cell-form-preview2, form-preview组件中lable宽度被拉甚至100%:

原因:
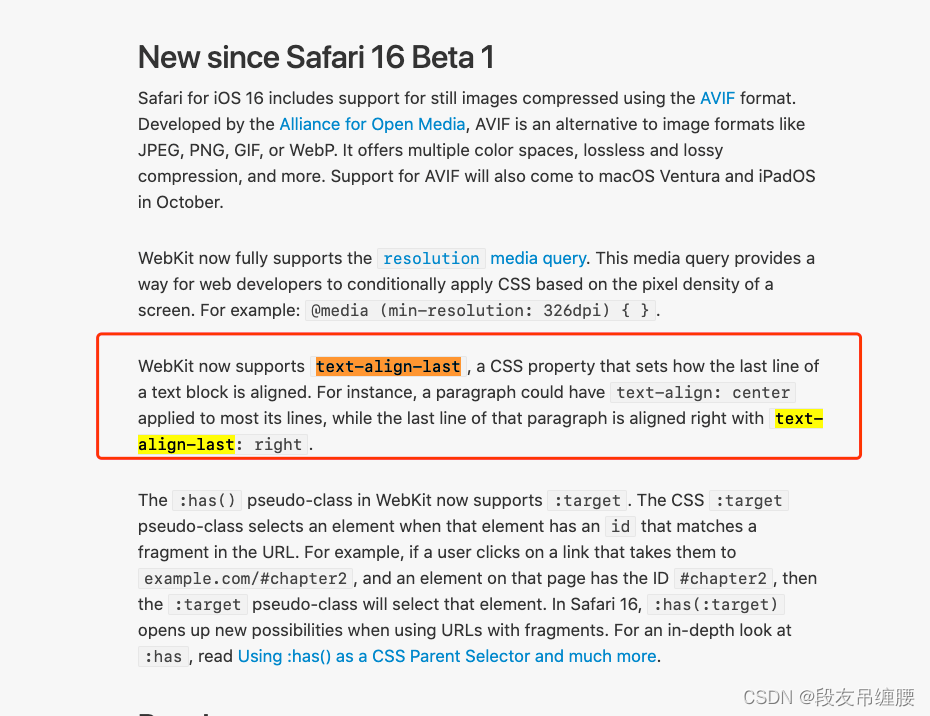
IOS16 系统不支持text-align-last 属性,VUX组件库源码又长久不维护更新。

解决:

我们VUX源码是直接download在本地的,没有使用npm方式,所以可以直接修改源码,如果是使用npm方式记得要在本地修改
.weui-form-preview__label:after {
content: " ";
display: inline-block;
width: 100%;
}
相关问题:
https://developers.weixin.qq.com/community/develop/doc/000a0c712380a0da8c8e61cc951c00

























 1753
1753











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








