js中函数的参数

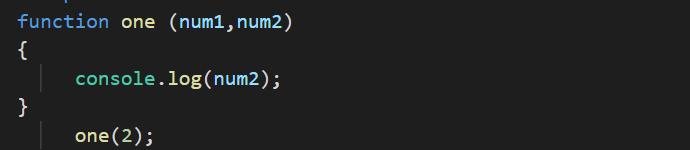
如果你定义两个参数只传了一个,那么它会按顺序给参数赋值,如上图就是按顺序给num1赋值,num2没有被赋值所以执行结果就是undefined.
 arguments跟数组类似,因为它有与数组类似的访问方法。
arguments跟数组类似,因为它有与数组类似的访问方法。 如图我们在控制台上打印arguments的length,就是我们所传参数的个数,如果想查看你输入的参数,如下图所示
如图我们在控制台上打印arguments的length,就是我们所传参数的个数,如果想查看你输入的参数,如下图所示
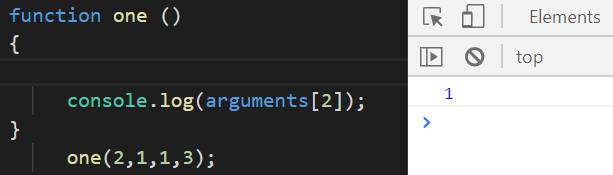
 其中arguments[]的括号索引是从0开始的正整数,比如你想查看2,就要输入console.log(arguments[0]).当然如果你输入console.log(arguments[4]),那么控制台上就会打印出undefined,因为你只传了4个参数,而console.log(arguments[4])是在控制台上打印第五个数。
其中arguments[]的括号索引是从0开始的正整数,比如你想查看2,就要输入console.log(arguments[0]).当然如果你输入console.log(arguments[4]),那么控制台上就会打印出undefined,因为你只传了4个参数,而console.log(arguments[4])是在控制台上打印第五个数。
即即使你在function one()的()中不写参数去接收,这个函数就会把你写的one(1,2)中的1,2存到argunments这个类似数组的对象里。
还有一种情况
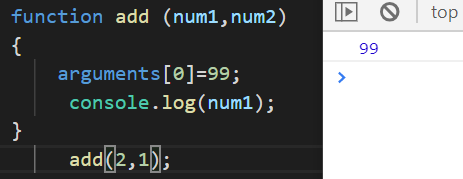
 在js中有严格模式和非严格模式,如果你在函数内通过下标修改参数的值,在严格模式中是无效的,而在非严格模式中有效,如上图所示,num1通过下标被修改。完了。
在js中有严格模式和非严格模式,如果你在函数内通过下标修改参数的值,在严格模式中是无效的,而在非严格模式中有效,如上图所示,num1通过下标被修改。完了。





















 820
820











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








