写在前面:如果你的网站不是在80端口上运行的,开一下80端口可能就行了…
1.在cloudlare上添加域名
前文搭建了自己的DNS服务器(DNS服务器搭建),现在想通过自己的DNS服务器解析域名,需要四步:
-
添加NS记录
随便取一个域名,例如cldf-cdn.example.com,添加NS记录,指向ns1.example.com

-
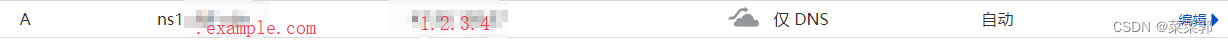
添加A记录

到此为止,是为了让cloudflare知道我们的DNS服务器是正常运行的,否则后续的配置会出错,提示无法解析。 -
创建一个自己想要的域名,并添加CNAME记录,例如
worker.example.com CNAME ns1.example.com
- 测试网站是否能够正常访问
cloudflare worker访问自己的网站
创建一个worker,通过js访问自己的网站,以下是简易版本的代码
addEventListener('fetch', event => {
event.respondWith(handleRequest(event.request))
})
async function handleRequest(request) {
const url = 'http://worker.example.com:8080/'; // 请替换成你自己的服务器地址和端口
const response = await fetch(url);
return response;
}
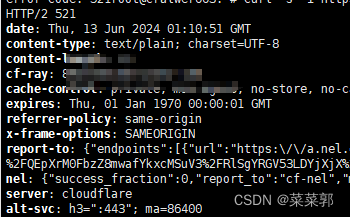
521问题出现!!
由于我开的是8080端口,所以在人工访问http://worker.example.com:8080/是能够正常返回内容的,但是访问worker的时候却显示521!

根据cloudflare的官方解释,可能是证书或者防火墙的问题,但排除了这些问题之后,仍旧是没有解决这个问题,后来我又开了80端口,就解决了…





















 4546
4546

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








