算法可用来对比两个虚拟DOM对象,从而对对应的真实DOM进行最小化的更新。
其核心就是patch函数,传入两个参数,一个旧对象,一个新对象。其patch整体过程如下

详细代码及资料可见仓库
本地仓库






















 885
885











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








