如何更改网页中语言属性值
声明当前语言类 html标签更改属性值 lang属性中不区分大小写 en-us en-US 一致 具体可使用
window,document.querySelector(“html”)?.setAttribute(“lang”,newValue);
qs库
qs是一个流行的查询参数序列化和解析库。可以将一个普通的object序列化成一个查询字符串,或者反过来将一个查询字符串解析成一个object,帮助我们查询字符串解析和序列化字符串。
方法:qs.parse()和qs.stringify()
qs.parse()是将URL解析成对象的形式
const str = "username='admin'&password='admin'"
console.log(qs.parse(str)) // Object { username: "admin", password: "admin" }
qs.stringify()是将对象 序列化成URL的形式,以&进行拼接
qs.stringify({username:'admin', password:'admin'})
//username=admin&password=admin
CSS文件中第一## 标题行@charset “utf-8”;的作用
@charset“utf-8”:
告诉该文件浏览器该css文件使用的字符编码集是utf-8
这个指令必须写到第一行,如果没有中文可以不写
ts中的“ as”关键字有什么作用
ts中as代表断言 (path as string)
vue2生命周期
创建阶段 beforeCreate、created
挂载渲染页面阶段 beforeMount、mounted
更新阶段 beforeUpdate、updated
卸载阶段 beforeDestory、destoryed
在vue3中,新增了一个setup生命周期函数,setup执行的时机是在beforeCreate生命函数之前执行,因此在这个函数中是不能通过this来获取实例的;同时为了命名的统一,beforeUnmount,destroyed改名为unmounted,
setup() :开始创建组件之前,在beforeCreate和created之前执行。创建的是data和method
onBeforeMount() : 组件挂载到节点上之前执行的函数。
onMounted() : 组件挂载完成后执行的函数。
onBeforeUpdate(): 组件更新之前执行的函数。
onUpdated(): 组件更新完成之后执行的函数。
onBeforeUnmount(): 组件卸载之前执行的函数。
onUnmounted(): 组件卸载完成后执行的函数
onActivated(): 被包含在中的组件,会多出两个生命周期钩子函数。被激活时执行。
onDeactivated(): 比如从 A 组件,切换到 B 组件,A 组件消失时执行。
onErrorCaptured(): 当捕获一个来自子孙组件的异常时激活钩子函数。
区别
Vue2--------------vue3 beforeCreate -> setup() created ->
setup() beforeMount -> onBeforeMount mounted -> onMounted
beforeUpdate -> onBeforeUpdate updated -> onUpdated
beforeDestroy -> onBeforeUnmount destroyed -> onUnmounted
activated -> onActivated deactivated -> onDeactivated
errorCaptured -> onErrorCaptured
JS中三个点

常见状态码
1xx : 消息,这一类型的状态码,代表请求已被接受,需要继续处理。但是一般服务器禁止向客户端发送此类状态码;
2xx : 成功,这一类型的状态码,代表请求已成功被服务器接收、理解、并接受;
3xx : 重定向,这类状态码代表需要客户端采取进一步的操作才能完成请求;
4xx : 请求错误,这类的状态码代表了客户端看起来可能发生了错误,妨碍了服务器的处理;
5xx : 服务器错误,这类状态码代表了服务器在处理请求的过程中有错误或者异常状态发生,也有可能是服务器意识到以当前的软硬件资源无法完成对请求的处理
Content-Type
Content-type是Http的实体首部字段,在request的请求行(或response的状态码)之后,也是首部的一部分。用于说明请求或返回的消息主体是用何种方式编码,在request header和response header里都存在。
常见的媒体格式类型如下:
text/html : HTML格式
text/plain :纯文本格式
text/xml : XML格式
image/gif :gif图片格式
image/jpeg :jpg图片格式
image/png:png图片格式
以application开头的媒体格式类型:
application/xhtml+xml :XHTML格式
application/xml : XML数据格式
application/atom+xml :Atom XML聚合格式
application/json : JSON数据格式
application/pdf :pdf格式
application/msword : Word文档格式
application/octet-stream : 二进制流数据(如常见的文件下载)
application/x-www-form-urlencoded : 中默认的encType,form表单数据被编码为key/value格式发送到服务器(表单默认的提交数据的格式)
Blob 是什么
Blob(Binary Large Object)表示二进制类型的大对象。在数据库管理系统中,将二进制数据存储为一个单一个体的集合。Blob 通常是影像、声音或多媒体文件。在 JavaScript 中 Blob 类型的对象表示不可变的类似文件对象的原始数据。
var aBlob = new Blob(blobParts, options);
相关的参数说明如下:·
blobParts:它是一个由 ArrayBuffer,ArrayBufferView,Blob,DOMString 等对象构成的数组。DOMStrings 会被编码为 UTF-8。
options:一个可选的对象,包含以下两个属性:
type —— 默认值为 “”,它代表了将会被放入到 blob 中的数组内容的 MIME 类型。
endings —— 默认值为 “transparent”,用于指定包含行结束符 \n 的字符串如何被写入。它是以下两个值中的一个:“native”,代表行结束符会被更改为适合宿主操作系统文件系统的换行符,或者 “transparent”,代表会保持 blob 中保存的结束符不变。
var blob = new Blob(["Hello World!"],{type:"text/plain"});
案例1
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<!-- <a href="" id="downloadBtn">下载</a> -->
<input type="file" id="input" onchange="handleFiles(this.files)">
</body>
<script>
var blob = new Blob(["Hello World!"],{type:"text/plain"});
function handleFiles(files){
//通过FileReader.readAsDataURL(file)可以获取一段data:base64的字符串
let url = URL.createObjectURL(files[0])//获取当前文件的一个内存URL
let image = new Image()
console.log(image ,'ok')
image.src = url;
var link = document.createElement("a");
link.innerHTML = '下载';
link.href = url;
document.body.appendChild(image)
document.body.appendChild(link);
}
</script>
</html>
案例2
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
</head>
<body>
<button id="downloadBtn">文件下载</button>
</body>
<script>
const download = (fileName, blob) => {
const link = document.createElement('a')
link.href = URL.createObjectURL(blob)
link.download = fileName
link.click()
link.remove()
URL.revokeObjectURL(link.href)
}
const downloadBtn = document.querySelector('#downloadBtn')
downloadBtn.addEventListener('click', (event) => {
const fileName = 'blob.txt'
const myBlob = new Blob(['一文彻底掌握 Blob Web API'], { type: 'text/plain' })
download(fileName, myBlob)
})
</script>
</html>

vue3+ts声明 @vue/runtime-core 模块会导致 vue 方法导出错误
app.config.globalProperties.api = api; // 向所有组件注入 api 对象
注入之后是不能在组件中使用的,因为 ts 类型的原因,组件实例是没有 api 的声明的,所以需要额外声明
//bug:https://www.zhihu.com/question/437009843
declare module "@vue/runtime-core" {
interface ComponentCustomProperties {
/**
* vuex存储库
*/
$store: Store<IObject>;
/**
* ref引用
*/
$refs: any;
}
.d.ts是干嘛的
在.d.ts声明变量或者模块等东西之后,在其他地方可以不用import导入这些东西就可以直接用,且有语法提示。
但是也不是说创建了.d.ts文件,里面声明的东西就能生效了,毕竟归根到底也是.ts文件,需要预编译,所以需要在tsconfig.json文件里面的include数组里面添加这个文件.

include数组里面可以不用写.d.ts文件的绝对路径,可以通过glob通配符,匹配这个文件所在的文件夹或者是“祖宗级别”文件夹。
支持的glob通配符有:
*匹配0或多个字符(不包括目录分隔符)
?匹配一个任意字符(不包括目录分隔符)
**/递归匹配任意子目录
declare是干嘛的
d.ts 文件中的顶级声明必须以 “declare” 或 “export” 修饰符开头。
通过declare声明的类型或者变量或者模块,在include包含的文件范围内,都可以直接引用而不用去import或者import type相应的变量或者类型。https://www.tslang.cn/docs/handbook/tsconfig-json.html
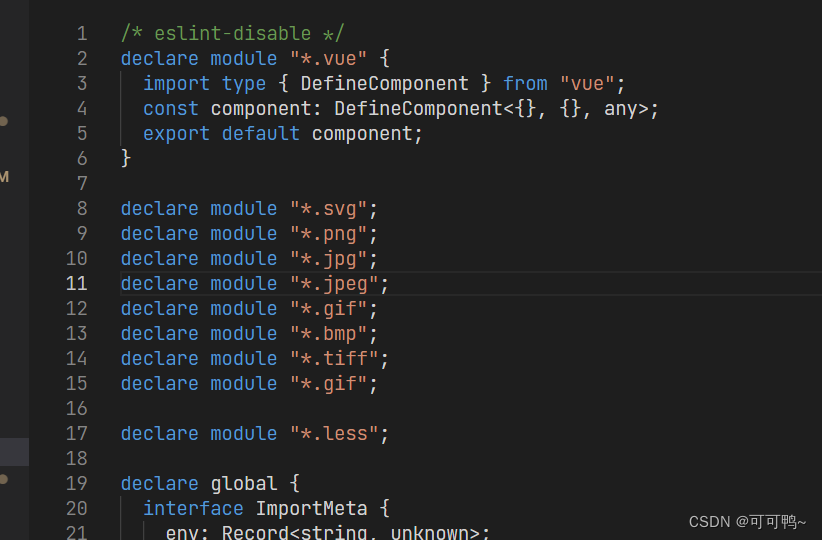
在编辑ts文件的时候,如果你想导入一个.css/.less/.png格式的文件,如果没有经过declare的话是会提示语法错误的

ps
1…d.ts文件顶级声明declare最好不要跟export同级使用,不然在其他ts引用这个.d.ts的内容的时候,就需要手动import导入了
2.在.d.ts文件里如果顶级声明不用export的话,declare和直接写type、interface效果是一样的,在其他地方都可以直接引用
iframe的简单介绍,优点 缺点
iframe也称作嵌入式框架,可以把一个网页的内容呈现在现有网页中
优点
- 可重用性
- 只需要重载页面中的一个框架页
缺点
- 蜘蛛”程序无法解读这种页面,会影响搜索引擎优化,不利于网站排名
- onload事件以及连接池(connection pool),即iframe会阻塞主页面的Onload事件及iframe和主页面共享连接池,会影响页面的并行加载。























 1363
1363











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










