hexo建站流程
官方文档: https://hexo.io/zh-cn/docs/
1.官网下载nodejs和git
https://nodejs.org/en/
https://git-scm.com/download/win
2.安装完成后
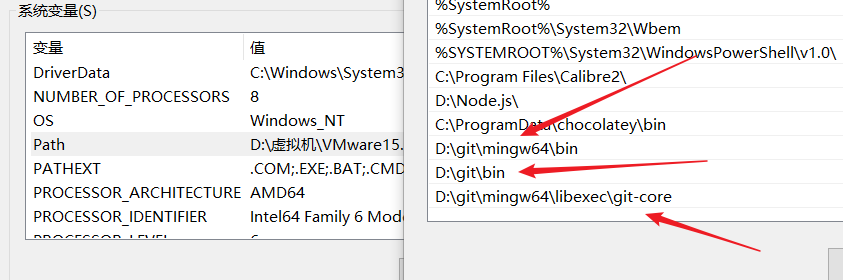
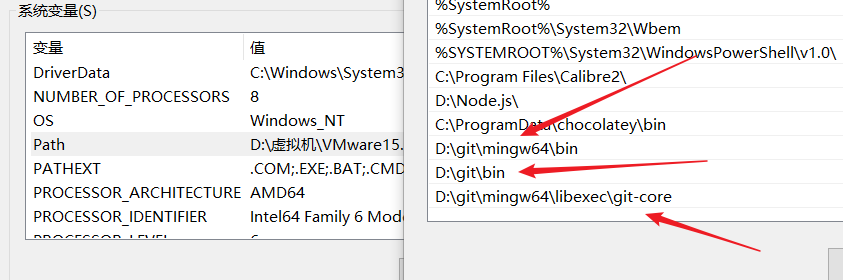
a*给git配置环境变量

b*管理员权限打开CMD
查看安装版本
git -v
nmp -v
node -v
安装hexo
npm install -g hexo-cli h`
exo init <文件夹>(绝对路径安装hexo,或者进入一个新建文件夹进入执行)
按照需求参考官方配置,修改配置文件
https://hexo.io/zh-cn/docs/configuration
运行hexo,注意是在heno安装的文件夹下运行。按如下顺序依次输入
hexo clean # 清空已有hexo网站文件`
hexo generate(or g) # 依据网页文本与新的CSS样式生成新网站文件`
hexo server(or s) # 启动本地服务器,可以在localhost:4000查看网站修改效果`
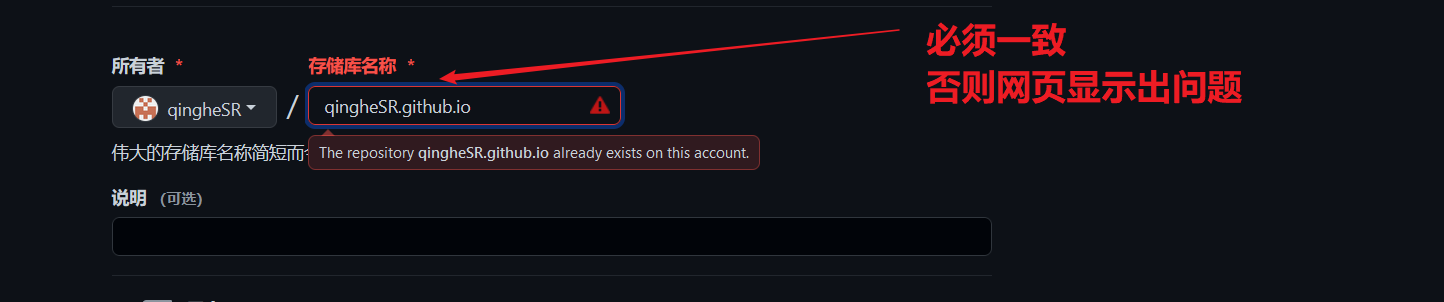
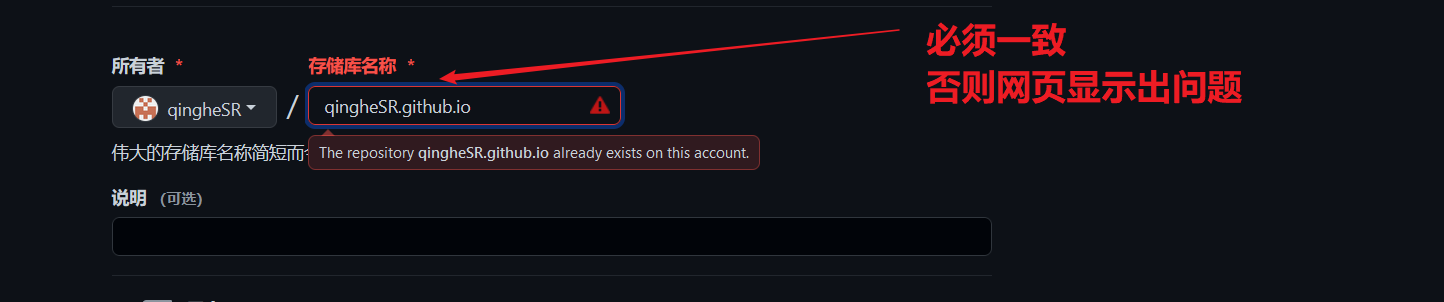
c*新建GitHubc仓库配置(用户名一致,第一个错图)






d*管理员权d限打开git bash
cd ~/.ssh 查看本地是否有ssh文件
ssh-keygen -t rsa -C 1034297795@qq.com 创建ssh,不要密码(有文件跳过这步骤)
clip < ~/.ssh/id_rsa.pub 密钥复制到剪贴板
e*GitHub布置密钥


f*git bash 执f行(执行一次就可以)
ssh -T git@github.com 建立连接,选择yes,出现成功
git config --global user.name qinghe 更改用户名
git config --global user.email 1034297795@qq.com 添加邮箱

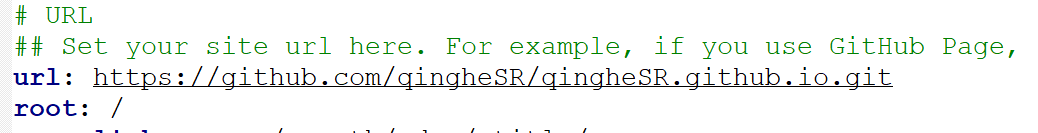
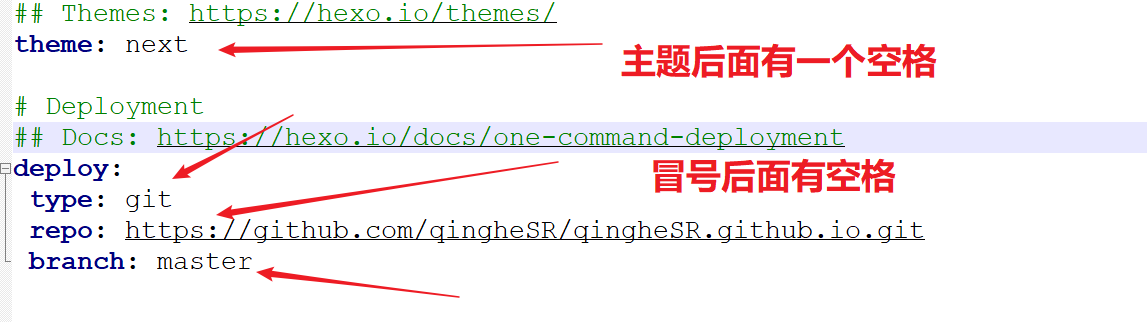
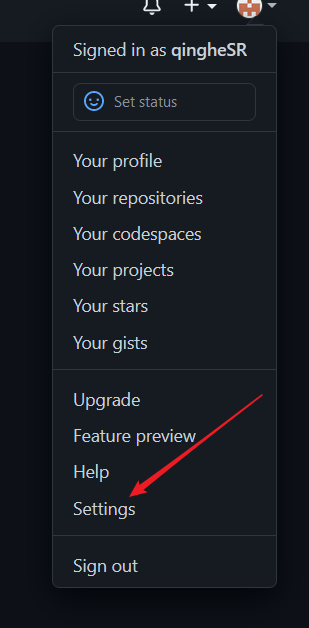
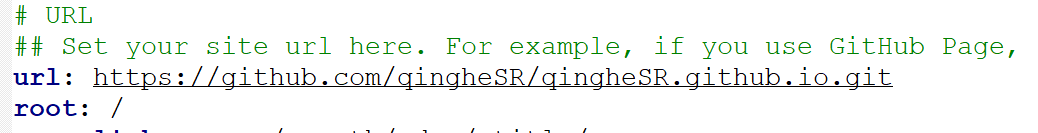
g*复制GitHub地址,打开hexo配置文件------Hexo文件夹下的_config.yml
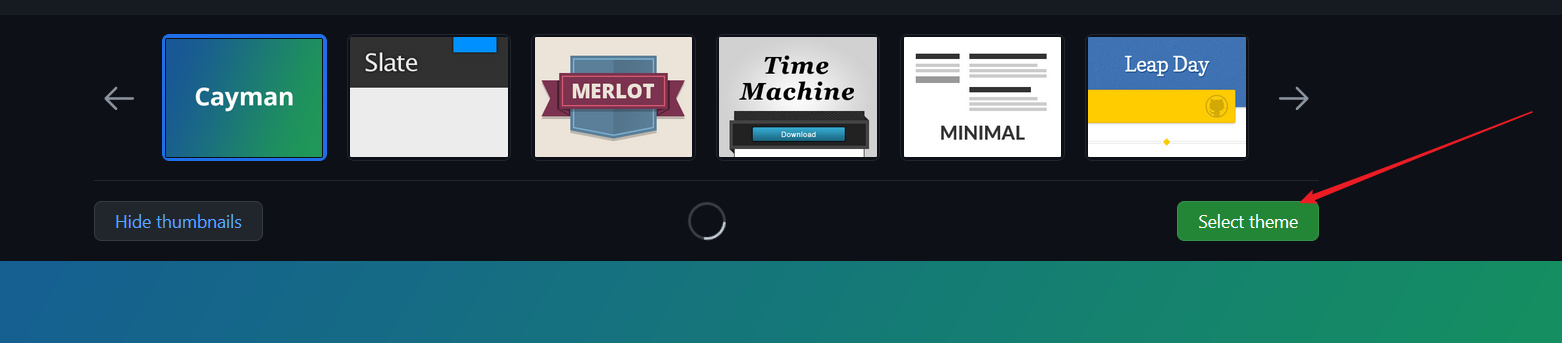
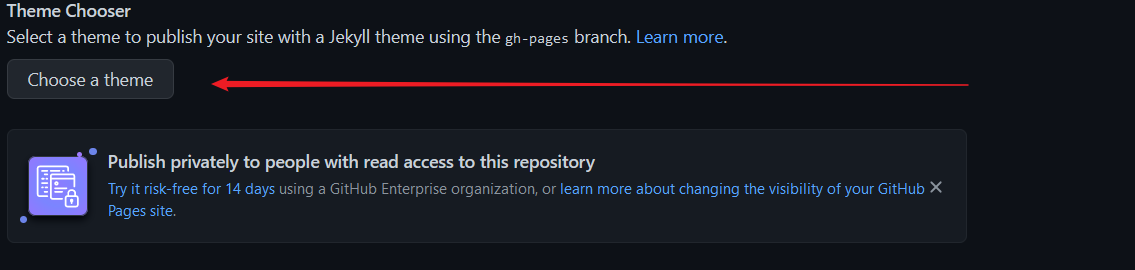
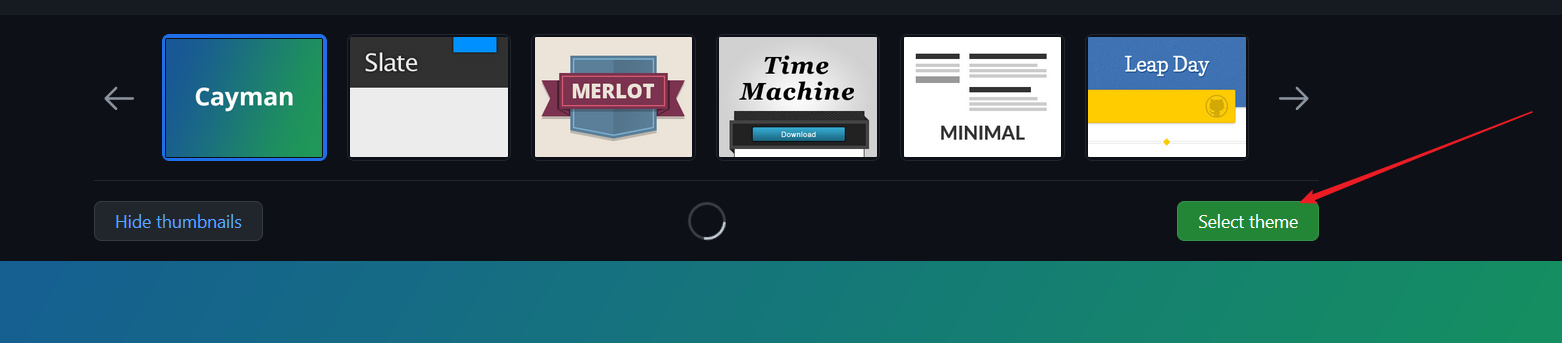
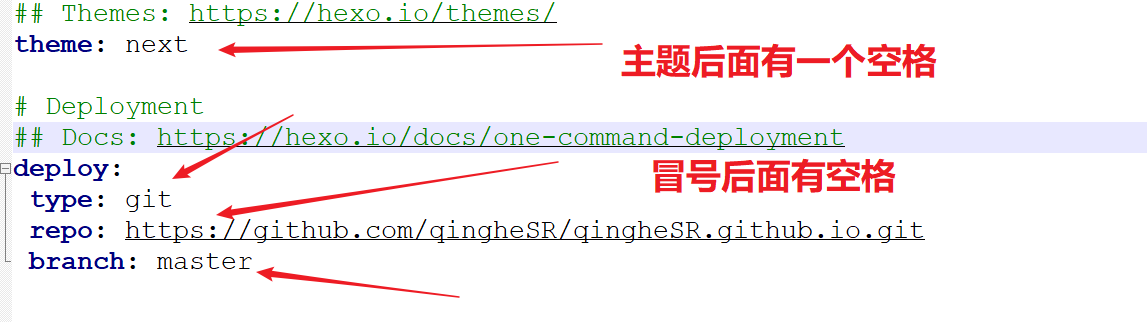
主题官网下载,解压到theme目录,在config中添加


3.部署博客(CMD都是在hexo文件夹执行命令)
npm install hexo-deployer-git --save 安装deployer发布器
部署新内容只需要
hexo g --d
更换主题显示出现问题等使用 hexo clean
所以
推荐
hexo clean 清除一下
hexo g 编译一下
hexo s 本地看一下
hexo d 发布到GitHub
hexo官方主题: https://hexo.io/themes/
--------------------------------------------------搭建和部署完成----------------------------------------------
4.具体配置:配置文件详细解释注释
(每个主题都有自己的教程,添加页码,添加插件等等)
有些需要自己编写修改,高级一点学习语言修改。多数参照教程即可。
编辑方法
hexo new [layout] <title>
post source/_posts 新建文章
page source 新建页面
draft source/_drafts 新建草稿
hexo new page “categories” 新建页面
新建页面,页面在/source中,将页添加到菜单中
menu:
Index:
url: / 根目录
icon: fas fa-home
Categories:
url: /categories 对应路径文件
icon: fas fa-bookmark
创建分类 categories
title: All tags
date: 2016-11-25 15:20:40
type: "categories"
comments: false
# 若将页面的类型设置为 categories,主题将自动为这个页面显示所有分类
# 若将页面的类型设置为 tags,主题将自动为这个页面显示标签云
其他自动分类的还有 friends contact about
根据主题菜单配置文件,创建对应的页面!!!!
文章发布的时候标签,分类菜单自动出现,点击访问相应文章
但是提前在config中设置的分类并没有出现英文提示(无用)
删除方法
直接在post或者对应文件中删除即可,不用hexo clean,直接就删除,实时性。
删除后同步GitHub,GitHub端也会删除。
有时上传失败,执行hexo clean && hexo g && hexo d(多执行几次,或者挂梯子)
强制刷新 ctrl +f5 ctrl +shift+ r




































 2527
2527











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








