利用 Ajax 技术实现验证码


您所在网上观看的验证码其实这些就是我们写出来的。
下面我将讲解 Ajax 制作验证码的教程
这个 body 部分就是 页面中的效果还有样式。
样式表里的讲解
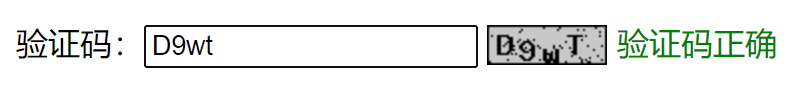
- 类选择器 ok 为 绿色字体 表示 验证成功的颜色
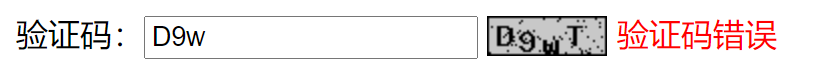
- 类选择器 err 为 红色字体 表示 验证失败的颜色
- 元素选择器 img 表示 设置了一个小手图标 还有一个相对定位距顶部5像素
页面元素中的讲解 - 图片 是用PHP 文件 随机生成的图片!
- 输入框用Ajax请求命令给服务器来进行验证是否成功
- 并由PHP 返回给客户端验证是否成功
<style>
.ok{color:green}
.err{color:red}
img{cursor:pointer;
position: relative;
top: 5px;
}
</style>
<body>
验证码:<input type="text" id="textCode">
<img src="img.php" alt="" id="imgCode" title="看不清,点击换一张">
<span id="msgCode"></span>
</body>
JS 讲解
- 外部嵌入 ajax.js 文件 进行自定义 ajax 函数
- 利用 ajax 发送 get 请求 到 Verification_code.php 服务器并把 input#textCode 的值发送给 php服务器 以文本的形式发送
- 然后 接收回调函数 接收 PHP服务器 响应回来的数据来进行 页面判断来添加样式
- 当点击img#imgCode 图片时 自动向服务器地址发送一个 请求并重新刷新图片
<script src="ajax.js"></script>
<script>
textCode.onkeyup=function(){
if(textCode.value!=""){
ajax(
"get",
"Verification_code.php?code="+
textCode.value,
"",
"text"
).then(
data=>{
if(data == "true"){
msgCode.innerHTML="验证码正确";
msgCode.className="ok";
}else{
msgCode.innerHTML="验证码错误";
msgCode.className="err";
}
}
);
}else{
msgCode.innerHTML="";
}
}
imgCode.onclick=function(){
this.src="img.php";
}
</script>
下面分享了 制作的源码 谢谢观看!






















 473
473











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








