css制作hover变红效果,对于文字只需要设置color:red,但这对于图片无效。
图片变色的方法:
CSS3 filter(滤镜) 属性
有多种滤镜,多种方法,这里使用svg滤镜
filter:url(#colorMeMatrixRed);
代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>测试</title>
</head>
<style>
/* #one{
filter:url(#colorMeMatrixRed);
} */
</style>
<body>
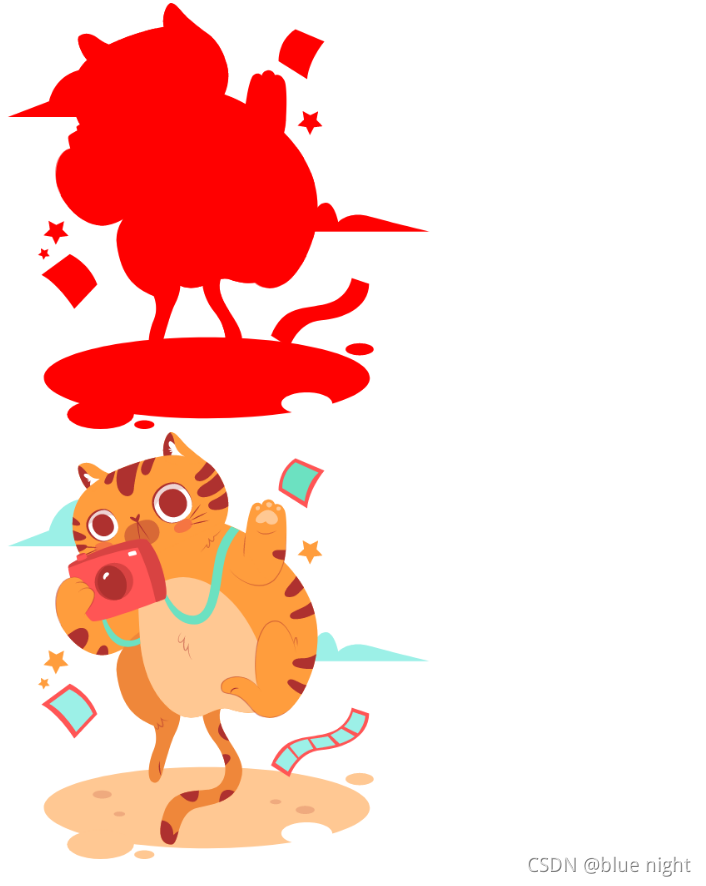
<div id='one'><img src="img/拍照.png"></div>
<div id='two'><img src="img/拍照.png"></div>
<svg>
<filter id="colorMeMatrixRed">
<feColorMatrix in="SourceGraphic" type="matrix" values="1 1 1 1 0
0 0 0 0 0
0 0 0 0 0
0 0 0 1 0" />
</filter>
</svg>
</body>
</html>
此处使用SVG过滤器feColorMatrix,type设置只取红色通道的值,效果如下:

想取其他颜色的,可以参考教程:
有意思!强大的 SVG 滤镜






















 2402
2402











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








