工作的新需求,需要进行以下的操作:
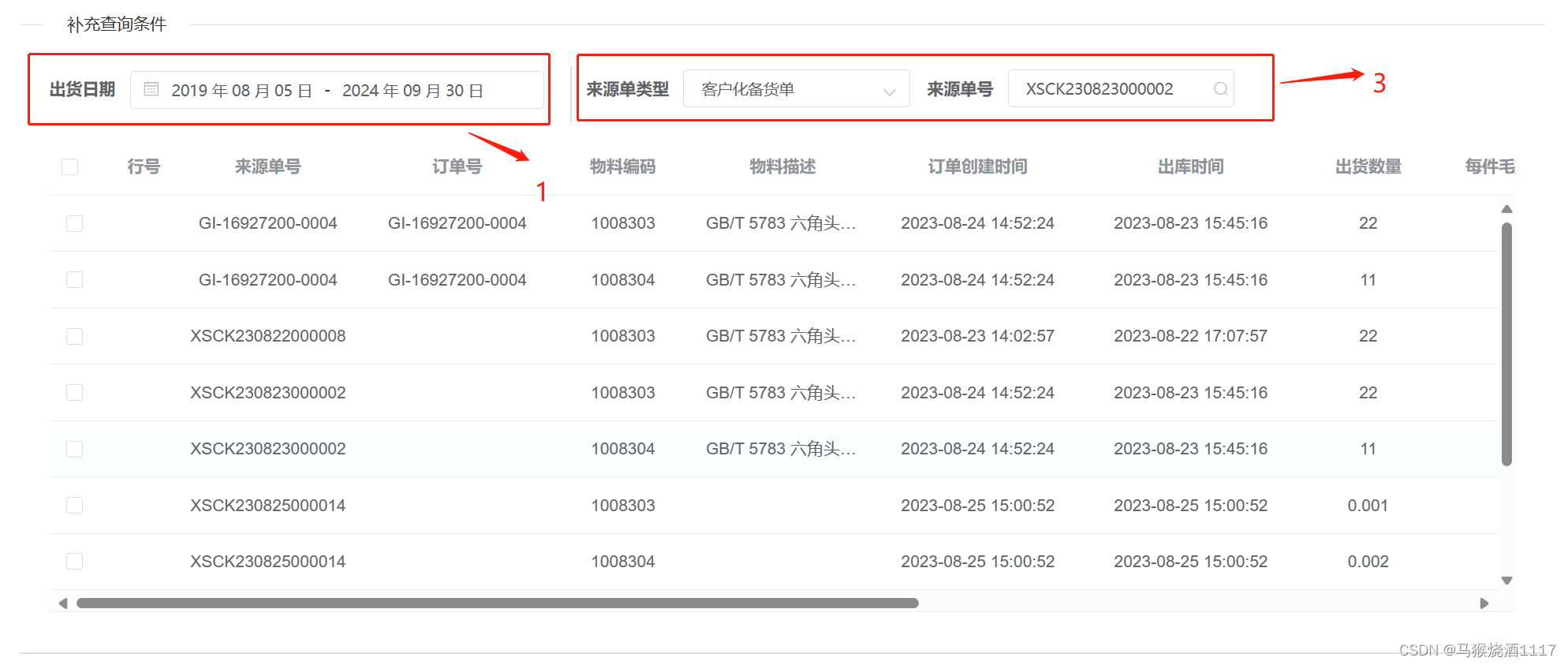
 出货日期是一组查询条件,来源单类型是另一组查询条件,而来源单类型又有三组不同的数据来源,两组查询条件查询出来的数据为交集,存在相同的数据,要将查询出来的数据推入下面的表格中,且要对数据进行去重处理。找了很多种方法,都不是很适用,给个参考思路或许这些方法在别的地方可以适用吧:
出货日期是一组查询条件,来源单类型是另一组查询条件,而来源单类型又有三组不同的数据来源,两组查询条件查询出来的数据为交集,存在相同的数据,要将查询出来的数据推入下面的表格中,且要对数据进行去重处理。找了很多种方法,都不是很适用,给个参考思路或许这些方法在别的地方可以适用吧:
1.使用 New Set()去重
this.tableData = [...new Set(this.tableData)] // 将this.tableData转为newset类型,会自动判重并去除,再转换为array类型赋值存在问题: 没有自动去重;
问题原因:首先set的去重是针对于内存中的地址做比较的,且似乎对于结构比较复杂的array适用性不是很好 - -
如果是结构比较简单的数组或者字符串去重,是个很好用的内置方法
2.转为字符串两层for循环作比较
let temp = res.data.data.list // 查询出来的数据
temp.forEach((item) => {
this.tableData.push(item) // 遍历并推入
//我这里还有些别的操作,没有特殊操作的可以用 this.tableData.concat(...temp)
})
for (let i = 0; i < this.tableData.length; i++) {
const list = [...this.tableData] // 我这边的数据只有一层,进行深拷贝
for (let a = i + 1; a < list.length; a++) {
//转为string做比较
if (JSON.toString(this.tableData[i]) === JSON.toString(this.tableData[a])){
//如果存在就踢出去
this.tableData.splice(a,1)
}
}
}先说结论: 可以简单达成array去重
再说问题: 如果后端传回的两条数据的键值对是相同的但是由于网络或者后台接口等问题返回的键值对排序顺序不同,也会被判定为是不相同的,所以对我的需求来说也还是差一点
最后解决方式: 让后端同事传回了三个组合起来可以确定唯一性的键值对用来做判断。。。





















 395
395











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








