本次目标
1.制作登陆页面
2.实现登陆功能
本文目录
开始工作
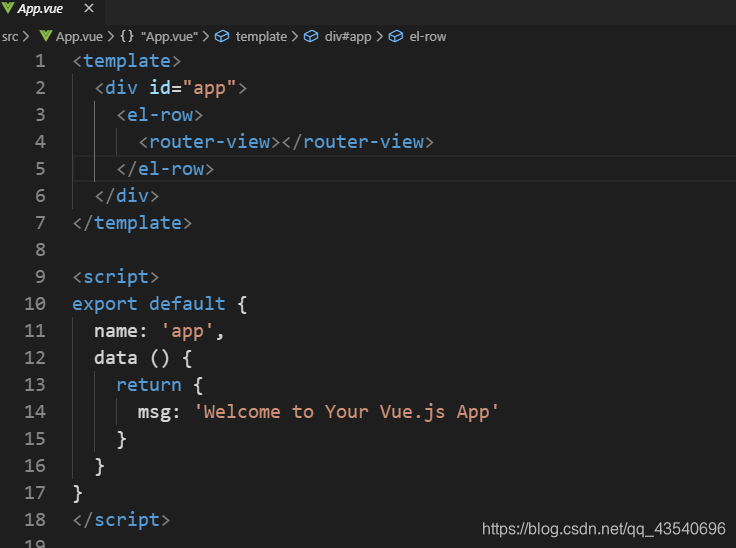
在App.vue添加路由跳转
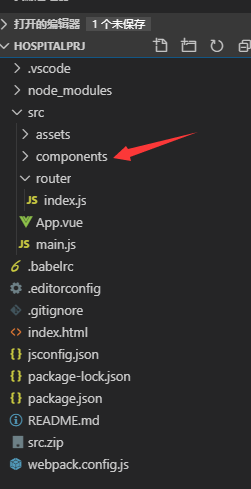
在src文件下创建components文件

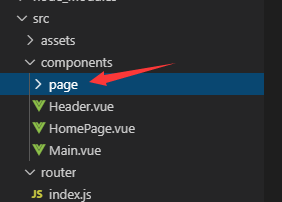
创建主界面HomePage.vue与头部Header.vue与主菜单Main.vue

在Element-ui寻找合适头部组件

设计配置头部Header.vue

在Element-ui寻找合适界面组件

设计配置主界面Main.vue

在Element-ui寻找合适界面组件

设计配置主界面HomePage.vue
导入:头部Header.vue、主界面Main.vue

配置路由router的index.js实现跳转

修改App.vue配置

在components文件夹下创建Page文件夹、并在Page文件夹下创建login.vue

在Element-ui寻找合适登陆界面组件

设计配置登陆界面login.vue

修改router文件里index.js配置

现在跑起来看看

点击登陆实现跳转login.vue界面


实现登陆操作
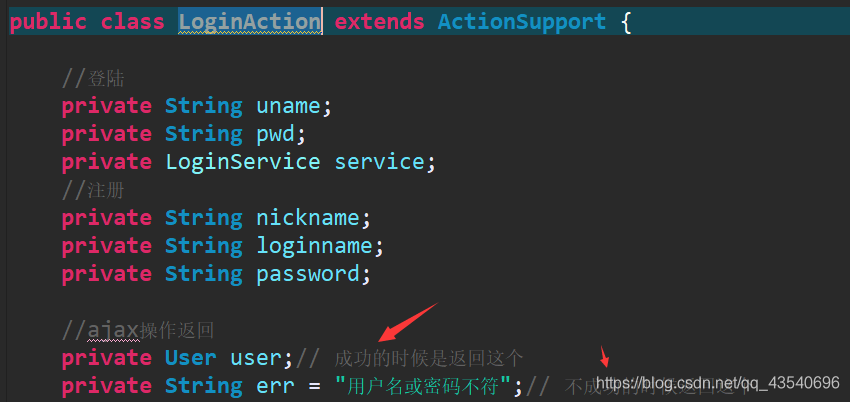
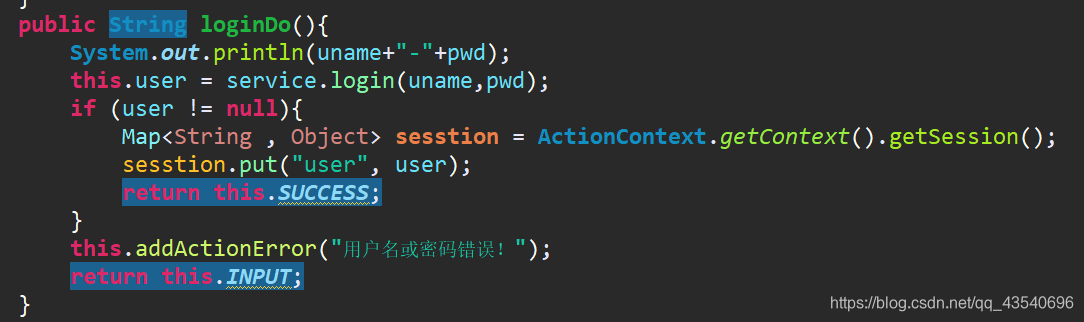
在LoginAction添加代码



跑起来看看



发现响应为null、是浏览器跨域的问题

解决方法在后端添加过滤器


在web.xml添加配置

修改main.js配置
























 1648
1648











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








