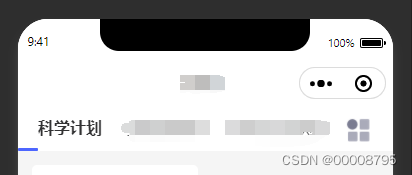
错误图示例

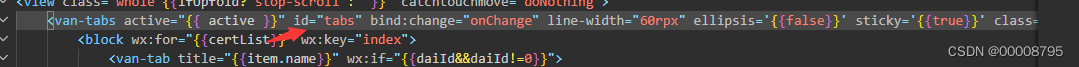
产生场景:顶部标题是后台接口数据返回。vnat-tabs已经在data里面设置跳转到该页面是所选中状态active=0,数据出现后,下划线标签位置异常,在标题获取成功后再次设置active=0,无效果,但是有时偶现下划线数据正常。
原因分析:Tabs 组件在挂载时,会获取自身的宽度,并计算出底部条的位置。如果组件一开始处于隐藏状态,则获取到的宽度永远为 0,因此无法展示底部条位置。

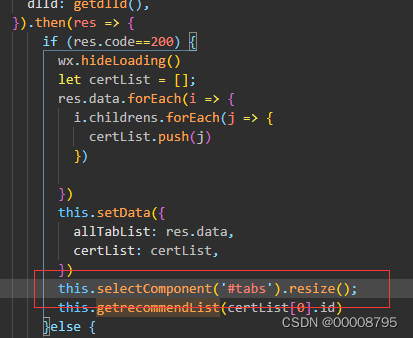
问题解决:我使用了方法二



注意点:在获取标题数据完后调用selectComponent方法,不然重绘失效。
vant-tabs官方地址






















 2563
2563











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








