文章目录
一、介绍
1、Vue.js 是什么
Vue (读音 /vjuː/,类似于 view) 是一套用于构建用户界面的渐进式框架。
Vue 的核心库只关注视图层,不仅易于上手,还便于与第三方库或既有项目整合。另一方面,当与现代化的工具链以及各种支持类库结合使用时,Vue 也完全能够为复杂的单页应用提供驱动。
官方网站:https://cn.vuejs.org
2、初始Vue.js
创建 demo.html
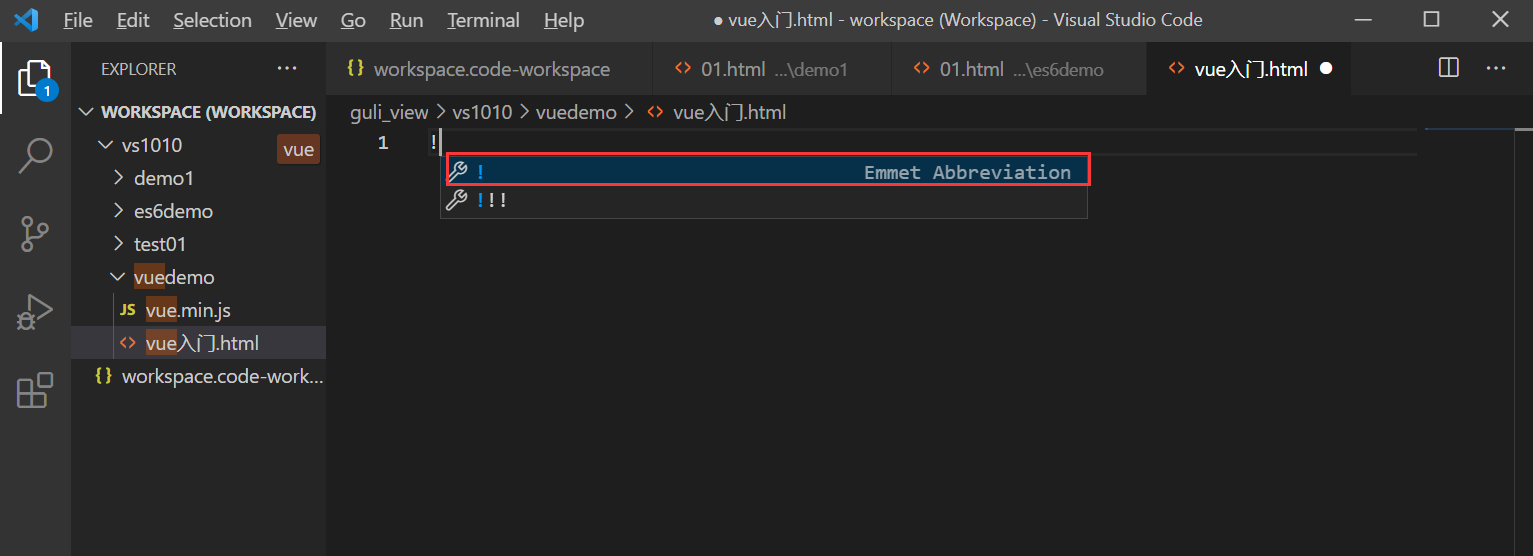
vscode中使用**!(英文)**可快速生成html

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div id="app">
<!-- {{}} 插值表达式,绑定vue中的data数据 -->
{{message}}
</div>
<script src="vue.min.js"></script>
<script>
// 创建一个vue对象
new Vue({
el: '#app',//绑定vue作用的范围
data: {//定义页面中显示的模型数据
message: 'Hello Vue!'
}
})
</script>
</body>
</html>
这就是声明式渲染:Vue.js 的核心是一个允许采用简洁的模板语法来声明式地将数据渲染进 DOM 的系统
这里的核心思想就是没有繁琐的DOM操作,例如jQuery中,我们需要先找到div节点,获取到DOM对象,然后进行一系列的节点操作
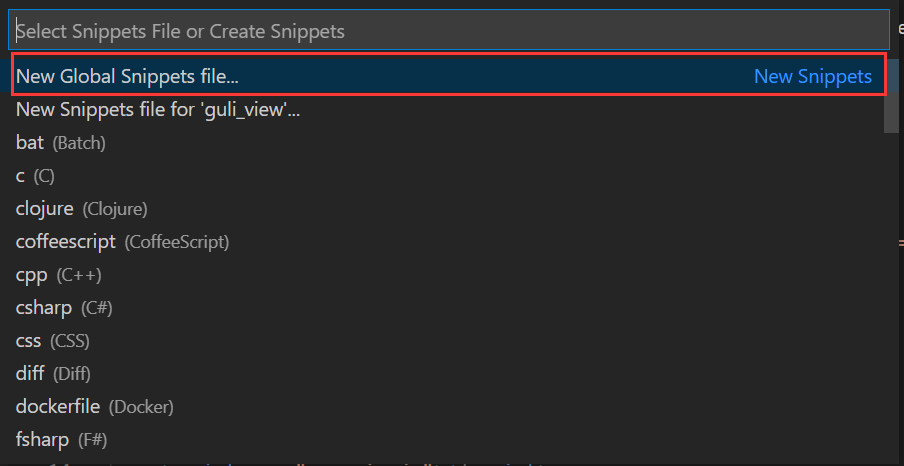
在vs code中创建代码片段:
File => preferences=> User snippets => 新建全局代码片段/或文件夹代码片段:vue-html.code-snippets
注意:制作代码片段的时候,字符串中如果包含文件中复制过来的“Tab”键的空格,要换成“空格键”的空格

{
"vue htm": {
"scope": "html",
"prefix": "vuehtml",
"body": [
"<!DOCTYPE html>",
"<html lang=\"en\">",
"",
"<head>",
" <meta charset=\"UTF-8\">",
" <meta name=\"viewport\" content=\"width=device-width, initial-scale=1.0\">",
" <meta http-equiv=\"X-UA-Compatible\" content=\"ie=edge\">",
" <title>Document</title>",
"</head>",
"",
"<body>",
" <div id=\"app\">",
"",
" </div>",
" <script src=\"vue.min.js\"></script>",
" <script>",
" new Vue({",
" el: '#app',",
" data: {",
" $1",
" }",
" })",
" </script>",
"</body>",
"",
"</html>",
],
"description": "my vue template in html"
}
}
二、基本语法
1、基本数据渲染和指令(v-bind)
你看到的 v-bind 特性被称为指令。指令带有前缀 v-
除了使用插值表达式{{}}进行数据渲染,也可以使用 v-bind指令,它的简写的形式就是一个冒号(:)
<script>
new Vue({
el: '#app',
data: {
content: '我是标题',
message: '页面加载于 ' + new Date().toLocaleString()
}
})
</script>
<div id="app">
<!-- 如果要将模型数据绑定在html属性中,则使用 v-bind 指令
此时title中显示的是模型数据
-->
<h1 v-bind:title="message">
{{content}}
</h1>
<!-- v-bind 指令的简写形式: 冒号(:) -->
<h1 :title="message">
{{content}}
</h1>
</div>
2、双向数据绑定(v-model)
双向数据绑定和单向数据绑定:使用 v-model 进行双向数据绑定
<script>
new Vue({
el: '#app',
data: {
searchMap:{
keyWord: '测试双向绑定'
}
}
})
</script>
<div id="app">
<!-- v-bind:value只能进行单向的数据渲染 -->
<Input type="text" v-bind:value="searchMap.keyWord"></Input>
<!-- v-model 可以进行双向的数据绑定 -->
<Input type="text" v-model="searchMap.keyWord"></Input>
<p>您要查询的是:{{searchMap.keyWord}}</p>
</div>
效果展示:

右侧输入框值发生改变时,其他引用的的地方的值也会改变
3、事件(v-on)
需求:点击查询按钮,按照输入框中输入的内容查找公司相关信息
在前面的例子基础上,data节点中增加 result,增加 methods节点 并定义 search方法
<script>
new Vue({
el: '#app',
data: {
searchMap: {
keyWord: '查询结果'
},
//查询结果
result: {}
},
methods:{//多个方法之间用,分隔
search(){
console.log('search')
//往result中赋值
this.result = {
"title" : "标题",
"site" : "https://www.baidu.com/"
}
},
f1(){
console.log('f1。。。')
}
}
})
</script>
<div id="app">
<!-- v-on 指令绑定事件,click指定绑定的事件类型,事件发生时调用vue中methods节点中定义的方法 -->
<button v-on:click="f1(),search()">查询</button>
<!-- v-on 指令可简写为 @ -->
<button @click="f1(),search()">查询1</button>
<p><a :href="result.site">{{result.title}}</a></p>
</div>
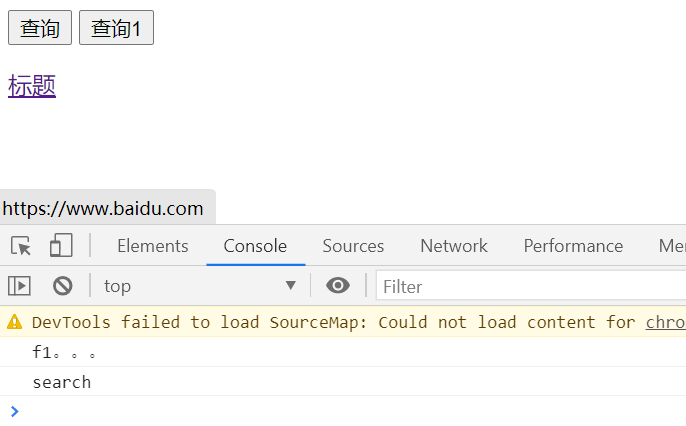
效果展示:

4、事件修饰符(.prevent)
修饰符 (Modifiers) 是以半角句号(.)指明的特殊后缀,用于指出一个指令应该以特殊方式绑定。
例如,.prevent 修饰符告诉 v-on 指令对于触发的事件调用 event.preventDefault():
即阻止事件原本的默认行为
<script>
new Vue({
el: '#app',
data: {
user:{}
},
methods:{
onSubmit() {
if(this.user.name){
alert("提交表单")
}else{
alert("请输入用户名")
}
}
}
})
</script>
<div id="app">
<!-- 修饰符用于指出一个指令应该以特殊方式绑定。
这里的 .prevent 修饰符告诉 v-on 指令对于触发的事件调用js的 event.preventDefault():
即阻止表单提交的默认行为 -->
<form action="save" v-on:submit.prevent="onSubmit">
<input type="text" id="name" v-model="user.name"/>
<button type="submit">保存</button>
</form>
</div>
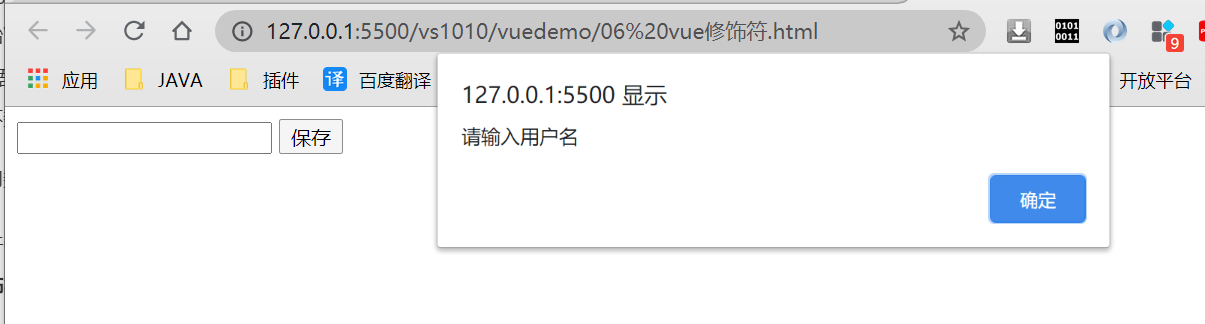
结果展示:
用户名为空时

用户名不为空时

5、条件渲染(if/show)
v-if:条件指令
<script>
new Vue({
el: '#app',
data: {
ok : false
}
})
</script>
<div id="app">
<input type="checkbox" v-model="ok">是否同意</input>
<h1 v-if="ok">同意</h1>
<h1 v-else>不同意</h1>
</div>
效果展示:
默认不同意

勾选后

v-show:条件指令
使用v-show完成和上面相同的功能
<div id="app">
<input type="checkbox" v-model="ok">是否同意</input>
<h1 v-show="ok">同意</h1>
<h1 v-show="!ok">不同意</h1>
</div>
v-if是“真正”的条件渲染,因为它会确保在切换过程中条件块内的事件监听器和子组件适当地被销毁和重建。v-if也是惰性的:如果在初始渲染时条件为假,则什么也不做——直到条件第一次变为真时,才会开始渲染条件块。- 相比之下,
v-show就简单得多——不管初始条件是什么,元素总是会被渲染,并且只是简单地基于 CSS 进行切换。 - 一般来说,
v-if有更高的切换开销,而v-show有更高的初始渲染开销。因此,如果需要非常频繁地切换,则使用v-show较好;如果在运行时条件很少改变,则使用v-if较好。
6、列表渲染
v-for:列表循环指令
例1:简单的列表渲染
<script>
new Vue({
el: '#app',
data: {
}
})
</script>
<div id="app">
<!-- 1、简单的列表渲染 -->
<ul>
<li v-for="n in 10">{{n}}</li>
</ul>
<ol>
<!-- 如果想获取索引,则使用index关键字,注意,圆括号中的index必须放在后面 -->
<li v-for="(n,index) in 10">{{n}} --索引{{index}}</li>
</ol>
</div>
结果展示:

例2:遍历数据列表
<script>
new Vue({
el: '#app',
data: {
userList: [
{ id: 1, userName: 'helen', age: 18 },
{ id: 2, userName: 'peter', age: 28 },
{ id: 3, userName: 'andy', age: 38 }
]
}
})
</script>
<div id="app">
<table border="1px solid #ccc" cellspacing="0" cellpadding="0">
<tr>
<th>index</th>
<th>id</th>
<th>userName</th>
<th>age</th>
</tr>
<!-- 遍历userList数组 -->
<tr v-for="(item,index) in userList">
<td>{{index}}</td>
<td>{{item.id}}</td>
<td>{{item.userName}}</td>
<td>{{item.age}}</td>
</tr>
</table>
</div>
结果展示:























 4801
4801











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








