今天使用react封装一个组件
-
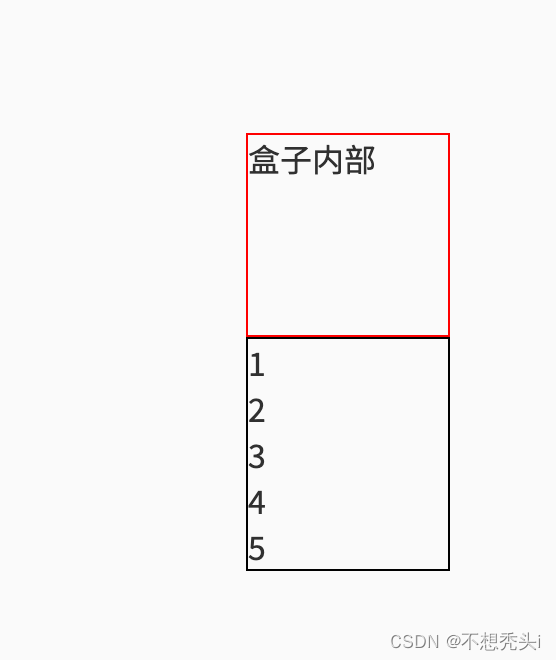
首先看一下简单的页面demo, 我要实现一个点击盒子内部展示下面列表,点击盒子外部隐藏列表,我们先把下面列表隐藏掉。
-

-
看一下

接下来封装一个组件 重点重点重点
export const ClickOutside = ({
children,
onOutsideClick,
}) => {
const wrapperRef = useRef<any>(null);
useEffect(() => {
/**
* 处理点击事件
*/
const handleClickOutside = (event: any) => {
if (wrapperRef.current && !wrapperRef.current.contains(event.target)) {
onOutsideClick();
event.stopPropagation();
}
};
/**
* 绑定事件监听器
*/
document.addEventListener("click", handleClickOutside);
/**
* 解绑事件监听器
*/
return () => {
document.removeEventListener("click", handleClickOutside);
};
}, [onOutsideClick]);
return <div ref={wrapperRef}>{children}</div>;
};
使用方法
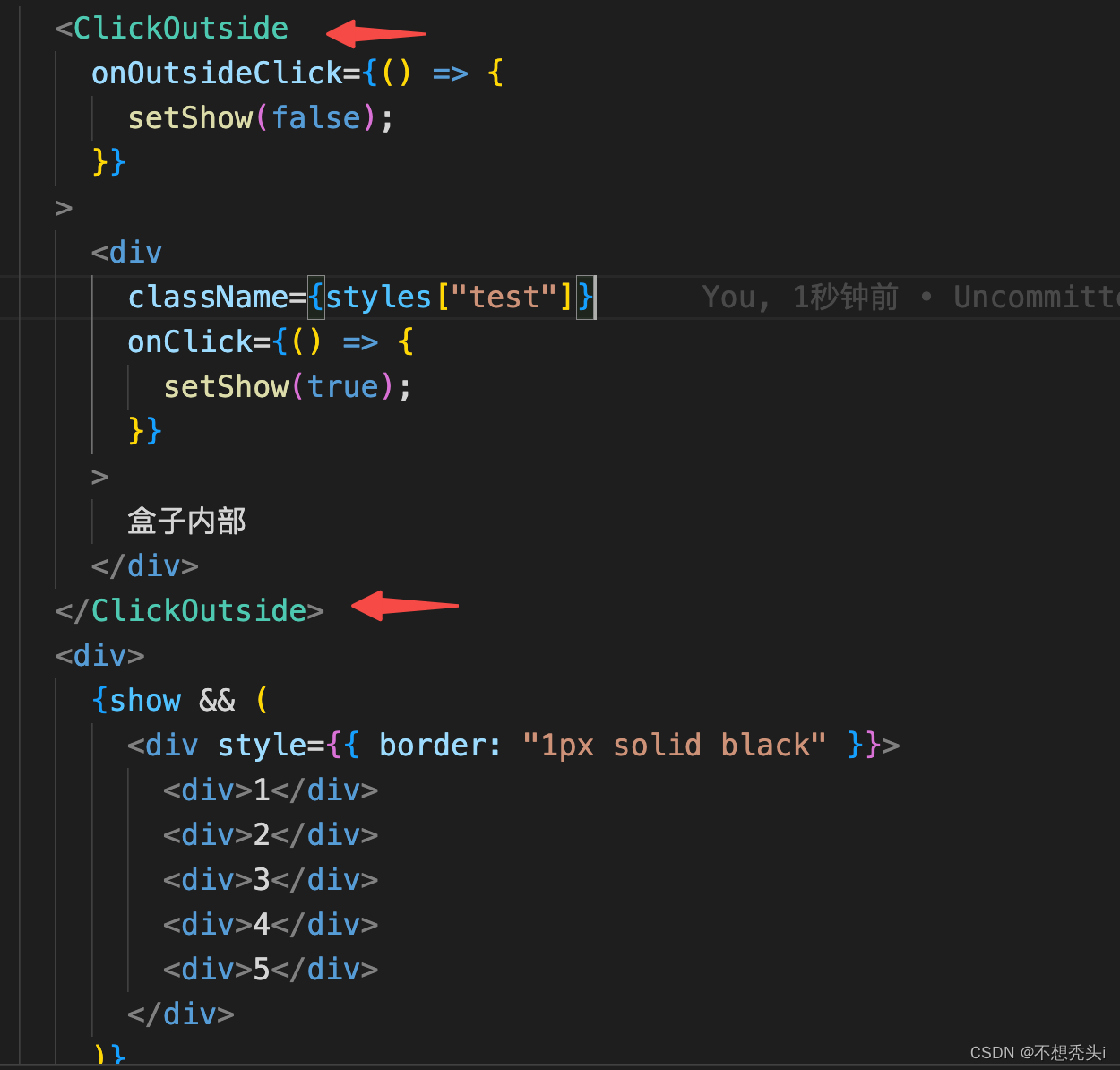
我们使用封装的组件包裹我们需要的div,onOutsideClick是点击外部的时候触发的方法

const [show, setShow] = useState(false);
<ClickOutside
onOutsideClick={() => {
setShow(false);
}}
>
<div
className={styles["test"]}
onClick={() => {
setShow(true);
}}
>
盒子内部
</div>
</ClickOutside>
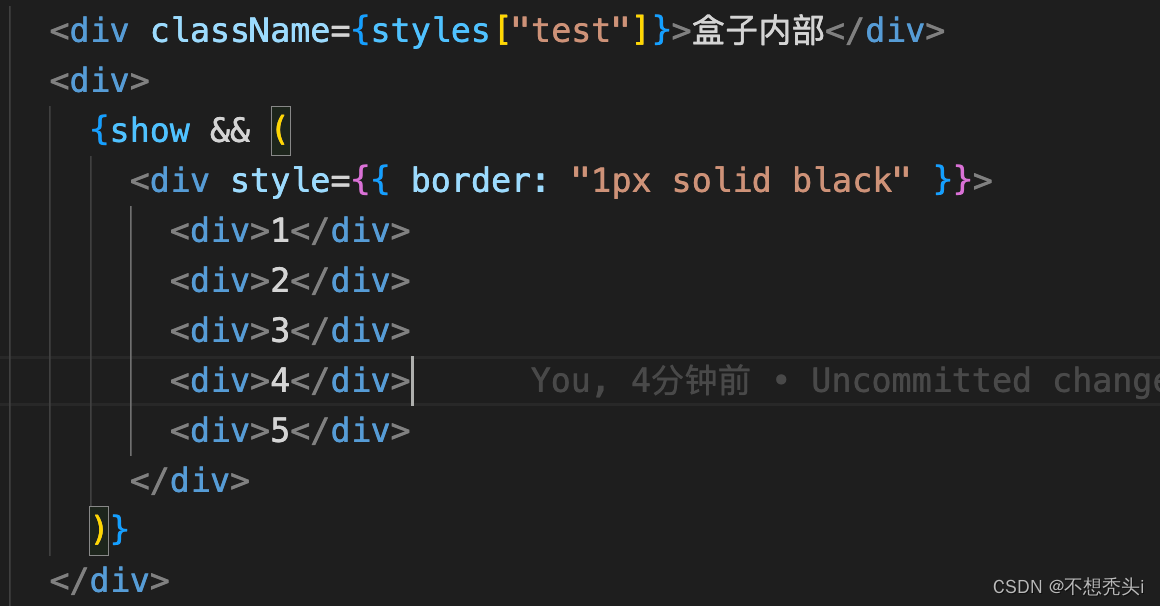
<div>
{show && (
<div style={{ border: "1px solid black" }}>
<div>1</div>
<div>2</div>
<div>3</div>
<div>4</div>
<div>5</div>
</div>
)}
</div>
效果


























 2201
2201











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








