DOM的遍历方法
DOM是什么?
- DOM是一种文档对象模型,在HTML中可以通过DOM和JS对HTML中所有的元素进行修改。
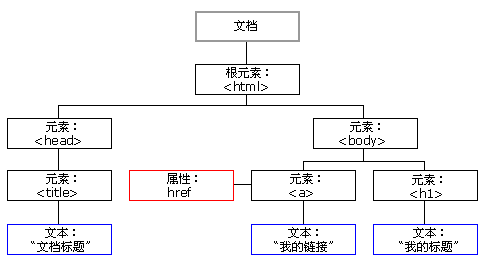
- HTML DOM 模型被结构化为对象树,即HTML DOM也可以被称为对象树!

- 在用JS修改HTML中的元素时,需要找出元素所在的位置,而这个时候就体现了对象树的优势之处。
父子节点
- 我们可以把每一个元素认为是一个节点,而每一个节点的上一级都可以称为该节点的父节点,这就是节点关系中的父子节点关系。
兄弟节点
- 同父子节点的原理,每一个节点的同级节点都可以称为该节点的兄弟节点,这就是节点关系中的兄弟节点关系。
遍历方法
- 在我们用JS修改HTML中的元素时,就可以运用DOM来进行快速的查找到需要修改的元素的位置。一般用document来进行查找元素的位置。
- 例如我要修改图片中“我的标题”四个字为“HIML DOM”的时候,代码就可以为:document.body.h1.text=“HIML DOM”;
小结
- DOM是把HTML的每一个元素所包含的元素细分成一种数据结构,这样更加有利于数据元素的查找,修改。是一种比较方便的文档对象模型。






















 594
594











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








