系列文章目录
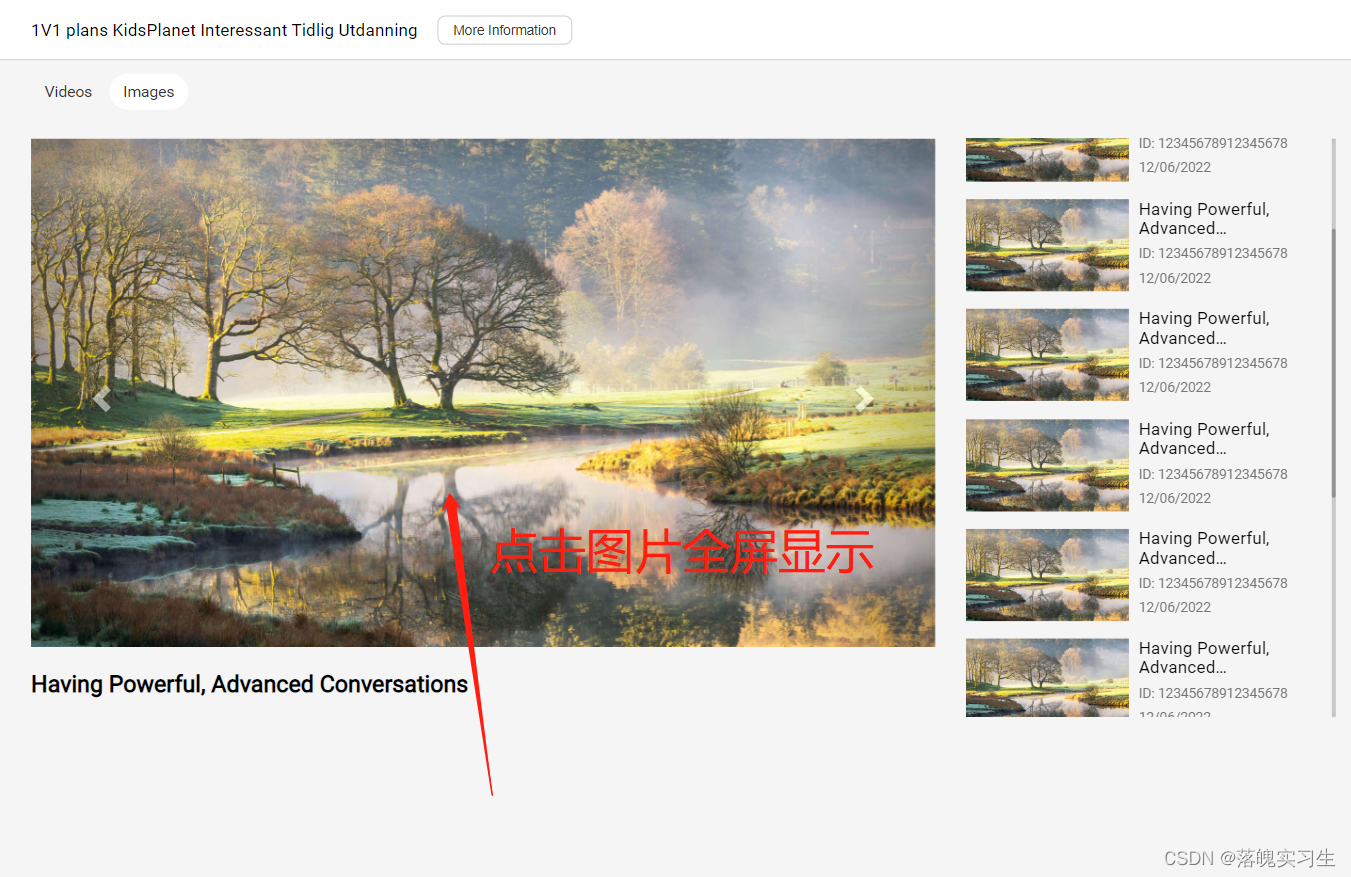
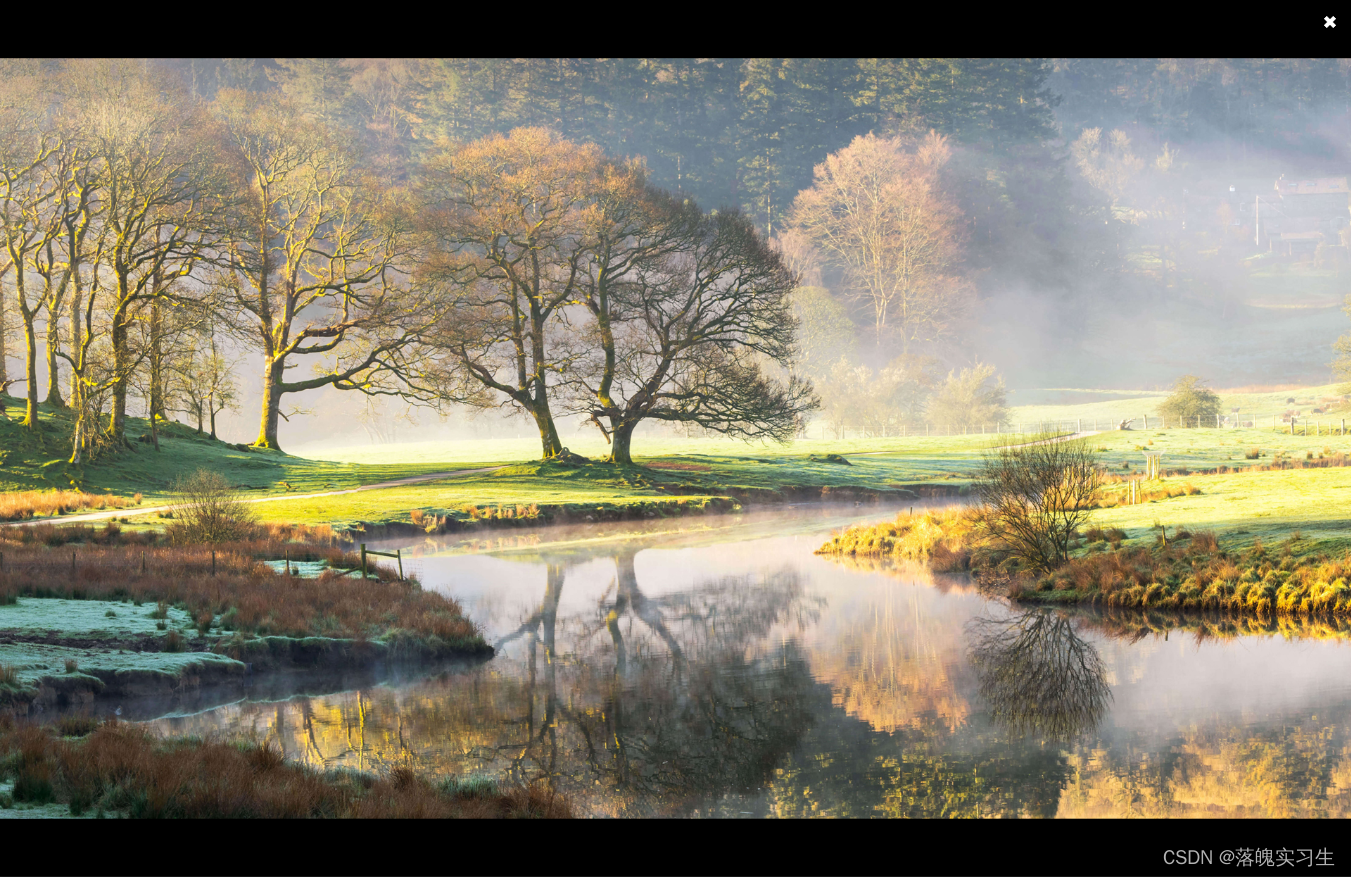
一、展示


二、代码
html:
<img onclick="zhezhao();" src="*********************" >
<div class="mask" id="mask">
<div class="bigpic" id="bigpic">
<img class="bigpic-img" id="bigpic-img">
</div>
</div>
js:
<script>
//获取遮罩层
var mask = document.getElementById("mask");
//遮罩层
function zhezhao(event) {
mask.style.display = "block";
//阻止冒泡
var event = event || window.event;
$('#bigpic img').attr("src", event.target.src);
// alert(event.target.src);
if (event || event.stopPropagation()) {
event.stopPropagation();
} else {
event.cancelBubble = true;
}
}
//遮罩层失效
document.onclick = function(event) {
event = event || window.event;
//兼容获取触动事件时被传递过来的对象
var aaa = event.target ? event.target : event.srcElement;
if (aaa.id != "bigpic-img") {
mask.style.display = "none";
}
}
</script>
css:
<style>
/*遮罩层*/
.mask{
width: 100%;
height: 100%;
position: fixed;
top:0;
left: 0;
display: none;
background-color: rgba(0, 0, 0, 0.6);
}
/*遮罩层显示图片部分*/
.mask .bigpic{
width: 400px;
height: 400px;
background-color: #fff;
margin:100px auto;
}
</style>
























 7564
7564











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








