简介:RecyclerView提供了一个相对于ListView耦合度更低的方式来复用ViewHolder,并且可以轻松的实现ListView、GridView以及瀑布流的效果。我们可以把RecyclerView看成是ListView的升级版本,它可以更加方便实现横纵列表,还有看起来比较灵性的瀑布流,它属于一种新的视图组,目标是为任何基于适配器的视图提供相似的渲染方式。
下面将简单使用一下RecyclerView:
一、创建一个新项目命名为“RecyclerViewDemo”,系统会自己创建一个MainActivity.java和activity_main.xml文件及一些附属文件。然后我们需要创建一个RecycleAdapter.java文件并继承RecyclerView.Adapter类。
代码如下:
RecycleAdapter.java
package com.example.recycleviewdemo;
import android.content.Context;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.ImageView;
import android.widget.TextView;
import androidx.recyclerview.widget.RecyclerView;
/*
① 创建一个继承RecyclerView.Adapter<VH>的Adapter类
② 创建一个继承RecyclerView.ViewHolder的静态内部类
③ 在Adapter中实现3个方法:
onCreateViewHolder()
onBindViewHolder()
getItemCount()
*/
public class RecycleAdapter extends RecyclerView.Adapter<RecycleAdapter.MyViewHolder>{
private Context context;
private ContentProvider contentProvider;
//构造方法,传入数据
public RecycleAdapter(Context context){
this.context = context;
contentProvider = new ContentProvider(10);
}
@Override
public MyViewHolder onCreateViewHolder(ViewGroup parent, int viewType) {
//创建ViewHolder,返回每一项的布局
// 引入自定义列表项的资源文件;
MyViewHolder myViewHolder =
new MyViewHolder(LayoutInflater.from(context)
.inflate(R.layout.template, null));
return myViewHolder;
}
@Override
public void onBindViewHolder(MyViewHolder holder, int position) {
//将数据和控件绑定
holder.tv1
.setText(contentProvider.getProduct().get(position).toString());
holder.iv1
.setImageResource(contentProvider.getImg().get(position));
}
@Override
public int getItemCount() {
//返回Item总条数
return contentProvider.getId().size();
}
//内部类,绑定控件
class MyViewHolder extends RecyclerView.ViewHolder{
TextView tv1;
ImageView iv1;
public MyViewHolder(View itemView) {
super(itemView);
tv1 = itemView.findViewById(R.id.tv1);
iv1 = itemView.findViewById(R.id.iv1);
}
}
}
其中最主要的是实现3个继承自RecyclerView.Adapter的抽象方法 public MyViewHolder onCreateViewHolder(ViewGroup parent, int viewType) {……}、 public void onBindViewHolder(MyViewHolder holder, int position) {……} 、 public int getItemCount() {……},这三方法的作用见代码注释部分。同时创建一个内部类MyViewHolder并继承RecyclerView.ViewHolder类,其作用是绑定RecyclerView每个项目模板的控件,具体见代码。
二、编写RecyclerView每个项目的模板
template.xml
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="wrap_content">
<ImageView
android:id="@+id/iv1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentRight="true"
android:layout_centerVertical="true">
</ImageView>
<TextView
android:id="@+id/tv1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textColor="#e20707"
android:textSize="45sp">
</TextView>
</RelativeLayout>
三、为了演示其效果,小编创建了一个ContentProvider.java文件,主要用于提供多条项目的内容。
ContentProvider.java
package com.example.recycleviewdemo;
import java.util.ArrayList;
import java.util.List;
public class ContentProvider {
private List id;
private List product;
private List<Integer> img;
private int[] Img = {
R.drawable.a,R.drawable.b,R.drawable.c,
R.drawable.d,R.drawable.e,R.drawable.f,
R.drawable.g,R.drawable.h,R.drawable.i,
R.drawable.j};
//初始化一组数据,便于向RecycleView中自动添加内容
public ContentProvider(int num) {
List id= new ArrayList();
List product = new ArrayList();
List<Integer> img = new ArrayList<Integer>();
for (int i = 0; i < num; i++) {
id.add(i);
product.add("这是第 "+i+" 种商品");
img.add(Img[i]);
}
this.id = id;
this.product = product;
this.img = img;
}
public List getId() {
return id;
}
public List getProduct() {
return product;
}
public List<Integer> getImg() {
return img;
}
}
四、现在我们需要在布局文件activity_main.xml添加RecycleView组件并在MainActivity.java中绑定组件并设置显示效果,分割线等,具体代码如下:
activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context=".MainActivity">
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="展示效果如下:" />
<androidx.recyclerview.widget.RecyclerView
android:id="@+id/myrecycleView"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_gravity="center">
</androidx.recyclerview.widget.RecyclerView>
</LinearLayout>
MainActivity.java
package com.example.recycleviewdemo;
import androidx.appcompat.app.AppCompatActivity;
import androidx.recyclerview.widget.DividerItemDecoration;
import androidx.recyclerview.widget.LinearLayoutManager;
import androidx.recyclerview.widget.RecyclerView;
import android.annotation.SuppressLint;
import android.os.Bundle;
import android.widget.LinearLayout;
public class MainActivity extends AppCompatActivity {
private RecyclerView recyclerView;
@SuppressLint("WrongConstant")
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
recyclerView = findViewById(R.id.myrecycleView);
//垂直显示效果
recyclerView.setLayoutManager(new LinearLayoutManager(
this,
LinearLayout.VERTICAL,
false));
//水平显示效果
// recyclerView.setLayoutManager(new LinearLayoutManager(
// this,
// LinearLayout.HORIZONTAL,
// false));
//网格垂直显示效果
// recyclerView.setLayoutManager(new GridLayoutManager(
// this,
// 3,
// GridLayoutManager.VERTICAL,
// false));
//网格水平显示效果
// recyclerView.setLayoutManager(new GridLayoutManager(
// this,
// 3,
// GridLayoutManager.HORIZONTAL,
// false));
//系统自带分割线
recyclerView.addItemDecoration(new DividerItemDecoration(
this,
DividerItemDecoration.VERTICAL));
// recyclerView.addItemDecoration(new DividerItemDecoration(
// this,
// DividerItemDecoration.HORIZONTAL));
recyclerView.setAdapter(new RecycleAdapter(this));
}
}
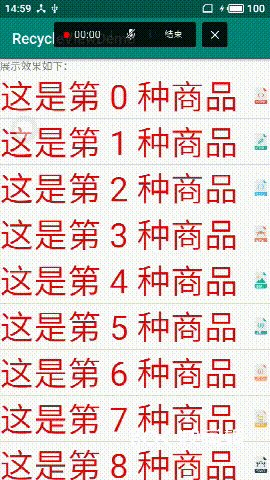
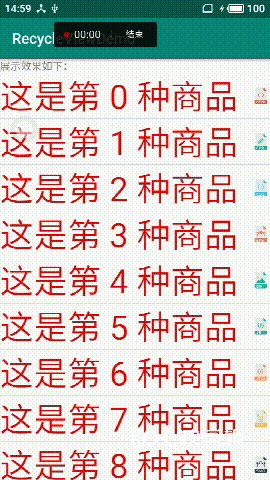
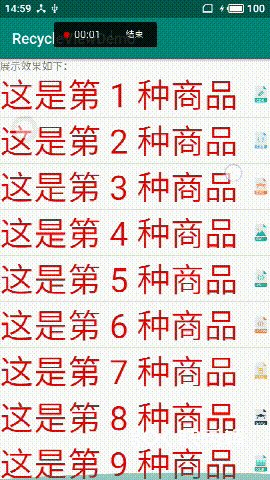
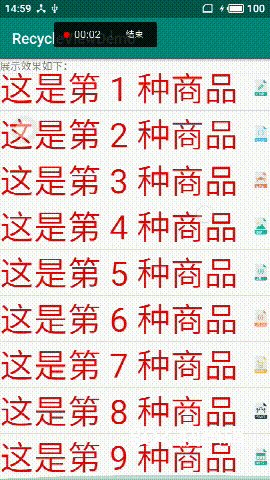
这样我们就简单实现了RecycleView的使用,效果图如下:

链接:含源码下载 提取码:2lvt








 本文详细介绍了如何使用RecyclerView替代ListView,实现更灵活的列表展示效果,包括横纵列表和瀑布流。通过创建自定义Adapter和ViewHolder,结合ContentProvider数据源,展示了RecyclerView的基本使用流程。
本文详细介绍了如何使用RecyclerView替代ListView,实现更灵活的列表展示效果,包括横纵列表和瀑布流。通过创建自定义Adapter和ViewHolder,结合ContentProvider数据源,展示了RecyclerView的基本使用流程。
















 717
717

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








