一、Docker安装配置nginx
1.拉取镜像
docker pull nginx
2.创建挂载目录
启动前需要先创建Nginx外部挂载目录文件夹
主要有三个目录
- conf:配置文件目录
- log:日志文件目录
- html:项目文件目录(这里可以存放web文件)
创建挂载目录
# 创建挂载目录
mkdir -p /home/nginx/conf
mkdir -p /home/nginx/log
mkdir -p /home/nginx/html
需要授权文件夹,防止nginx操作文件夹权限不足
chmod 777 /home/nginx/conf
chmod 777 /home/nginx/log
chmod 777 /home/nginx/html
3.挂载目录
挂载操作会直接将两个文件夹内容同步,若是直接用宿主机的空文件夹直接挂载到容器内部的配置文件目录上,会造成nginx容器配置文件目录被同步为空文件夹,进而导致容器启动失败。
因此我们需要启动一遍容器,将初始配置拷贝出来
创建初始化容器
docker run -itd --name nginx -p 80:80 nginx
复制容器配置文件到宿主机
docker cp nginx:/etc/nginx /home/nginx/conf
删除容器
# 直接执行docker rm nginx或者以容器id方式关闭容器
# 找到nginx对应的容器id
docker ps -a
# 关闭该容器
docker stop nginx
# 删除该容器
docker rm nginx
# 删除正在运行的nginx容器
docker rm -f nginx
4.启动容器
docker run \
-p 80:80 \
--name nginx \
-v /home/nginx/conf:/etc/nginx \
-v /home/nginx/log:/var/log/nginx \
-v /home/nginx/html:/usr/share/nginx/html \
-d nginx
5.修改配置文件
nginx.conf内容如下,主要是对各种配置进行映射,其中的目录是Docker容器中的目录,可以根据挂在目录映射进行相应的修改。
include /etc/nginx/conf.d/*.conf;
基础的操作可以在conf.d目录下的conf文件配置即可。
配置修改后,需要重启nginx容器才能使配置生效。
user root;
worker_processes auto;
error_log /var/log/nginx/error.log notice;
pid /var/run/nginx.pid;
events {
worker_connections 1024;
}
http {
include /etc/nginx/mime.types;
default_type application/octet-stream;
log_format main '$remote_addr - $remote_user [$time_local] "$request" '
'$status $body_bytes_sent "$http_referer" '
'"$http_user_agent" "$http_x_forwarded_for"';
access_log /var/log/nginx/access.log main;
sendfile on;
#tcp_nopush on;
keepalive_timeout 65;
#gzip on;
include /etc/nginx/conf.d/*.conf;
}
default.conf
server {
listen 80; #监听的端口
server_name localhost;
location / {
# 路径匹配之后,哪个目录下去匹配相应的网页,html是相对路径
root html;
index index.html index.htm;
}
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root html;
}
location /api/ {
#反向代理
proxy_pass http://loaclhost:8088/api/;
}
}
二、Nginx反向代理失败出现了跨域问题
问题描述:
通过以上配置,前端页面在浏览器上已经可以访问了,但是在访问后端页面的时候出现了跨域问题。
解决过程:
此时非常的疑惑,反向代理不是可以解决跨域问题吗?
于是,我在后端加上了跨域的配置,还是无法访问。
然后分析,我的Nginx是部署在Docker上面的,但是后端Java服务是直接在Linux中用jar包运行的。在Docker容器中配置的localhost是否会找不到服务器中的localhost?于是换成了ip地址,仍没有解决。
然后看了下Nginx反向代理的原理:
- 浏览器发送请求给nginx,nginx把请求转发给目标服务
- 服务端向外暴露的是Nginx的监听地址和端口
到这里明白是什么问题了,我在前端的访问端口是后端项目的端口,而非nginx的监听端口
解决方案:
- 由于之前nginx配置的监听端口是80端口需要修改,因此需要给nginx容器添加一个映射端口
- 将前端的请求地址替换为nginx的监听地址
三、Nginx部署vue项目后,刷新报404
当使用Nginx部署vue项目时,刷新页面可能导致无法找到页面的问题,这是由于Vue Router使用了前端路由的方式导致的。要解决这个问题可以进行以下配置
server {
listen 8020;
server_name localhost;
location / {
root /usr/share/nginx/html;
#需要指向下面的@router否则会出现vue的路由在Nginx中刷新出现404
try_files $uri $uri/ @router;
index index.html index.htm;
}
location /api/ {
proxy_pass http://localhost/api/;
}
#对应上面的@router,主要原因是路由的路径资源并不是一个真实的路径,所以无法找到具体的文件
#因此需要rewrite到index.html中,然后交给路由再处理请求资源
location @router {
rewrite ^.*$ /index.html last;
}
}
四、给Docker容器添加映射端口
有些时候我们在创建容器时就已经想好了这个容器内部端口映射哪些外部端口
但是,随着业务的变化我们可能需要添加新的端口信息,以供外部访问!
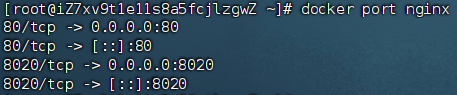
1.查看容器的端口映射情况
docker port 容器id

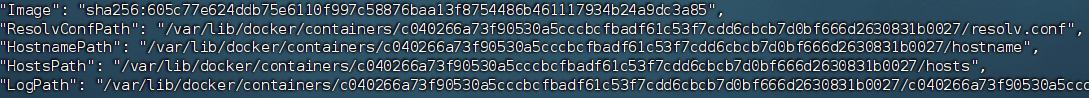
2.查询容器在本机的位置
docker inspect 容器

进入容器目录需要修改2个文件
- config.v2.json
- hostconfig.json
3.关闭Docker进程
关闭Docker进程
service docker stop
#或
systemctl stop docker
查看Docker进程是否还在运行
ps -aux|grep docker
【注】
此时不能运行Docker的命令,不然程序会自动启动
4.修改配置文件
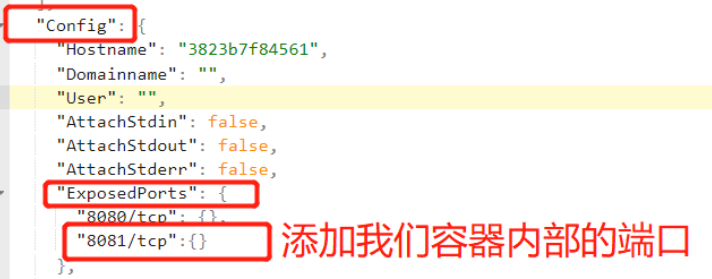
1)修改config.v2.json
找到Config–>ExposedPorts,里面添加想要的端口号

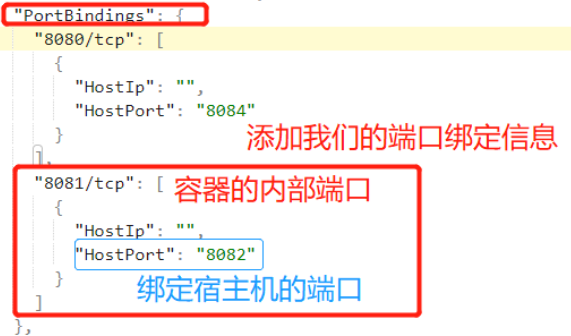
2)修改配置hostconfig.json
找到PortBindings参数内添加信息

然后启动Docker即可






















 96
96

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








