
<el-date-picker
v-model="timeFrom"
@change="setTime"
:clearable="false"
type="daterange"
range-separator="至"
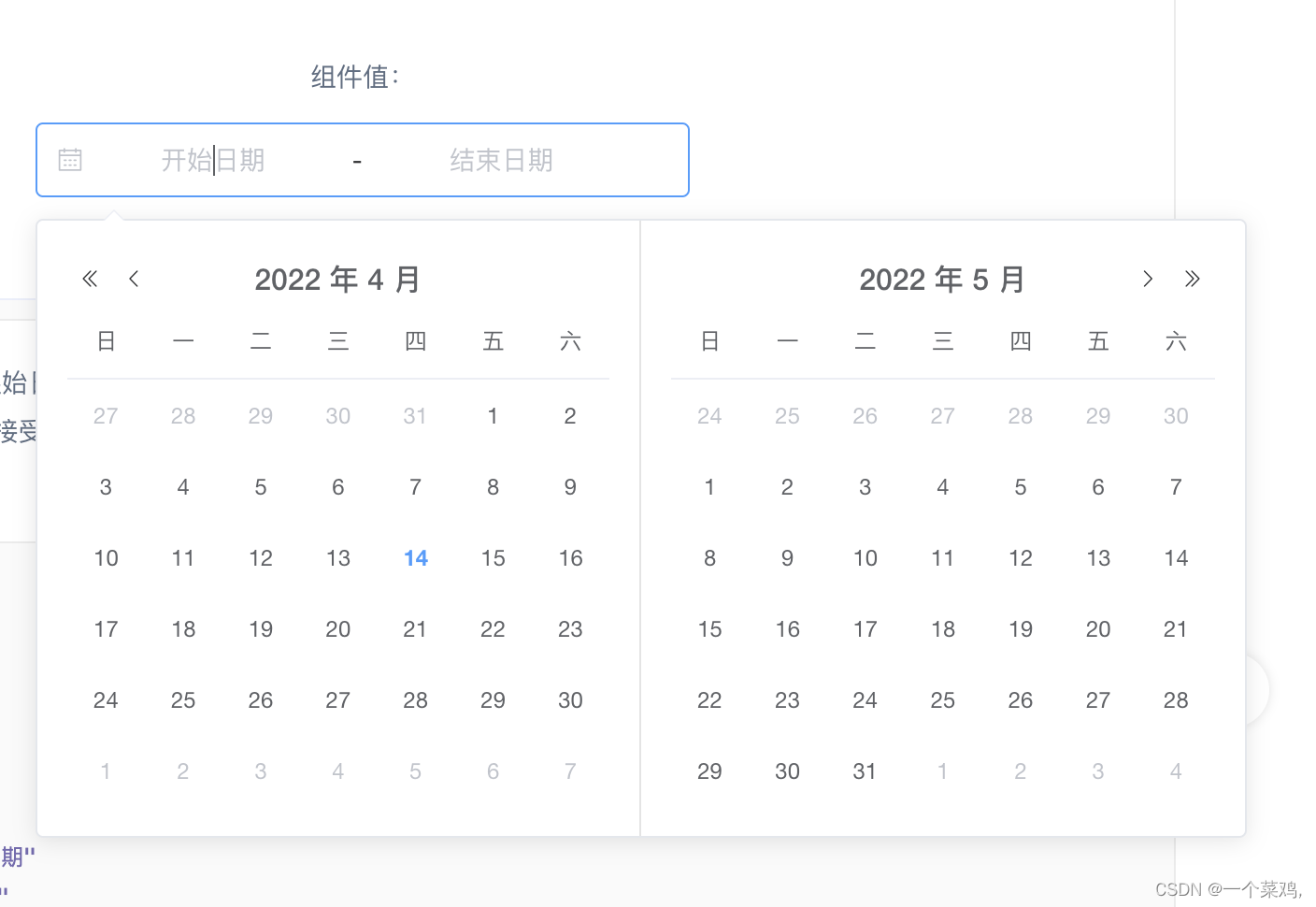
start-placeholder="开始日期"
end-placeholder="结束日期">
</el-date-picker>
timeFrom的值是一个数组。里面包含开始时间和结束时间。但是我们给后端传递的时候,是用json格式,将开始时间和结束时间分开传递的。
可以在data中定义 timeFrom: []
再将请求参数分开定义 createTimeFrom: ‘’ 和 createTimeTo: ‘’
queryInfo: {
pageNum: 1,
pageSize: 10,
createTimeFrom: '',
createTimeTo: ''
}
然后使用@change="setTime"方法
// 开始时间结束时间
setTime(e) {
this.queryInfo.createTimeFrom = e[0]
this.queryInfo.createTimeTo = e[1]
}
请求的时候,直接把queryInfo放进去就可以了






















 3535
3535











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








