在.NET Core Web API 中应用 Swagger
一、Swagger简介
1.1 什么是Swagger?
- Swagger是一个规范且完整的框架,用于生成、描述、调试和可视化 Restfull 风格的Web服务
- Swagger的目标是对Rest API定义一个标准且和语言无关的接口,可以让人和计算机拥有无需访问源码、文档或网络流量监控就可以发现和连接服务的能力。当通过Swagger进行正确定义,用于可以理解远程服务并使用最少逻辑与远程服务进行交互。与为底层编程所实现的接口类似,Swagger消除了调用服务时可能会有的猜测
1.2 Swagger有什么优势?
- 支持API自动生成同步的在线文档:使用Swagger后可以直接通过代码生成文档,不需要自己去手动编写接口文档了,对程序员来说是非常方便
- 提供Web页面在线测试API:光有文档还不够,Swagger生成的文档还支持在线测试。参数和格式都一定定义好了,直接在界面上输出参数对应的值即可在先测试接口
- Swagger可以生成客户端SDK代码用于各种不同平台的实现
- Swagger文件可以在许多不同的平台上从代码注释中自动生成
- Swagger有一个强大的社区,里面有许多强悍的贡献者
1.3 Swagger、OpenAPI3.0、Restful API的区别?
- Open API=规范:OpenAPI是规范的正式名称。该规范的开发时由OpenAPI Initative推动的。该提倡涉及不同领域的30个组织——包括Microsoft、Google、IBM和CapitalOne
- Swagger=实现OpenAPI规范的工具之一
- RestfulAPI=一种WebAPI设计架构风格。其中Rest即Represntaional State Transfer的缩写,可以翻译为"状态表述转换"。是目前比较成熟的一套互联网应用程序的API设计架构风格OpenAPI规范即是这个架构风格的具体实现规范
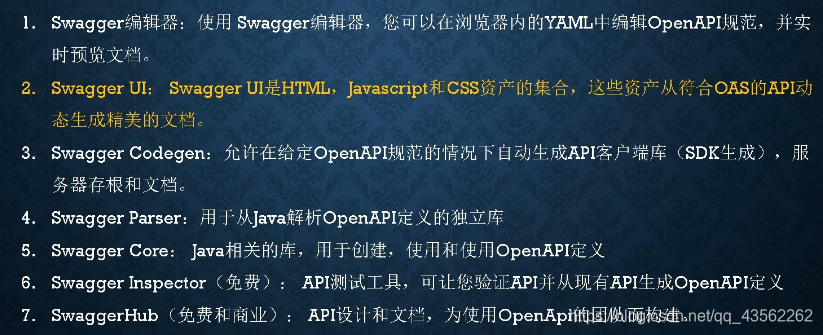
1.4 Swagger工具

1.5 Swagger UI工具主要功能
- 接口的文档在线自动生成
- 功能测试等
1.6 Swashbuckle组件
- Swashbuckle是.NET Core中对Swagger的封装,他有2个核心组件:
- Swashbuckle.SwaggerGen:提供生成对象、方法、返回类型等JSON Swagger文档的功能
- Swashbuckle.SwaggerUI:是一个嵌入式版本的SwaggerUI工具,使用Swagger UI强大的富文本表现形式可定制化的来描述Web API的功能,并且包含内置的公共方法测试工具
1.7 TPL
- 任务并行库(TPL)是
System.Threading.Tasks命名空间中的一组公共类型和API - TPL动态的扩展并发度,以最有效的使用可用的处理器。通过使用TPL,您可以最大限度的提高代码的性能,同时专注于您的代码业务
- 从.NETFramework4开始,TPL是编写多线程和并行代码的首选方式
二、在.NET Core Web API中使用Swagger UI
2.1 创建一个WebAPI项目

2.2 下载、安装、引入Swashbuckle.AspNetCore包
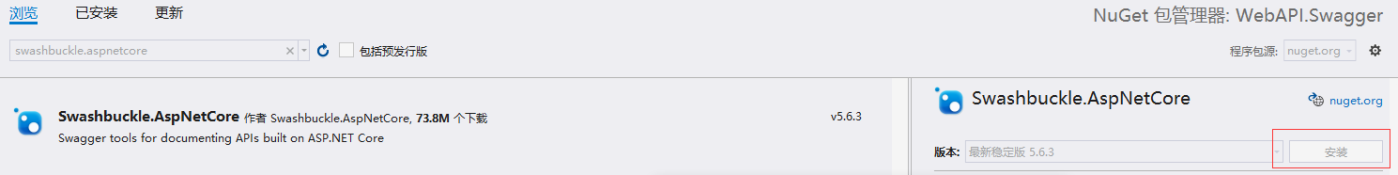
- 打开Nuget包管理器,搜索
Swashbuckle.AspNetCore包,点击【安装】即可

2.3 配置Swagger中间件(注册 Swagger 服务)
- 在
Startup.cs文件中的ConfigureService类中引入命名空间,并注册 Swagger 服务并配置文档信息
//引入命名空间
using Microsoft.OpenApi.Models;
//注册Swagger
services.AddSwaggerGen(u =>
{
u.SwaggerDoc("v1", new Microsoft.OpenApi.Models.OpenApiInfo
{
Version = "Ver:1.0.0",//版本
Title = "后台管理系统",//标题
Description = "后台管理系统:包括学生信息、部门管理等。",//描述
Contact = new Microsoft.OpenApi.Models.OpenApiContact
{
Name = "UserName",
Email = "***@hotmail.com"
}
});
});
- 如果安装的
Swashbuckle.AspNetCoreNuget 包版本 <= 3.0.0,写法略有不同。将OpenApiInfo替换成 【Info】 即可
services.AddSwaggerGen(x =>
{
x.SwaggerDoc("v1", new Info() { Title = "Web Api", Version = "v1" });
});
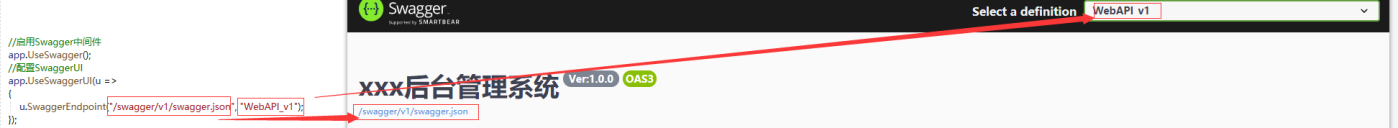
2.4 启用Swagger中间件
- 在
Startup.cs文件中的Configure类中启用Swagger中间件,为生成的 JSON 文档和SwaggerUI 提供服务
//启用Swagger中间件
app.UseSwagger();
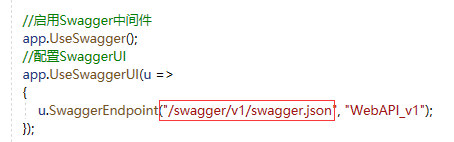
//配置SwaggerUI
app.UseSwaggerUI(u =>
{
u.SwaggerEndpoint("/swagger/v1/swagger.json", "WebAPI_v1");
});
2.5 运行项目
- 2.5.1 如果我们直接运行项目,会出现这样的界面,说明我们的Web API程序没有问题。

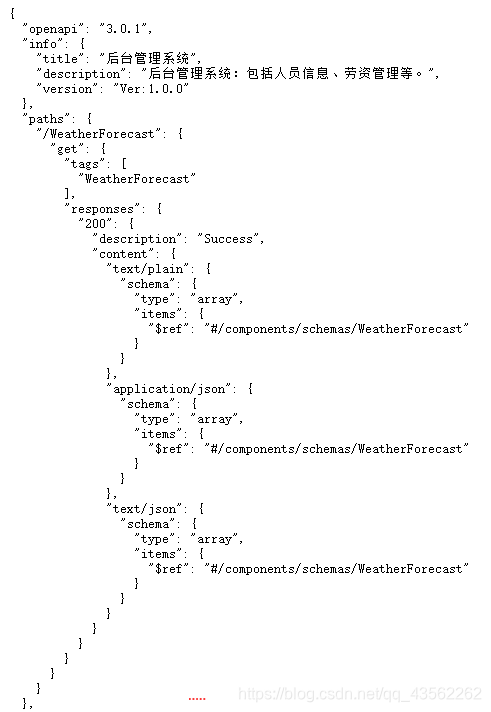
- 然后我们在地址栏中输入
swagger/v1/swagger.json

- 可以看到浏览器出现这样的界面,如果出现这样的界面,说明Swagger也没有问题

注意:按照2.5.1在地址栏中的swagger/v1/swagger.json需要与在Startup.cs文件中的【Configure】类中启用Swagger中间件添加的代码保持一致,因为这段代码就是自动生成 JSON 文件的,你配置的路径和 JSON 文件地址是什么,就在浏览器中输入对应的即可

- 以上步骤都没问题的话,然后我们地址栏中输入
swagger/index.html

- 这是Swagger的首页,如果能出现以下界面,说明SwaggerUI也没有问题,都全部正常了

2.6 如果想每次运行都默认直接到Swagger的页面
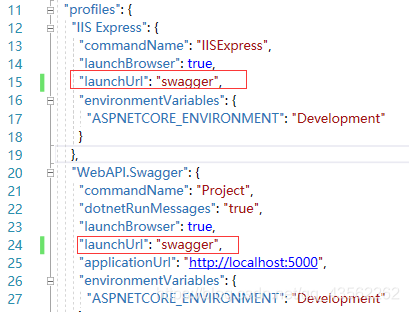
- 打开
launchSettings.json这个文件

- 然后将
launchUrl的值从weatherforecast修改成swagger - 修改变成以下代码

- 然后运行项目就直接进入Swagger首页了
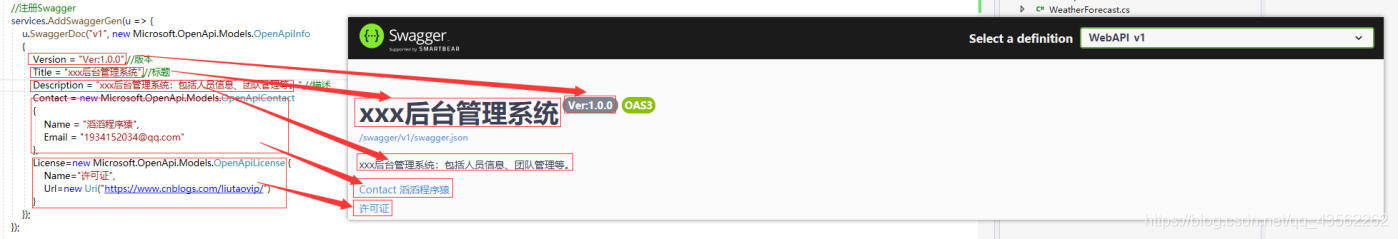
2.7 描述信息详细讲解


三、启用XML注释
3.1 双击解决方案

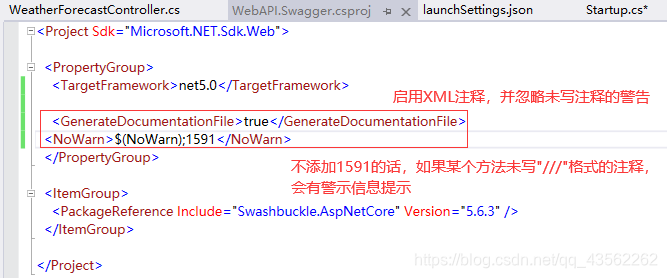
3-2 然后进入这个页面,加上这个代码

<GenerateDocumentationFile>true</GenerateDocumentationFile>
<NoWarn>$(NoWarn);1591</NoWarn>
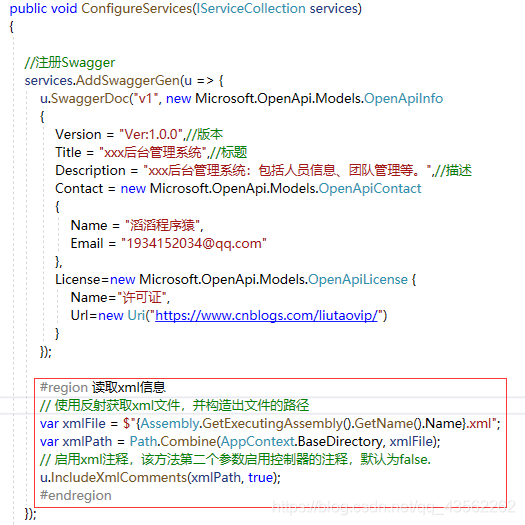
3-3 在Startup.cs文件中的ConfigureService类中注册读取XML信息的Swagger
#region 读取xml信息
// 使用反射获取xml文件,并构造出文件的路径
var xmlFile = $"{Assembly.GetExecutingAssembly().GetName().Name}.xml";
var xmlPath = Path.Combine(AppContext.BaseDirectory, xmlFile);
// 启用xml注释,该方法第二个参数启用控制器的注释,默认为false.
u.IncludeXmlComments(xmlPath, true);
#endregion

注意:
- 对于Linux或者非Windows操作系统,文件名和路径区分大小写。例如:
MyWebApiUseSwagger.xml文件在Windows上有效,但在CentOS上是无效的 - 获取应用程序路径,建议采用
Path.GetDirectoryName(typeof(Program).Assembly.Location)这种方式或者AppContext.BaseDirectory这样来获取
四、实例
4.1 写一个实例:在WeatherForecastController控制器中写一个方法

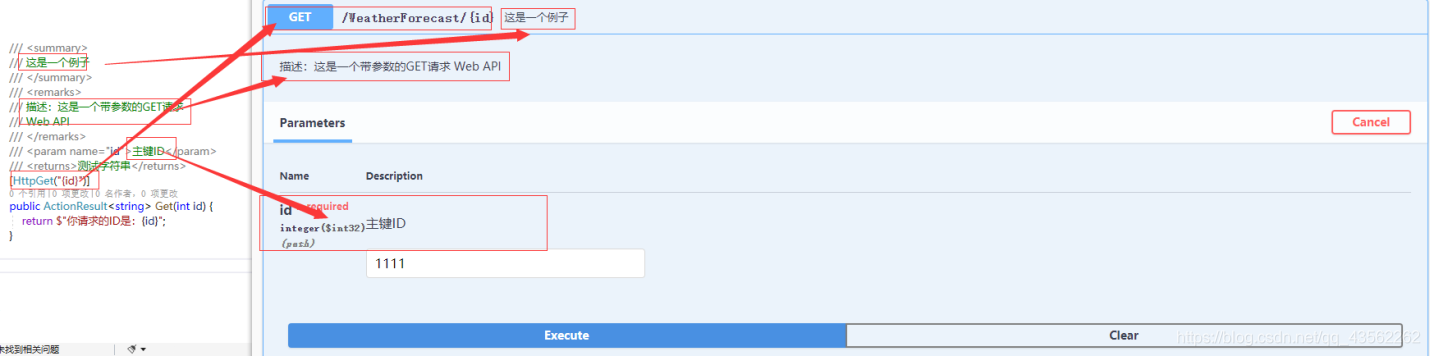
4.2 写上以下代码然后开始请求
/// <summary>
/// 这是一个例子
/// </summary>
/// <remarks>
/// 描述:这是一个带参数的GET请求
/// Web API
/// </remarks>
/// <param name="id">主键ID</param>
/// <returns>测试字符串</returns>
[HttpGet("{id}")]
public ActionResult<string> Get(int id)
{
return $"你请求的ID是:{id}";
}
4.3 可以看到 XML注释 起作用了,然后调用也成功了

五 .Net Core3.1 swagger 文档添加 不用 xml 配置
四中使用 特性的方式来自动生成 swagger 文档的方式,简述的较为笼统,如果没明白请转到博客:.Net Core3.1 swagger 文档添加 不用xml配置






















 463
463











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










