文章目录
一、模块化简介
1、模块化产生的背景
随着网站逐渐变成"互联网应用程序",嵌入网页的Javascript代码越来越庞大,越来越复杂。

Javascript模块化编程,已经成为一个迫切的需求。理想情况下,开发者只需要实现核心的业务逻辑,其他都可以加载别人已经写好的模块。
但是,Javascript不是一种模块化编程语言,它不支持"类"(class),包(package)等概念,更遑论"模块"(module)了。
2、什么是模块化开发
传统非模块化开发有如下的缺点:
- 命名冲突
- 文件依赖
模块化规范:
- CommonJS模块化规范
- ES6模块化规范
二、CommonJS模块规范
每个文件就是一个模块,有自己的作用域。在一个文件里面定义的变量、函数、类,都是私有的,对其他文件不可见。
CommonJS使用 exports 和require 来导出、导入模块。
1、es5写法
1.1、创建模块文件
./es5module/01.js
// 定义成员:
const sum = function(a,b){
return parseInt(a) + parseInt(b)
}
const subtract = function(a,b){
return parseInt(a) - parseInt(b)
}
const multiply = function(a,b){
return parseInt(a) * parseInt(b)
}
const divide = function(a,b){
return parseInt(a) / parseInt(b)
}
// 导出成员:
module.exports = {
sum: sum,
subtract: subtract,
multiply: multiply,
divide: divide
}
//简写
/*module.exports = {
sum,
subtract,
multiply,
divide
}*/
1.2、引入模块
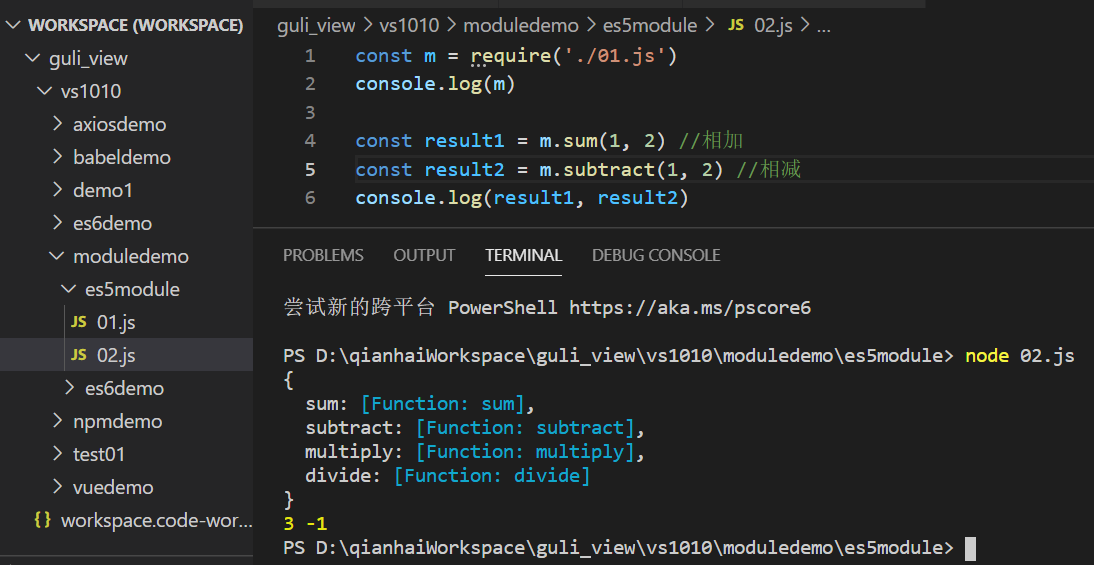
./es5module02.js
//引入模块,注意:当前路径必须写 ./表示当前文件夹
const m = require('./01.js')
console.log(m)
const result1 = m.sum(1, 2)
const result2 = m.subtract(1, 2)
console.log(result1, result2)
1.3、运行程序文件
node 02.js

2、es6写法一
ES6使用 export 和 import 来导出、导入模块。
2.1、创建模块文件
./es6module/01.js
//定义方法,设置哪些方法可以被其他js调用
export function getList() {
console.log('获取数据列表')
}
export function save() {
console.log('保存数据')
}
2.2、引入模块文件
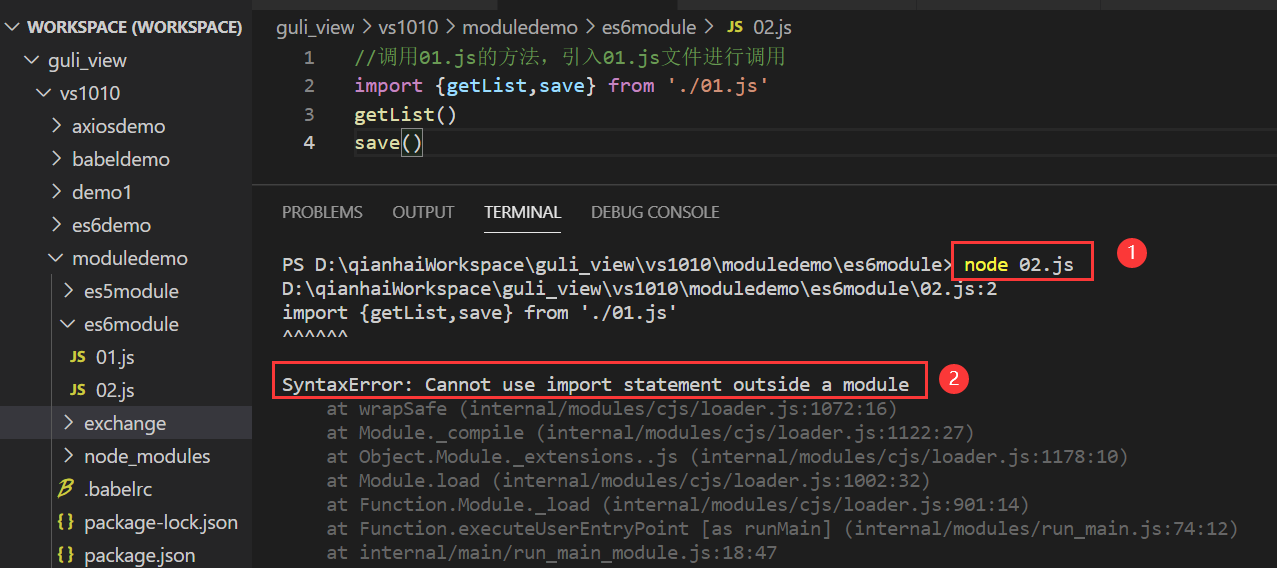
./es6module/02.js
//调用01.js的方法,引入01.js文件进行调用
import {getList,save} from './01.js'
getList()
save()
2.3、运行程序文件

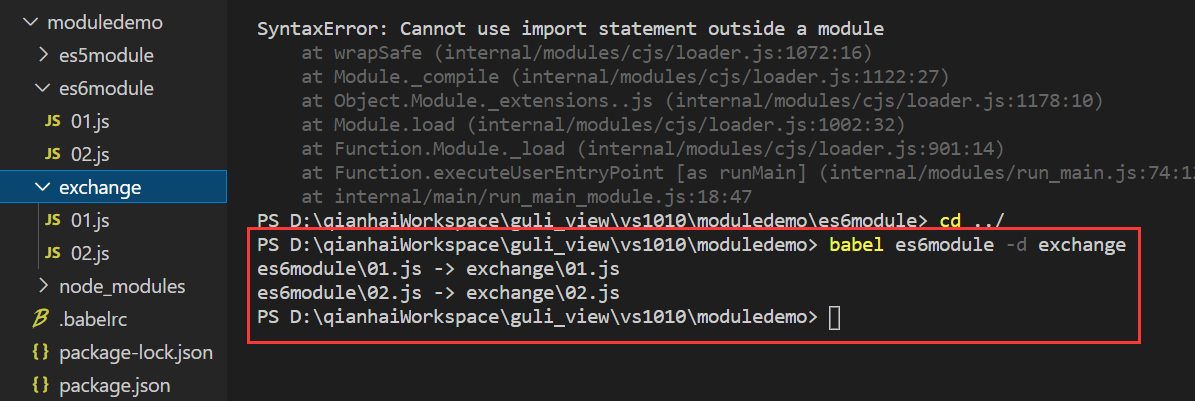
注意:这时的程序无法运行的,因为ES6的模块化无法在Node.js中执行,需要用Babel编辑成ES5后再执行。

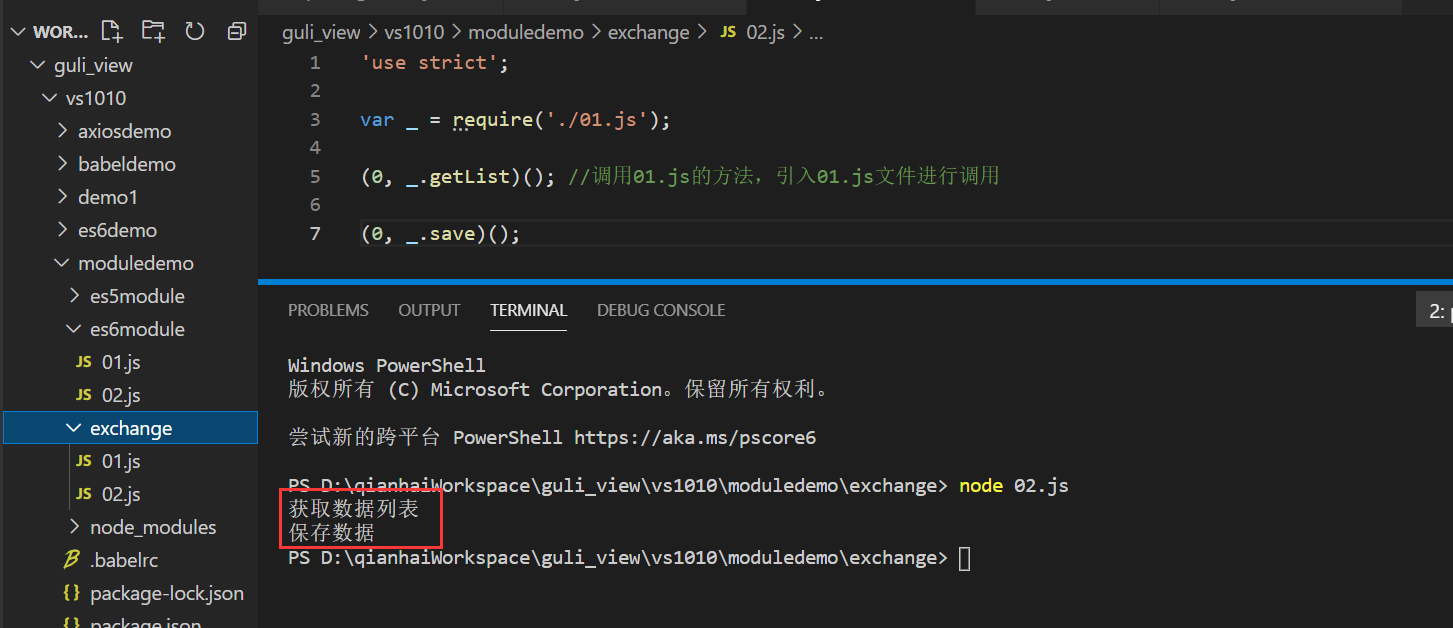
执行转换后的es5文件

3、es写法二
3.1、创建模块文件
//定义方法,设置哪些方法可以被其他js调用
export default {
setList() {
console.log('插入数据')
},
update() {
console.log('更新数据')
}
}
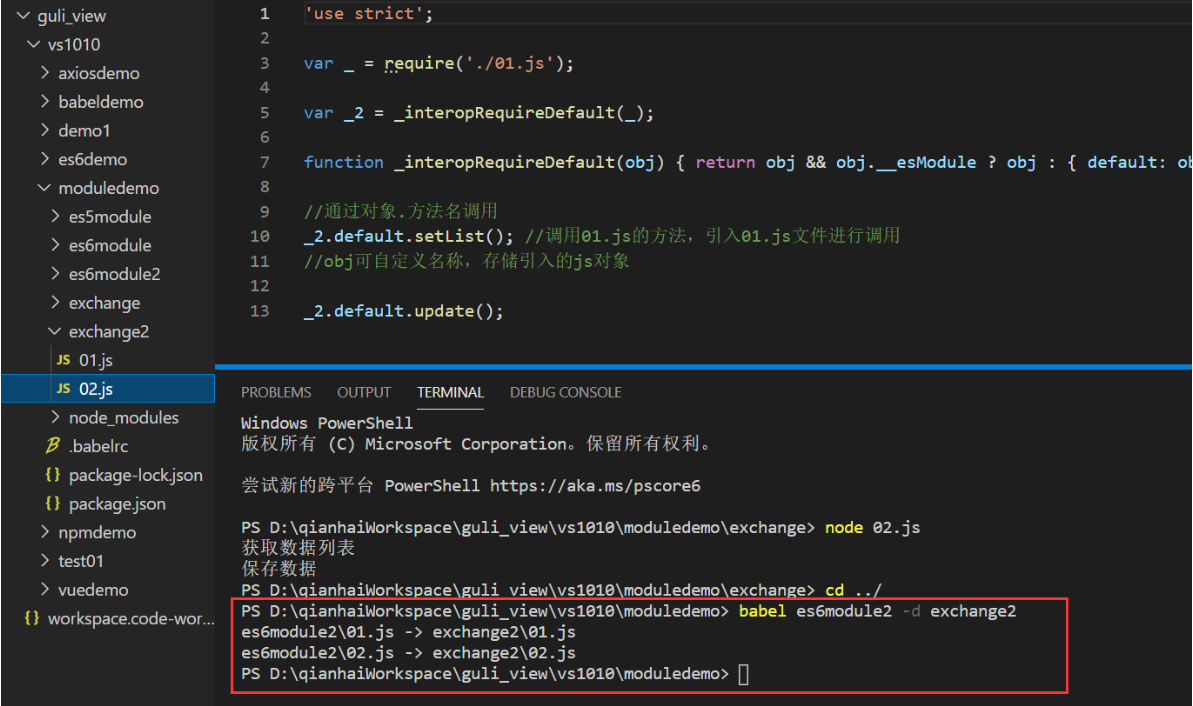
3.2、引入模块文件
//调用01.js的方法,引入01.js文件进行调用
//obj可自定义名称,存储引入的js对象
import obj from './01.js'
//通过对象.方法名调用
obj.setList()
obj.update()
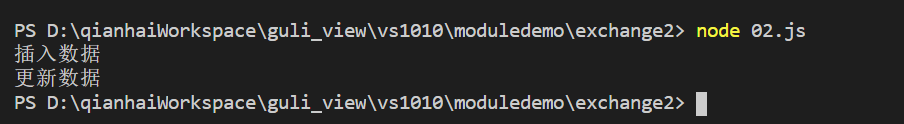
3.3、运行程序文件
使用babel将文件转换成es5运行
























 6320
6320











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








