创建一个vue项目
创建一个文件夹输入命令行 npm create vite@latest

使用vscode打开这个文件夹,打开终端,输入npm i three创建一个vue文件,在文件中写如下代码
<template>
<div class="threeBox">
</div>
</template>
<script setup>
import { ref, onMounted } from 'vue'
// import './style.css'
import * as THREE from 'three'
import { OrbitControls } from "three/examples/jsm/controls/OrbitControls"
onMounted(() => {
const scene = new THREE.Scene()
const creama = new THREE.PerspectiveCamera(
45, //视角
1920 / 923, //宽高比
0.1, //近平面
10000 //远平面
)
const render = new THREE.WebGLRenderer()
render.setSize(1920, 923)
document.querySelector('.threeBox').appendChild(render.domElement)
// document.body.appendChild(render.domElement)
// 创建一个立方体
const geomary = new THREE.BoxGeometry(1, 1, 1)
// 创建材质
const materal = new THREE.MeshBasicMaterial({ color: 0x00ff00 })
// 创建网格
const cube = new THREE.Mesh(geomary, materal)
// 将网格加入到场景中
scene.add(cube)
cube.scale.set(2, 2, 2)
// 设置相机的位置
// creama.position.z = 10
creama.position.set(0, 5, 10)
creama.lookAt(0, 0, 0)
// 创建轨道控制器
const controls = new OrbitControls(creama, render.domElement)
// 添加坐标轴辅助器
const axesHelper = new THREE.AxesHelper(5)
scene.add(axesHelper)
const dir = new THREE.Vector3(1, 2, 1) //箭头方向
dir.normalize()
const origin = new THREE.Vector3(0, 0, 0) //箭头原点位置
const length = 3
const hex = 0xffff00
const arrowHelper = new THREE.ArrowHelper(dir, origin, length, hex)
// scene.add(arrowHelper)
function animate () {
requestAnimationFrame(animate)
// cube.position.x += 0.01
// cube.rotation.x += 0.01
// if (cube.position.x > 5) {
// cube.position.x = 0
// }
// cube.rotation.x += 0.01
// cube.rotation.y += 0.01
render.render(scene, creama)
}
animate()
window.addEventListener('resize', () => {
creama.aspect = window.innerWidth / window.innerHeight
creama.updateProjectionMatrix()
render.setSize(window.innerWidth, window.innerHeight)
render.setPixelRatio(window.devicePixelRatio)
})
window.addEventListener("dblclick", () => {
const fullScreenElement = document.fullscreenElement
console.log(fullScreenElement, 123)
if (!fullScreenElement) {
// 双击控制屏幕进入全屏,退出全屏
// 让画布对象全屏
render.domElement.requestFullscreen()
} else {
// 退出全屏,使用document对象
document.exitFullscreen()
}
})
})
</script>
<style scoped
lang="scss">
.threeBox {
width: 1920px;
height: 923px;
}
</style>
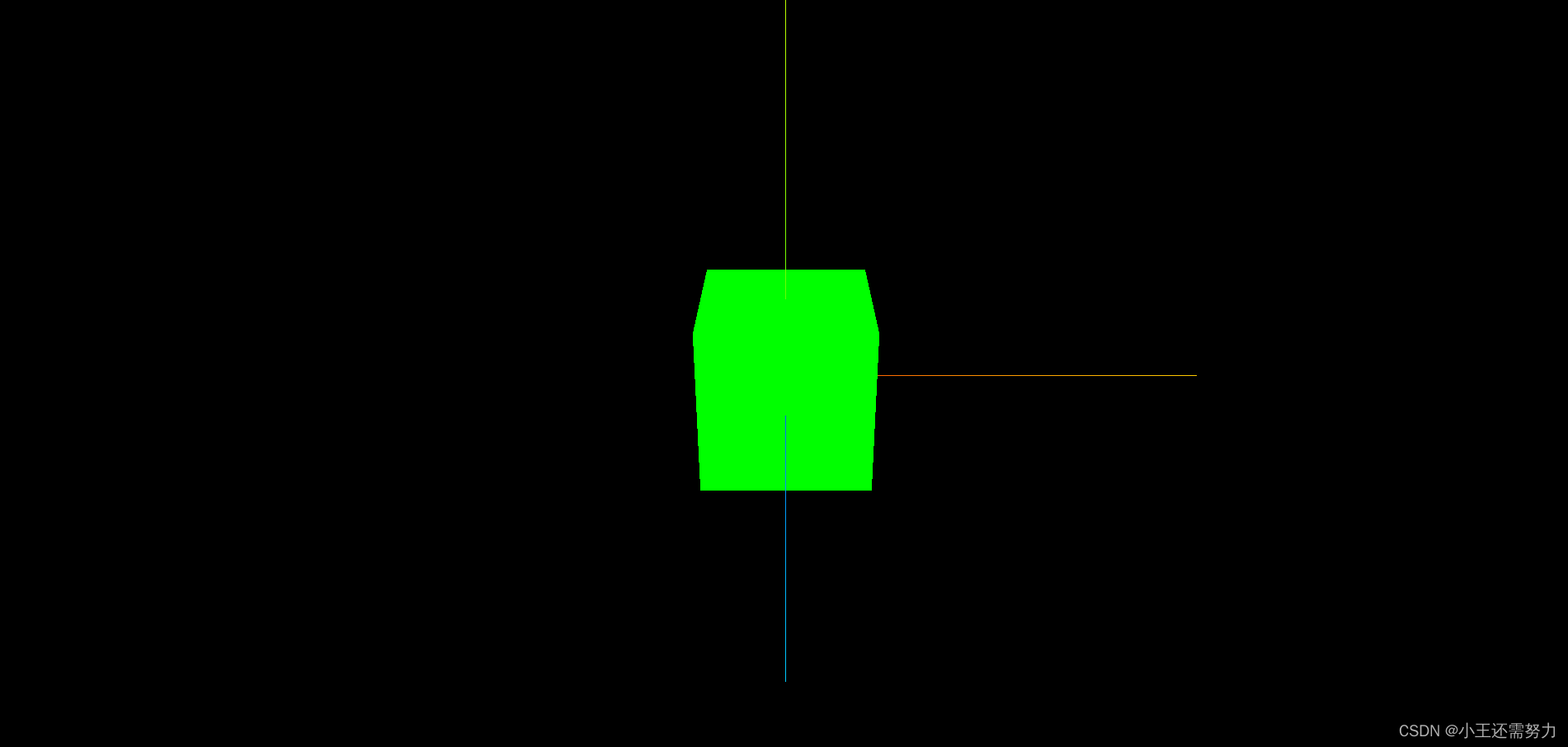
实现效果























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








