一、前端的4个要素
一、逻辑:
-判断
-循环
二、事件:
-浏览器事件:window、document
-DOM事件:增,删,遍历,修改节点元素内容
-Jquery、Vue
三、视图:
-html
-css
四、通信
-ajax
-axios
二、前端核心分析
2.1 Vue概述
Vue是一套用于构建用户界面的渐进式框架,Vue被设计为可以自底向上逐层应用。Vue的核心库只关注视图层,不仅容易上手,还便于与第三方库或既有项目整合。
网络通信:axios
页面跳转:vue-router
状态管理:vuex
视图:Vue-UI:Element-UI、iView-UI等等
2.2 前端知识体系
前端三要素
HTML
CSS
JavaScript
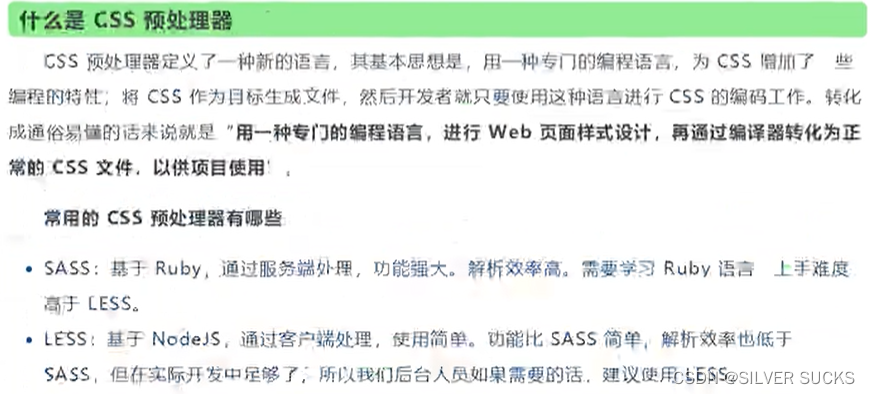
CSS预处理器

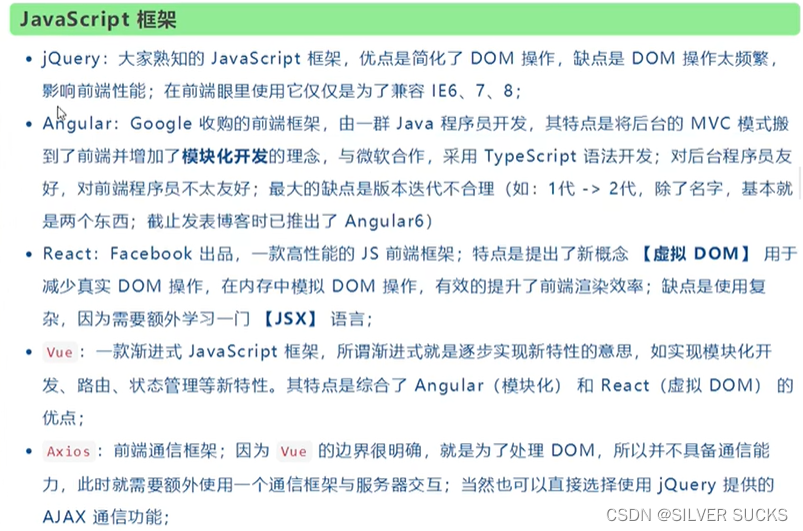
JavaScript框架

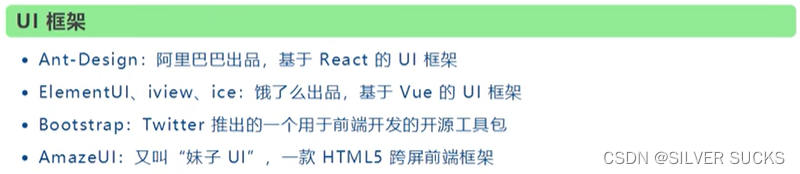
UI框架

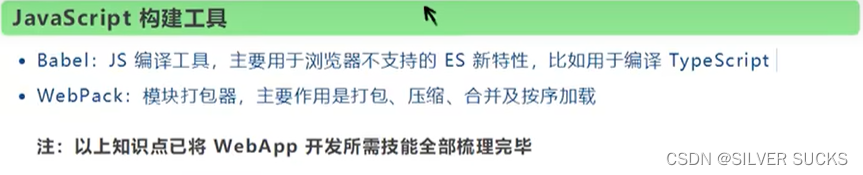
JavaScript构建工具

后端技术

主流前端框架
Vue.js























 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








