
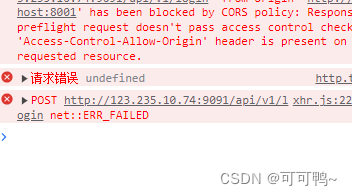
在访问时出现has been blocked by CORS policy: Responspreflight request doesn’t pass access control checlAccess-Control-A1low-Origin" header is present onrequested resource.
出现跨域问题
1.先关闭浏览器
2.创建一个目录,文件夹记住路径
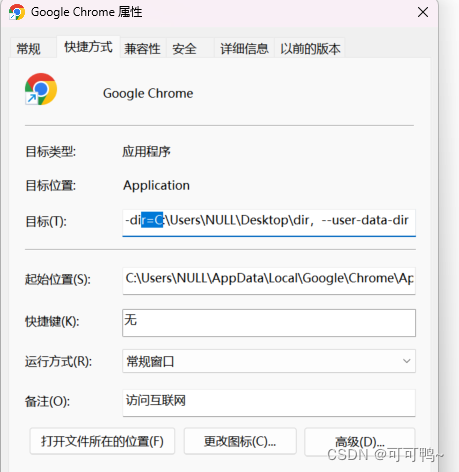
3.点击谷歌浏览器图标右击属性

4.在目标后面的输入框中填写--disable-web-security --user-data-dir=C:\MyChromeDevUserData
后面C:\MyChromeDevUserData 是第二步时候创建的目录文件路径,exe后面有个空格!!
C:\Users\NULL\AppData\Local\Google\Chrome\Application\chrome.exe --disable-web-security --user-data-dir=C:\Users\NULL\Desktop\dir,--user-data-dir
5.保存之后重新打开浏览器
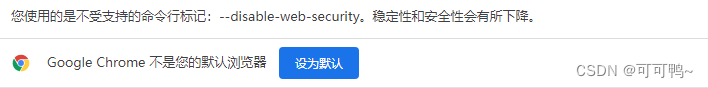
 或会出现一行文字,就表示配置成功了
或会出现一行文字,就表示配置成功了






















 9223
9223











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










