在文件夹中新创建一个02文件夹,用于今天的学习,在02文件夹下再创建一个webapp目录,里面主要是放SAP UI5 的相关代码,如图,以下是SAP UI5 的项目结构

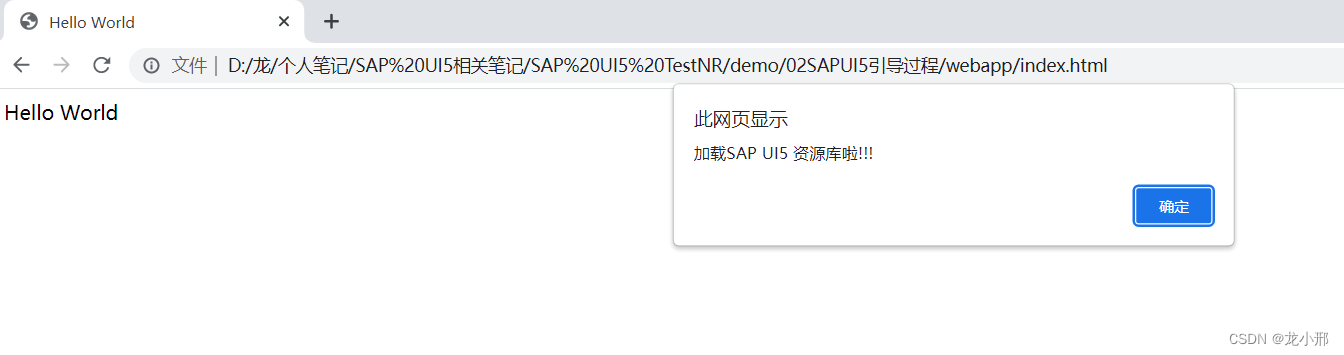
SAP UI5有项目目前有两个文件夹,一个index.html 和 index.js这两个文件,一个是页面的入口,即index.html,另一个是用于控制页面的方法之类的,即index.js文件。该工程文件运行效果如图:

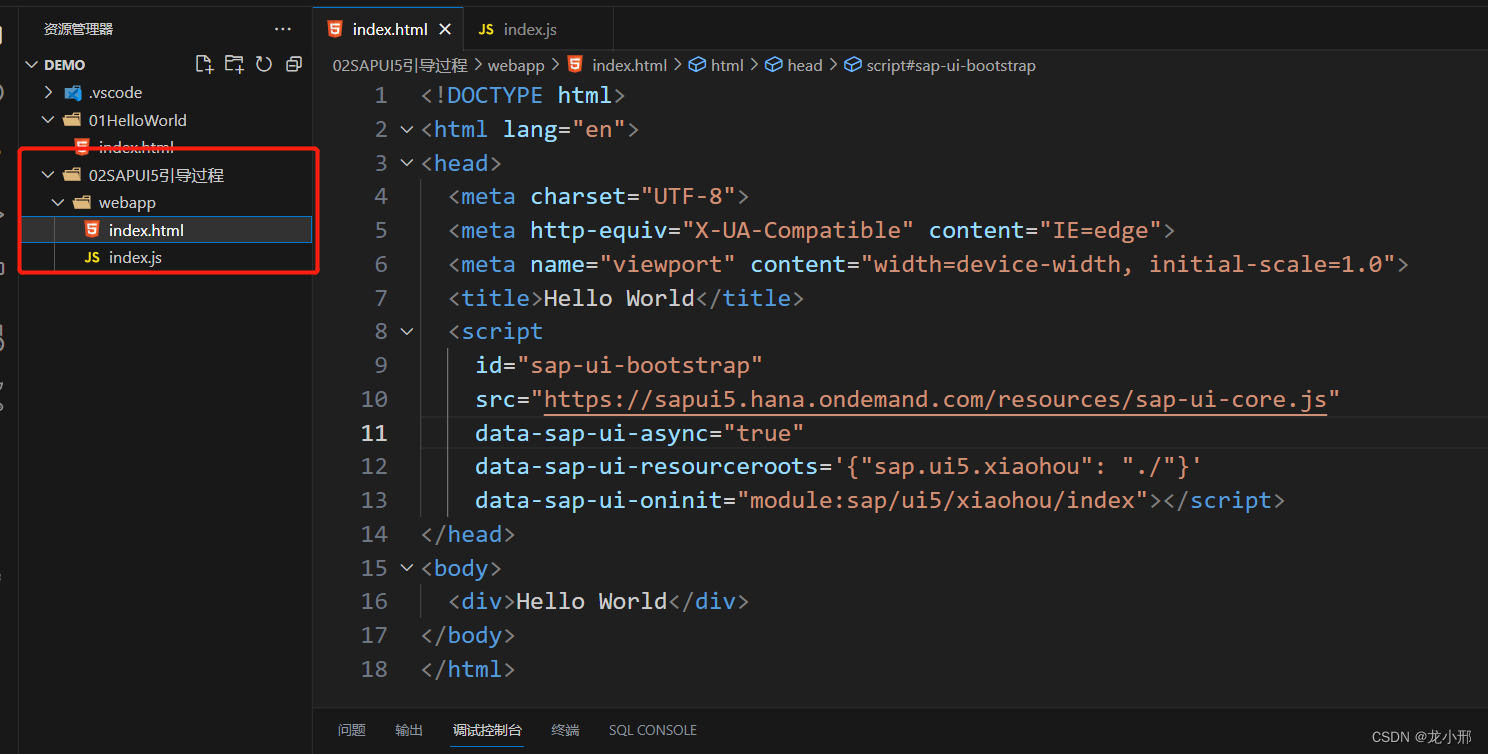
index.html文件代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Hello World</title>
<script
id="sap-ui-bootstrap"
src="https://sapui5.hana.ondemand.com/resources/sap-ui-core.js"
data-sap-ui-async="true"
data-sap-ui-resourceroots='{"sap.ui5.xiaohou": "./"}'
data-sap-ui-oninit="module:sap/ui5/xiaohou/index"></script>
</head>
<body>
<div>Hello World</div>
</body>
</html>针对script里面的内容,以下是逐一说明。
1.src="https://sapui5.hana.ondemand.com/resources/sap-ui-core.js"
2.data-sap-ui-async="true"
3.data-sap-ui-resourceroots='{"sap.ui5.xiaohou": "./"}'
4.data-sap-ui-oninit="module:sap/ui5/xiaohou/index"1.这个url路径是加载远程SAP UI5 的资源路径,SAP UI5的组件样式等都是在这里加载,也是SAP UI5的引导文件
2.设置data-sap-ui-async="true",可以利用现代浏览器的并行处理特性,同时执行多个异步加载所有模块的网络请求,而不会阻塞 UI. 这是 SAP UI5 推荐的设置。
3.设置SAP UI5的命名空间data-sap-ui-resourceroots='{"sap.ui5.xiaohou": "./"}',命名空间可以随意命名,但是第3和第4点这两个需要对应得上。
4.加载index模块是从上面的命名空间里面加载,两者的命名空间需要一致
index.js文件代码
sap.ui.define([
], function() {
'use strict';
alert("加载SAP UI5 资源库啦!!!")
});在index.html中设置index.js路径之后,index.js文件会自动执行。






















 322
322











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








