docker上部署egg项目——图文详解
1.获取nginx镜像
// 拉取最新的nginx镜像
docker pull nginx:latest

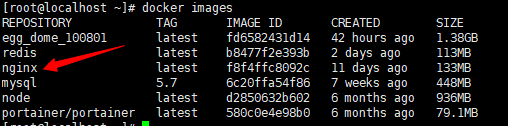
2.查看本地镜像列表
docker images

3.先随便启动一个nginx(用于获取配置文件信息,用完之后需要删除)
//启动一个端口为8888的nginx
docker run --name nginx-test -p 8888:80 -d nginx
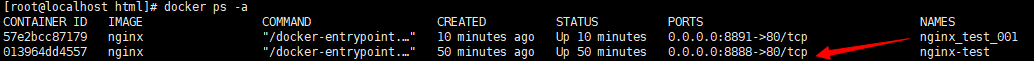
效果如下:


4.本地新增文件夹,同时拷贝nginx的配置到文件中
- 可以自己进入容器内查看需要映射的文件:
// 替换成自己的容器id就行
docker exec -it 013964dd4557 /bin/bash
文件路径:
/etc/nginx/nginx.conf
/var/log/nginx
/usr/share/nginx/html
- 本地创建对应的文件夹:
// 也可以自定义目录
mkdir /root/docker/nginx/conf
mkdir /root/docker/nginx/logs
mkdir /root/docker/nginx/html
mkdir /root/docker/nginx/conf.d
- 拷贝容器内的文件到本地:
docker cp 013964dd4557:/etc/nginx/nginx.conf /root/docker/nginx/conf/
docker cp 013964dd4557:/etc/nginx/conf.d/default.conf /root/docker/nginx/conf.d/default.conf
5.创建新的nginx
docker run -d --name nginx_test_001 -p 8891:80 -v /root/docker/nginx/conf/nginx.conf:/etc/nginx/nginx.conf -v /root/docker/nginx/logs:/var/log/nginx -v /root/docker/nginx/html:/usr/share/nginx/html nginx
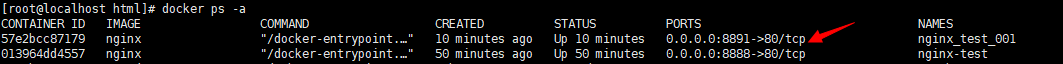
如图所示:

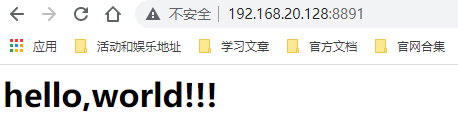
现在打开会发现404的报错,因为本地/root/docker/nginx/html还没有页面文件,所以只要在/root/docker/nginx/html里面新增一个index.html文件就可以了。
<html>
<h1>hello,world!!!</h1>
</html>

6.总结
主要需要弄清楚需要映射的文件是哪些,然后就可以一步一步进行部署了!


























 5949
5949











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








