webstorm 默认代码格式化更改,webstorm设置prettier规则
一.webstorm 设置界面=>Editor=>Code Style

可以设置各种文件类型的格式化规则
设置默认为单引号


二.webstorm中配置prettier
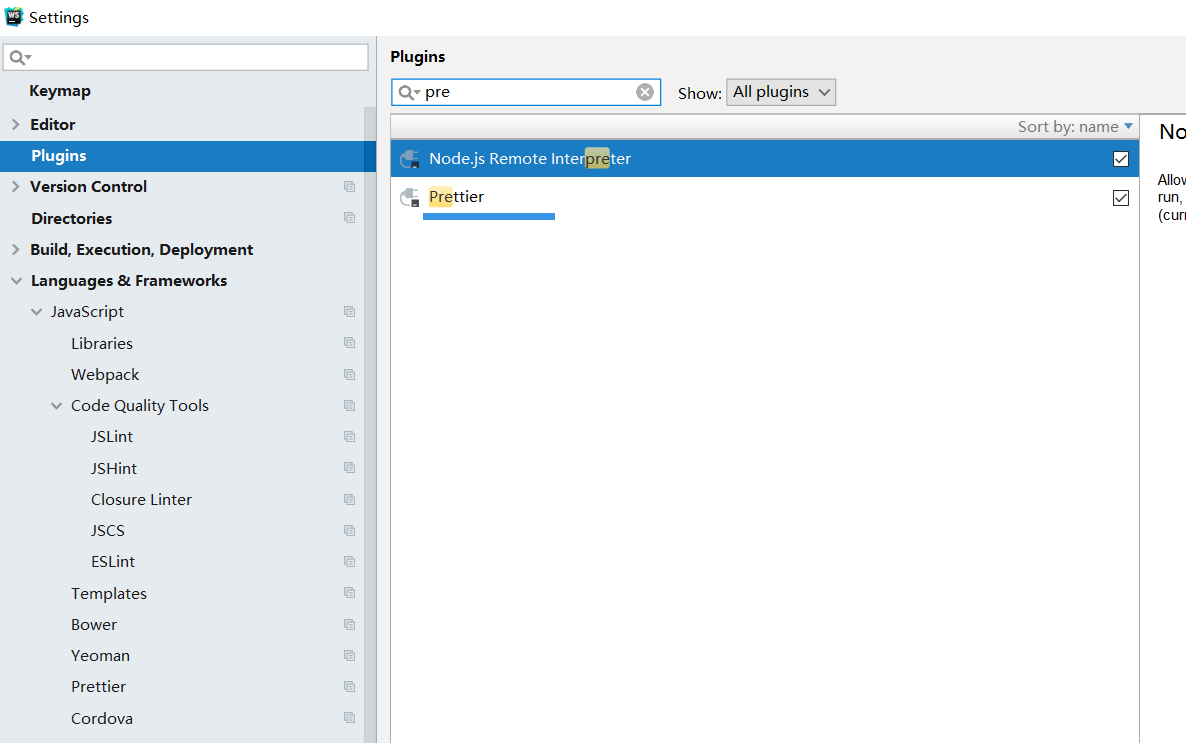
1.安装prettier
npm i --save-dev prettier 或者 npm i -g prettier 或者 下载插件就行

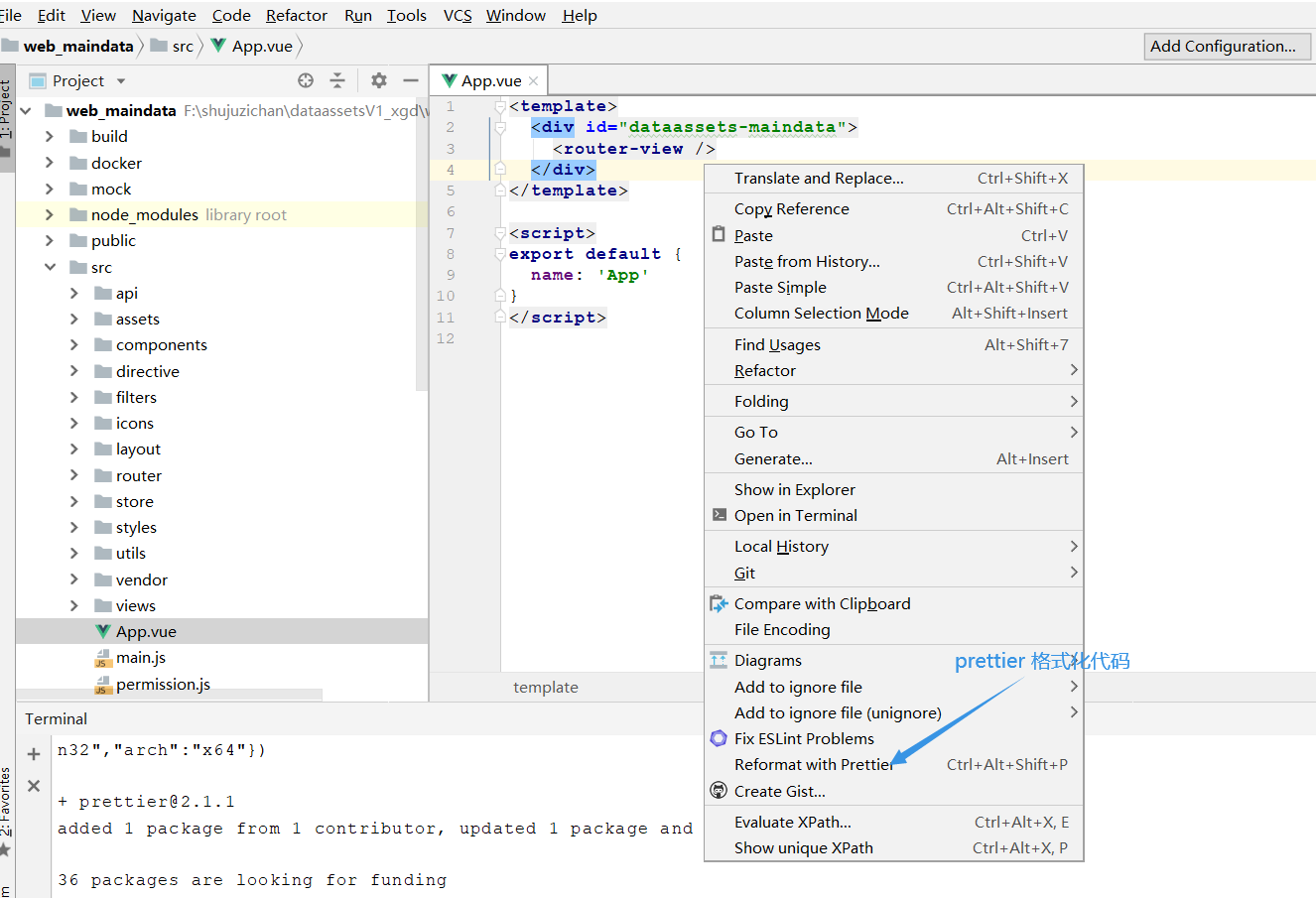
2.先配置prettier,然后在文件中右键就出现prettier格式化代码了



三.配置保存文件自动格式化代码


以上配置好之后,保存文件就自动按prettier规则格式化代码了





















 1957
1957











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








