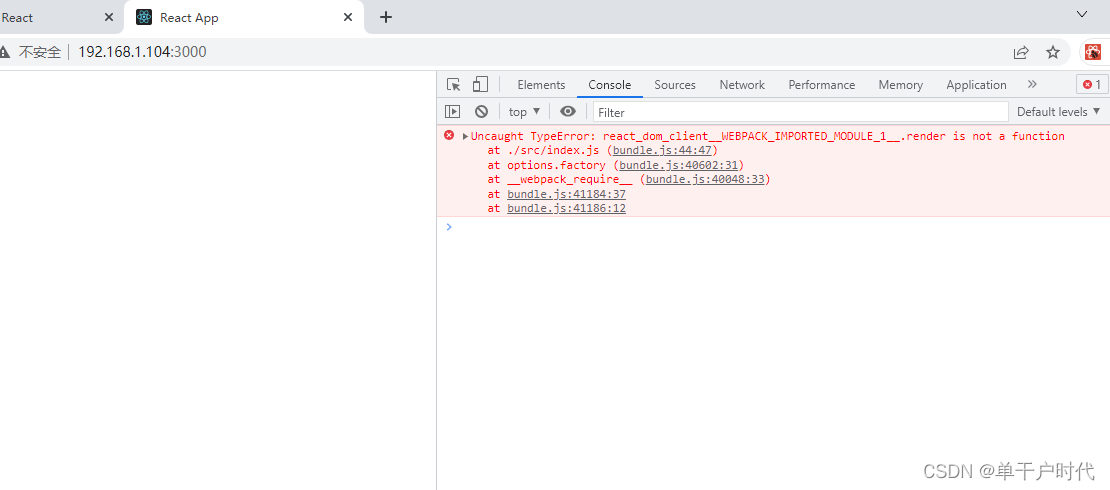
错误:

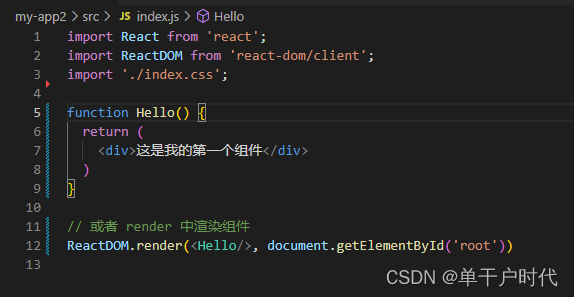
错误代码:

解决:
import React from 'react';
// import ReactDOM from 'react-dom/client';
// 上面是错误写法
import ReactDOM from 'react-dom';
import './index.css';
function Hello() {
return (
<div>这是我的第一个组件</div>
)
}
// 或者 render 中渲染组件
ReactDOM.render(<Hello/>, document.getElementById('root'))





















 2543
2543











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








