Pinia版本号
"pinia": "^2.0.34"
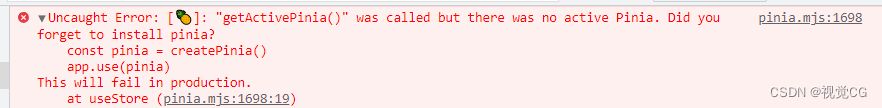
报错图
报错原因
- 在注册Pinia之前就访问pinia实例,导致报错。就像车还没有启动就去开车,根本***开不走***呀!
pinia例子
pinia已在main.js中注册,和官网一样(不再贴代码)
定义pinia实例↓
src/store/userInfo.js
import { defineStore } from 'pinia'
const useUserInfoStore = defineStore('userInfo', {
state: () => {
return {
userName: null,
logined: false,//是否登录
uid: null,
jianjie: null,
auth: null,//登录的token授权
showLoginForm: false,//显示登录/注册表单
musicPlayMode: 0,//音乐播放模式 0 列表播放 | 1 单曲循环 | 2 随机
}
},
persist: {
key: 'userInfo',
paths: ['userName', 'auth', 'uid', 'logined', 'showLoginForm', 'musicPlayMode'],
},
actions: {
setShowLoginForm() {
this.showLoginForm = !this.showLoginForm
}
}
})
export default useUserInfoStore
解决问题
分2种情况
第一种情况 ,在vue文件中使用pinia实例
如下例子,可以正常使用,没有问题
views/Home.vue
<template>
</template>
<script setup>
// 导入pinia实例
import useUserInfoStore from '@/stores/userInfo'
//使用pinia实例
const userInfoStore = useUserInfoStore()
console.log(userInfoStore)
</script>
第二种情况 ,在js/ts文件中使用pinia实例
- 例如我在
src/common/test.js中使用Pinia,做一个点击登录按钮,且登录成功并将token保存到本地的例子 - 假如已经登录成功,且后端已返回token
错误的用法
- 一定会报错,因为在加载该js文件时,可能pinia都还没有注册就使用Pinia
- 重点第 4 行代码
src/common/test.js
// 导入pinia实例
import useUserInfoStore from '@/stores/userInfo'
//使用pinia实例
const userInfoStore = useUserInfoStore()
console.log(userInfoStore)
//登录按钮的click事件
const loogin = ev =>{
// 假如这里有很多js代码 ..................
const token = '后端返回的toen'
// 登录成功,开始接收后端返回的toekn
userInfoStore.auth.value= token
}
正确的用法
src/common/test.js
// 导入pinia实例
import useUserInfoStore from '@/stores/userInfo'
//登录按钮的click事件
const loogin = ev =>{
// 假如这里有很多js代码 ..................
//这里才开始使用pinia实例,因为在这里pinia已经完全初始化
const userInfoStore = useUserInfoStore()
console.log(userInfoStore)
const token = '后端返回的toen'
// 登录成功,开始接收后端返回的toekn
userInfoStore.auth.value= token
}
正确用法 vs 错误用法小结
- vue文件中可以直接使用pinia
- js/ts文件中,要在处理业务时才使用pinia,例如点击一个按钮的click事件里使用pinia实例.
- 直接在js/ts文件顶部使用pinia时,在加载该js/ts时,pinia还没有注册完成就使用pinia会肯定报错
- 所以js/ts文件里使用pinia实例时,必须在处理业务时使用,比如按钮的click事件里
尾
其实官网说的很清楚
官网链接 - https://pinia.web3doc.top/core-concepts/outside-component-usage.html#%E5%8D%95%E9%A1%B5%E5%BA%94%E7%94%A8%E7%A8%8B%E5%BA%8F, 如图
总结
使用第三方库有问题先去官网找解决方法。























 2638
2638











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








