绝对定位盒子的特性:
高宽有内容撑开
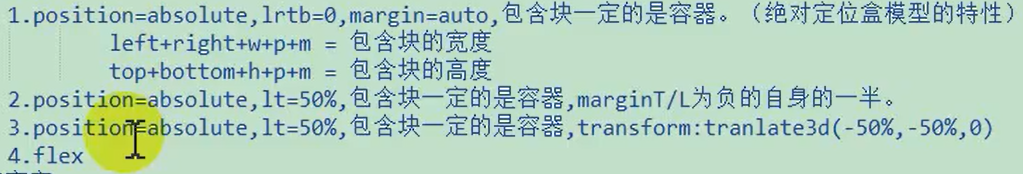
水平方向上:left+right+width+padding+margin = 包含块padding区域的尺寸
垂直方向上:top+bottom+height+padding+margin = 包含块padding区域的尺寸
父元素开启相对定位,子元素开启绝对定位
父元素指定高宽,子元素指定高宽
已知高度的元素水平垂直居中方案

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
/* 绝对定位盒子的特性:
高宽有内容撑开
水平方向上:left+right+width+padding+margin = 包含块padding区域的尺寸
垂直方向上:top+bottom+height+padding+margin = 包含块padding区域的尺寸
*/
*{
margin:0;
padding:0;
}
.wrap{
position: relative;
width:400px;
height:600px;
background-color: pink;
margin: 0 auto;
}
.inner{
position: absolute;
left: 0;
top: 0;
right: 0;
bottom: 0;
/* margin-left: -50px;
margin-top: -50px; */
margin: auto;
width:100px;
height:100px;
background-color: deeppink;
}
</style>
</head>
<body>
<div class="wrap">
<div class="inner">
test
</div>
</div>
</body>
</html><!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
/* 绝对定位盒子的特性:
高宽有内容撑开
水平方向上:left+right+width+padding+margin = 包含块padding区域的尺寸
垂直方向上:top+bottom+height+padding+margin = 包含块padding区域的尺寸
*/
*{
margin:0;
padding:0;
}
.wrap{
position: relative;
width:400px;
height:600px;
background-color: pink;
margin: 0 auto;
}
.inner{
position: absolute;
left: 50%;
top: 50%;
margin-left: -50px;
margin-top: -50px;
width:100px;
height:100px;
background-color: deeppink;
}
</style>
</head>
<body>
<div class="wrap">
<div class="inner">
test
</div>
</div>
</body>
</html>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
/* 绝对定位盒子的特性:
高宽有内容撑开
水平方向上:left+right+width+padding+margin = 包含块padding区域的尺寸
垂直方向上:top+bottom+height+padding+margin = 包含块padding区域的尺寸
*/
*{
margin:0;
padding:0;
}
.wrap{
position: relative;
width:400px;
height:600px;
background-color: pink;
margin: 0 auto;
}
.inner{
position: absolute;
left: 50%;
top: 50%;
width:100px;
height:100px;
background-color: deeppink;
transform: translate3d(-50%,-50%,0);
}
</style>
</head>
<body>
<div class="wrap">
<div class="inner">
test
</div>
</div>
</body>
</html>未知高度的水平垂直居中
translate3d(x,y,z):
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
/* 绝对定位盒子的特性:
高宽有内容撑开
水平方向上:left+right+width+padding+margin = 包含块padding区域的尺寸
垂直方向上:top+bottom+height+padding+margin = 包含块padding区域的尺寸
*/
*{
margin:0;
padding:0;
}
.wrap{
position: relative;
width:400px;
height:600px;
background-color: pink;
margin: 0 auto;
}
.inner{
position: absolute;
left: 50%;
top: 50%;
background-color: deeppink;
transform: translate3d(-50%,-50%,0)
}
</style>
</head>
<body>
<div class="wrap">
<div class="inner">
test <br>
test <br>
test <br>
test <br>
</div>
</div>
</body>
</html>垂直居中:
vertical-align:top ,middle,bottom
img,input可替换元素,占位元素。
图片水平垂直居中方案
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
*{
margin:0;
padding: 0;
}
.wrap{
height: 400px;
width:600px;
border: 2px solid;
margin: 0 auto;
text-align: center;
}
.wrap:after{
content: "";
display: inline-block;
height:100%;
background: pink;
vertical-align: middle;
}
.wrap img{
vertical-align: middle;
}
</style>
</head>
<body>
<div class="wrap">
<img src="./1.jpg" width="150px">
</div>
</body>
</html>






















 719
719











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








