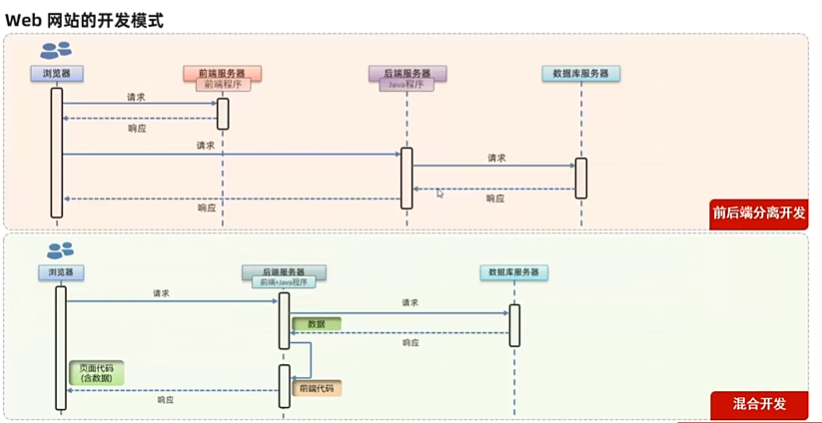
一、什么是 Web ?
- Web:全球广域网,也称为万维网(www World Wide Web),能够通过浏览器访问的网站。






<!-- 文档类型为HTML -->
<!DOCTYPE html>
<html lang="en">
<head>
<!-- 字符集 -->
<meta charset="UTF-8">
<!-- 设置浏览器兼容性 -->
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>焦点访谈:中国底气 新思想夯实大国粮仓</title>
<!-- 方式二:内嵌样式 -->
<!-- <style>
h1{
color:beige;
}
</style> -->
<!-- 方式三:外联样式 -->
<link rel="stylesheet" href="news.css">
</head>
<body>
<img src="https://i2.sinaimg.cn/dy/deco/2012/0613/yocc20120613img01/news_logo.png">新浪政务 > 正文
<!-- 方式一:行内样式 -->
<!-- <h1 style="color: red;">焦点访谈:中国底气 新思想夯实大国粮仓</h1> -->
<h1>焦点访谈:中国底气 新思想夯实大国粮仓</h1>
<hr>
2023年03月02日21:50 央视网
<hr>
</body>
</html>










2. 表单标签
-
场景:在网页中主要负责数据采集功能,如 注册、登录等数据采集。
标签:<form> -
表单项:不同类型的input元素、下拉列表、文本域等。
<input>:定义表单项,通过type属性控制输入形式
<select>:定义下拉列表
<textarea>:定义文本域 -
属性:
action:规定当提交表单时向何处发送表单数据
URLmethod:规定用于发送表单数据的方式。GET、POST
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<!-- 不写地址默认提交到当前页面 -->
<!-- get:在url后面拼接表单数据,url的长度是有限制的 method的默认值
post:在消息体请求体重传递的,参数大小无限制-->
<form action="" method="post">
用户名:<input type="text" name="username">
年龄:<input type="text" name="username">
<input type="submit" name="提交">
</form>
</body>
</html>
























 2288
2288











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










