get请求
GET请求:$.get(url[,data][,callback])
POST请求
POST请求:$.post(url[,data][,callback])
其它请求
- $.ajax([options])
- load(url[,data][,callback])
- $.getJSON(url[,data][,callback])
- $.getScript(url[,callback])
操作标签属性
获取属性值 - attr(name)
修改属性值 - attr(key,value)
删除属性 - removeAttr(name)
操作 css
获取样式 - css(name)
修改单个样式 - css(name,value)
修改多个样式 - css({key1:value1,key2:value2..})
操作类样式
添加类样式 - addClass(class)
移除类样式 - removeClass(class)
内容操作
获取或设置内部html - html(),html(val)
获取或设置对象得值 - val(),val(val)
追加内容 - append(content)
删除节点 - remove()
事件处理
事件绑定 - bind(type,fn)
事件触发 - trigger(type)
活动事件委派 - live(type,fn)
效果
显示隐藏 - show(speed[,callback]),hide(speed[,callback])
滑动 - slideDown(speed[,callback]),slideUp(speed[,callback])
淡入淡出 - fadeIn(speed[,callback]),fadeOut(speed[,callback])
Ajax请求
GET请求:$.get(url[,data][,callback])
POST请求:$post(url[,data][,callback])
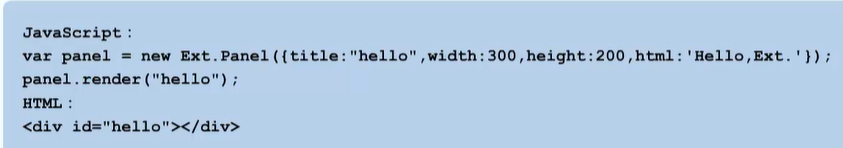
Ext Js

new 关键字
- new Ext.Window()
- new Ext.GridPanel()


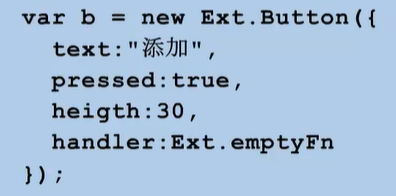
组件得配置属性
JSON数据:{属性:值}


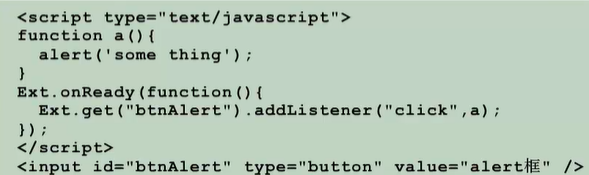
事件处理
- addListener(eventname,callback)


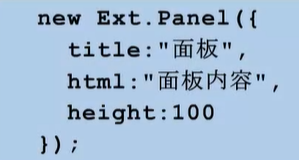
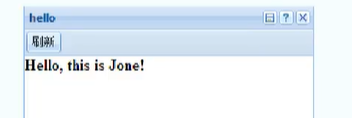
Panel




工具栏
- Ext.Toolbar


窗口
- Ext.window


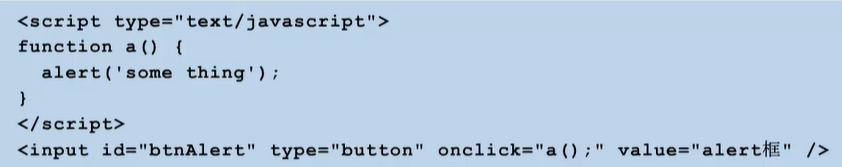
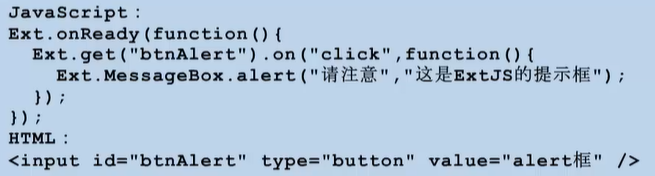
对话框
Ext.MessageBox/Ext.Msg


对话框
- alert
- confirm
- prompt
- progress
- wait




Ajax请求
- Ext.Ajax.request方法

总结

Ajax
- 传统web应用如何发送请求




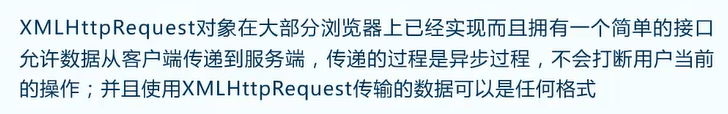
XMLHttpRequest对象

XMLHttpRequest对象创建

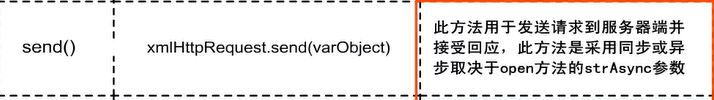
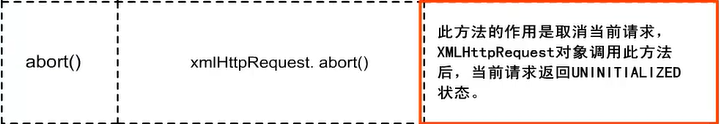
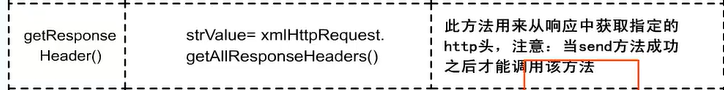
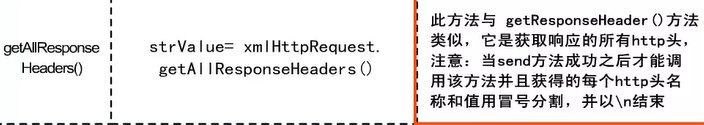
XMLHttpRequest对象的方法







XMLHttpRequest对象的属性




Ajax的使用方法
GET请求


POST请求

处理XML响应





总结






















 16万+
16万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








