Ant design Vue中的Modal组件中默认的按钮是确定和关闭
在开发中往往有着自定义按钮需求,效果如下:

在<a-modal></a-modal>组件内部,定义footer插槽即可自定义尾部内容,代码如下:
<a-modal>
<template slot='footer'>
<a-button type='primary'>自定义按钮1111</a-button>
<a-button type='primary'>自定义按钮2222</a-button>
<a-button type='primary'>自定义按钮3333</a-button>
</template>
</a-modal>
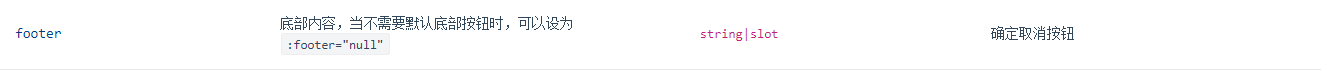
Ant design Vue官网中的API如下:
























 154
154











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










