background-position样式失效问题
记录敲代码过程中遇到的问题,问题其实就是样式简写的覆盖问题,由于我对background样式的设置也都是些基本的使用对于这种细节的问题没有太过注意
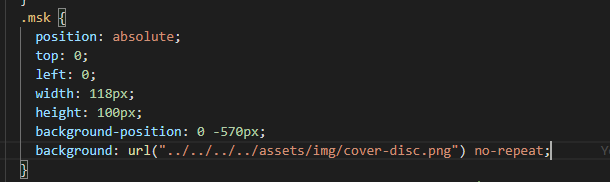
首先贴出background-position样式失效的代码


分析原因
background-position的样式写在background之前,而background又是background-position的简写就导致前者覆盖了后者的样式属性
解决方法
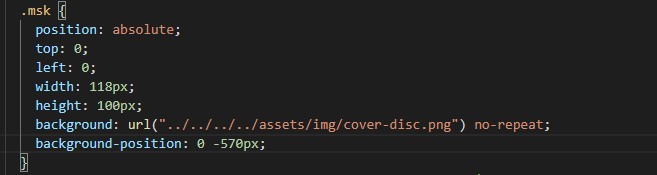
方法一.很简单只要把background样式提前如下就行

方法二、背景图片就不用简写的方式 直接使用background-image也写 使用这个就没有写的顺序导致样式覆盖的问题





















 1432
1432











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








