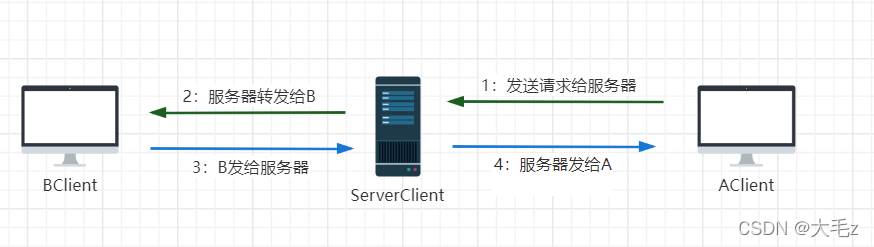
聊天室架构

所有连接的客户全部转发(类似广播)
点对点的那种就把connection存起来,大多数使用redis存起来,用的时候取出对应的connection

客户端: client.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div id="msg"></div>
<input type="text" id="text">
<input type="submit" value="发送" onclick="send()">
<script>
var websocket = new WebSocket('ws://localhost:8080');
// ws ---> http
// wss ---> https
websocket.readyState
// 0 链接还没有建立
// 1 连接建立成功
// 2 连接正在关闭
// 3 连接已经关闭
websocket.onopen = function () {
console.log(websocket.readyState)
}
function send() {
var text = document.getElementById('text').value
websocket.send(text)
}
websocket.onmessage = function (backMsg){
console.log(backMsg.data)
}
</script>
</body>
</html>
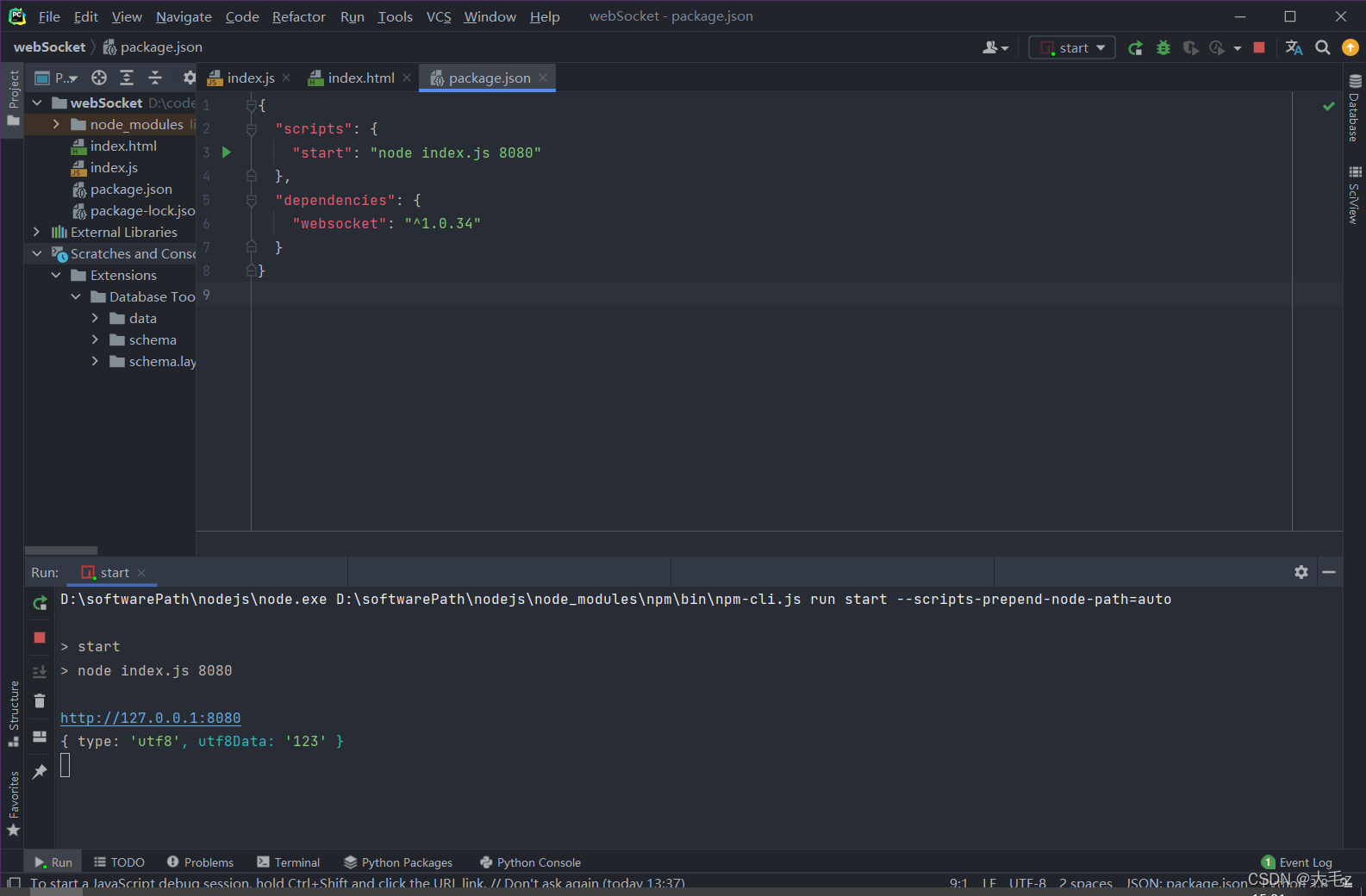
服务端: server.js
var WebSocket = require('websocket').server
var http = require('http')
// 创建httpServer
var httpServer = http.createServer().listen(8080,function (){
console.log('http://127.0.0.1:8080')
})
// 创建webSocketServer
var wsServer = new WebSocket({
httpServer:httpServer,
autoAcceptConnections:false
})
var connectionArr = []
wsServer.on('request',function (request){
var connection = request.accept()
// 将connection信息添加到列表中存起来
connectionArr.push(connection)
connection.on('message',function (msg){
console.log(msg)
// 发送给客户端
for (let i = 0; i < connectionArr.length; i++) {
connectionArr[i].send(msg.utf8Data)
}
})
})
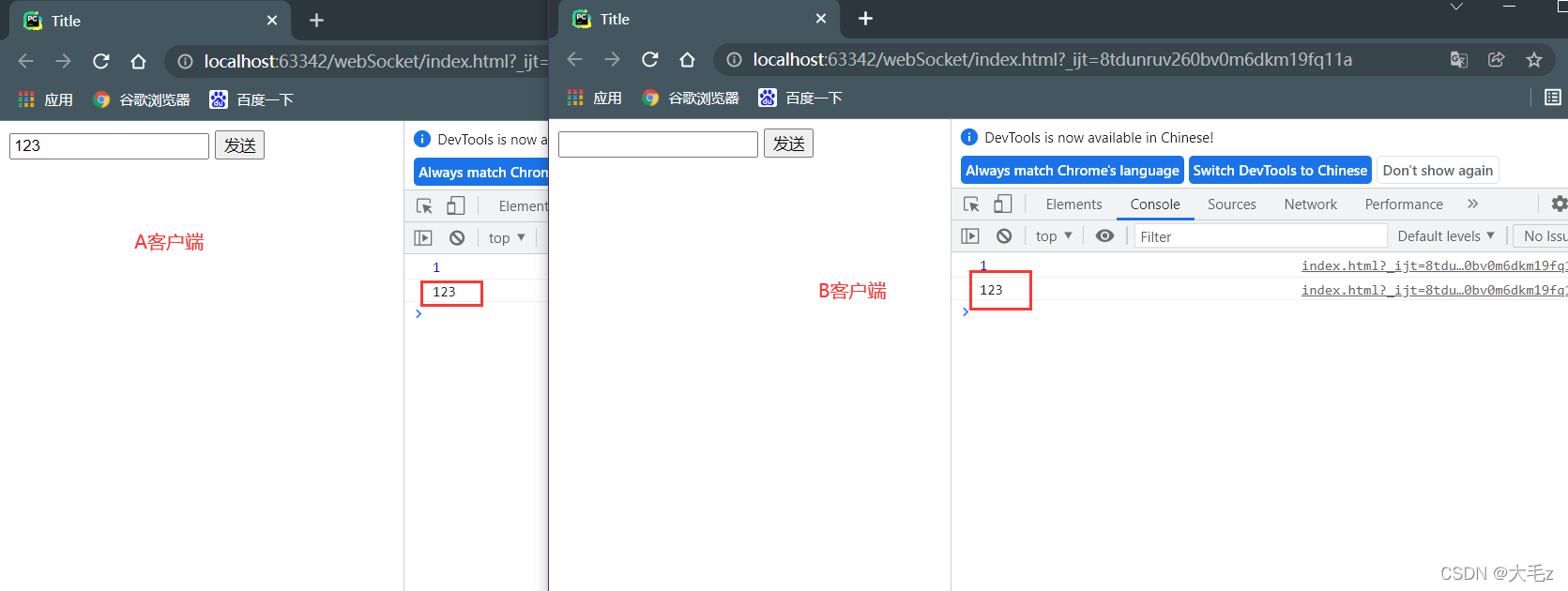
启动






















 1124
1124











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








