引入bootstrap前端框架帮助我们快速搭建漂亮的页面
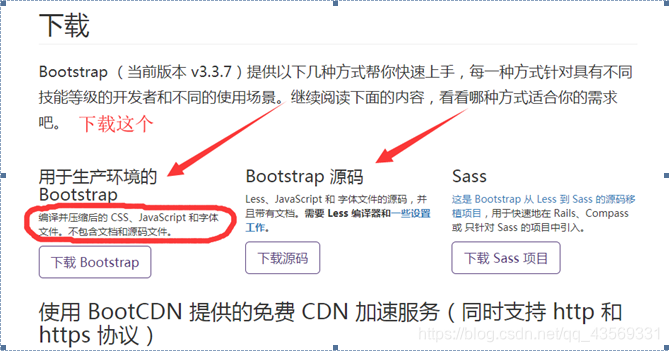
1、 下载bootstrap
下载地址:https://v3.bootcss.com/getting-started/

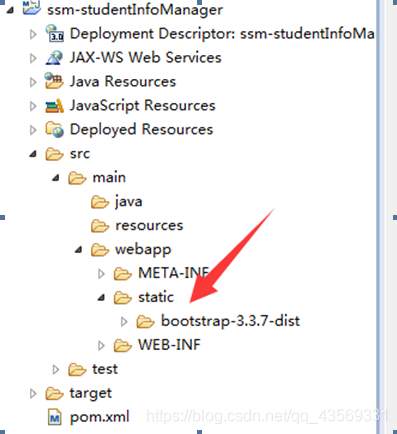
2、 在项目的web-app目录下新建一个专门放静态文件的static目录。然后把下载好的bootstrap文件放到该目录下。

3、 创建一个index.jsp页面,测试使用bootstrap
使用bootstrap的步骤
A、 在页面中引入核心的css、js文件
link href=“https://cdn.jsdelivr.net/npm/bootstrap@3.3.7/dist/css/bootstrap.min.css” rel=“stylesheet”>
script src=“https://cdn.jsdelivr.net/npm/bootstrap@3.3.7/dist/js/bootstrap.min.js”></script
script src=“https://cdn.jsdelivr.net/npm/jquery@1.12.4/dist/jquery.min.js”>
B、 创建标签,给标签class,class的值按照bootstrap约定的写
C、 运行,查看结果,对比不用bootstrap的效果
























 5113
5113











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








