- 博客(9)
- 收藏
- 关注

原创 js作用域及作用域链习题分析
js作用域及作用域链 <script>//一个script全局作用域 函数内部:局部作用域 //找关键字 function var 第一次出现就储存在域解析里面并且给他初始化undefined //域解析结果 a=undefined // var a=10; console.log(...
2020-11-08 22:06:48
 303
303
 2
2
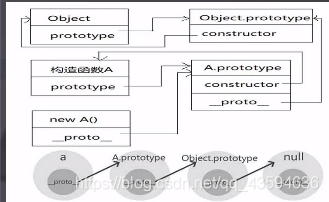
原创 Javascript实现面向对象继承
Javacript继承实现原型链实现继承子类构造函数调用时同时调用父类构
2020-11-23 21:47:04
 137
137
原创 字符串元素提取练习
问题描述:提取字符串中的连续数字将其存放在数组中一.用UNI-code编码循环遍历判断并存放//字符串操作的方法实现一个获得一个字符串中所有连续的数字,并装进一个数组 var str = "haj123sdk54hask33dkhalsd879"; var arr=[]; var thisNum=""; for(var i=0;i<str.length;i++){ // ui-code编码判断是不是数字0
2020-11-16 16:53:29
 354
354
原创 小问题整理
一.CSS3新型特性box-shadow(阴影效果) border-color(为边框设置多种颜色) border-image(图片边框) text-shadow(文本阴影) text-overflow(文本截断) word-wrap(自动换行) border-radius(圆角边框 opacity(透明度) box-sizing(控制盒模型的组成模式) resize(元素缩放) outline(外边框) background-size(指定背景图片尺寸) background-
2020-11-14 21:07:45
 80
80
原创 CSS属性继承性分类-笔试题
CSS属性继承性分类-笔试题一.无继承性的属性display:规定元素应该生成的框的类型 文本属性:vertical-align:垂直文本对齐 ; text-decoration:规定添加到文本的装饰 ;text-shadow:文本阴影效果 ;white-space:空白符的处理;unicode-bidi:设置文本的方向 盒子模型的属性:width;Height;margin ;margin-top;margin-right;margin-bottom;margin-left;Border.
2020-11-14 20:48:43
 133
133
原创 数据结构与算法复习1--递归
数据结构与算法复习1--递归一.概念 递归=递推+回归1.递推:将原有的问题不断分解成子问题,直到达到结束条件,返回最近子问题的解2.回归:逆向逐一回归,最终到达递推开始的原问题,返回原问题的解*递归必须有结束条件二.递归问题分析1.5!逻辑分析 ①递归过程②回归过程*递归的深度就是栈空间的问题③时间复杂度分析 T(n)=T(n-1)+1---"1"代表一次乘法 =T(n-2)+1+1...
2020-11-11 22:06:42
 213
213
原创 js模拟抛物运动和惯性运动
js模拟抛物运动和惯性运动一.普通移动利用请求动画帧requesrannamitionframe()----16.67ms执行一次1.布局<body> <div class="wrap"> <div class="ball"></div></div> </body>2.CSS样式 <style> .wrap{ width:
2020-11-10 18:34:10
 495
495
原创 js实现元素的拖拽问题及分类练习汇总
js高阶之-元素在限制范围内的拖动一.补充知识 元素的offsetLeft offsetTopoffsetLeft 和 offsetTop 属性返回当前元素的偏移位置。IE 怪异模式以父元素为参照进行偏移位置,DOM 标准模式以最近定位元素为参照进行偏移的位置,offsetLeft是离其最近的已经定位的元素,如果没有就相对于body元素计算...
2020-11-10 16:18:45
 465
465

空空如也

空空如也
TA创建的收藏夹 TA关注的收藏夹
TA关注的人
 RSS订阅
RSS订阅