1、下载vscode并安装
2、下载node.js并安装vscode
3、配置node环境,在node安装目录下创建node_global和node_cache文件和mode_modules文件层级一致,在cmd中输入一下命令不报错说明成功
npm config set prefix “刚才创建的 node_global文件夹的路径”
npm config set cache"刚才创建的 node_cache文件夹的路径"
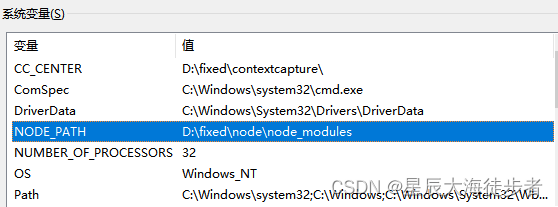
在电脑高级设置->环境变量->系统变量-.添加路径如下图

用户变量中,path中添加node_global和node_cache(node缓存文件夹)两个文件的路径。
4、建立新的文件夹,vscode打开文件夹,在终端检查noed.js是否配置成功 输入node -v即可查看安装的node版本,如果按照上述安装步骤不显示node版本,则重新打开vdcode即可。
5、安装cnpm
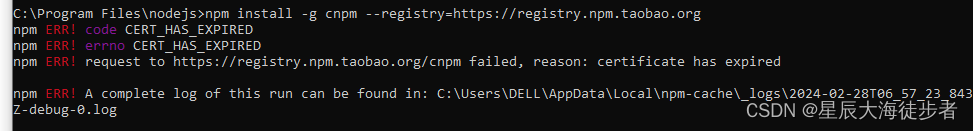
如果安装报错如下图

输入以下命令即可成功
npm cache clean --force
npm config set strict-ssl false```
6、安装vue框架
为防止安装镜像速度慢,可以npm install -g cnpm --registry=https://registry.npm.taobao.org,可以安装cnpm,接着可以
npm install vue -g
npm i @vue/cli -g ,
通过vue -V检查vue是否安装成功
7、注意
cmd全局安装的依赖库都在C:\Users\DELL\AppData\Roaming\npm\node_modules下
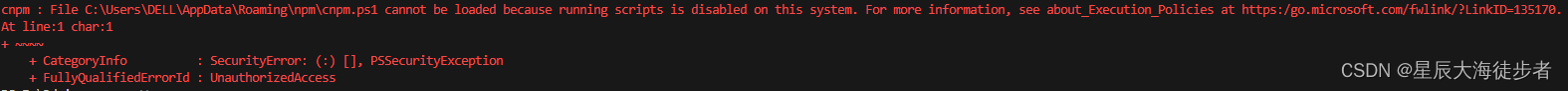
如果用vscode验证依赖库cnpm、vue版本时,会报错如下

则以管理员身份打开终端window Powershell(必须用管理员身份)
终端输入 set-ExecutionPolicy RemoteSigned回车,之后输入A,然后get-ExecutionPolicy,若结果为Restricted,则
set-ExecutionPolicy RemoteSigned
Set-ExecutionPolicy -Scope CurrentUser
状态变成RemoteSigned即修改成功,vscode中即可查看cnpm版本
8、npm install 出现node版本太高报错,可以在package.json中设置serve和build如下
"scripts": {
"serve": "set NODE_OPTIONS=--openssl-legacy-provider&&vue-cli-service serve",
"build": "set NODE_OPTIONS=--openssl-legacy-provider&&vue-cli-service build",
"lint": "vue-cli-service lint"
},
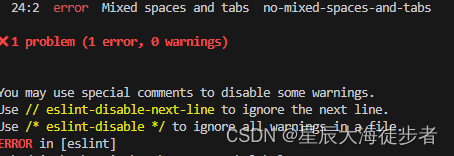
9、npm run serve中报错

打开package.json,选择eslintConfig配置中的”rules"添加 “no-mixed-spaces-and-tabs”:0
注:无需安装npm,安装的node.js自带npm ,若需要加快依赖库下载速度,可以安装cnpm.






















 2103
2103

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








