原型与原型链
prototype(原型)
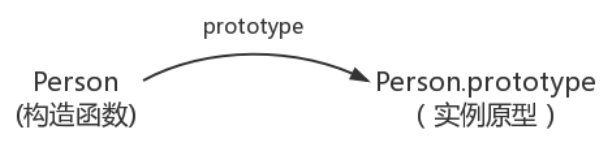
在JS中,每个函数都有一个prototype属性,这个属性指向函数的原型对象。
function Person(age) {
this.age = age
}
Person.prototype.name = 'kavin'
var person1 = new Person()
var person2 = new Person()
console.log(person1.name) //kavin
console.log(person2.name) //kavin
在上面的代码中,函数的prototype指向了一个对象,而这个对象正是调用构造函数时创建的实例的原型,也就是person1和person2的原型。而Person.prototype是一个构造函数,所以可以使用Person.prototype可以定义属性。
每个JS对象创建时,就会与之关联另一个对象,这个对象就是我们说的原型,每个对象都会从原型中继承属性。

__proto__
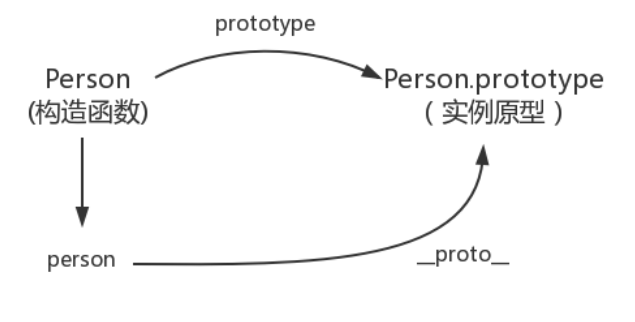
该属性指向对象的原型。
function Person() {
}
var person = new Person();
console.log(person.__proto__ === Person.prototype); // true
上面代码实例化了一个对象person,而这个对象的__proto__属性就指向它的原型。

constructor
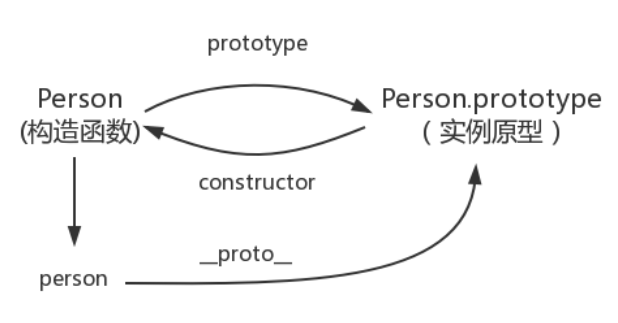
每个原型都有一个constructor属性,指向关联的构造函数。
function Person() {
}
console.log(Person===Person.prototype.constructor) //true

实例与原型
当读取实例的属性时,如果找不到,就会查找与对象关联的原型的属性,如果还是找不到,就会去原型的原型中进行查找,直到找到为止。最上层的原型是一个Object,它的原型为null。
function Person() {
}
Person.prototype.name = 'Kevin';
var person = new Person();
person.name = 'Daisy';
console.log(person.name) // Daisy
delete person.name;
console.log(person.name) // Kevin

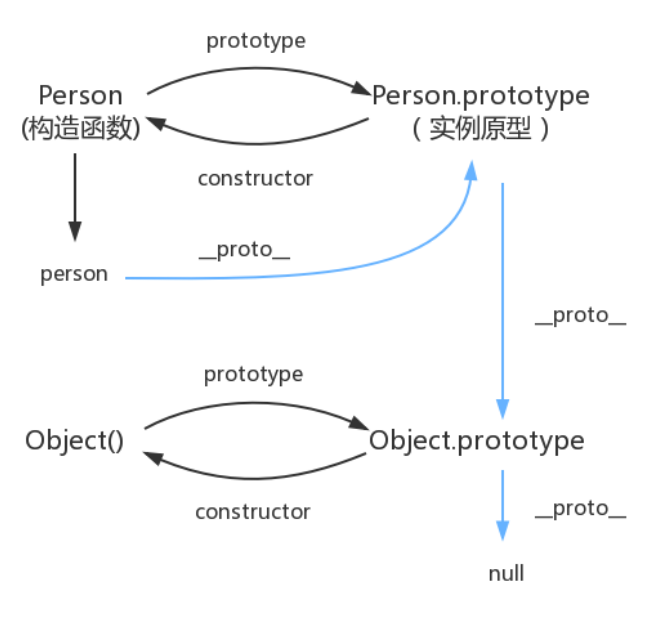
构造函数、原型和实例的关系
每个构造函数都有一个原型对象,原型对象都包含一个指向构造函数的指针,而实例都包含一个指向原型对象的内部指针。
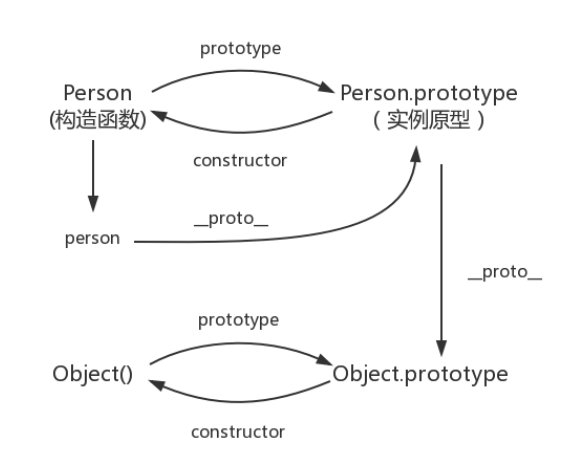
原型链
假如我们让原型对象等于另一个原型的实例,结果会怎样?显然,此时的原型对象将包含一个指向另一个原型的指针,相应地,另一个原型中也包含着一个指向另一个构造函数的指针。假如另一个原型又是另一个类型的实例,那么上述关系依然成立。如此层层递进,就构成了实例与原型的链条。这就是所谓的原型链的基本概念。

可以使用Object.getPrototypeOf()方法来获得对象的原型
Object.getPrototypeOf(person) === Person.prototype
可以使用hasOwnProperty()方法来判断一个属性或方法是不是属于自身,该方法返回一个布尔值。例如:
teacher.hanOwnProperty('name')
原型链的终点是什么?怎么打印出原型链的终点
原型链的终点是Object.prototype.__proto__ === null。因为原型链上所有的原型都是对象,所有对象都是由Oject构造的。






















 313
313











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








