普通的absolute+transform垂直居中
.inner{
position:absolute;
top:50%;
left:50%;
transform:translate(-50%,-50%)
}
但是下面情况该方法会失效
.con {
position: relative;
width: 400px;
height: 100px;
background-color: rosybrown;
}
.inner {
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
background-color: rgb(132, 168, 177);
}
.list {
width: 50px;
height: 50px;
background-color: red;
margin: 6px;
}
<div class="con">
<div class="inner">
<div class="list fl"></div>
<div class="list fl"></div>
<div class="list fl"></div>
<div class="list fl"></div>
</div>
</div>

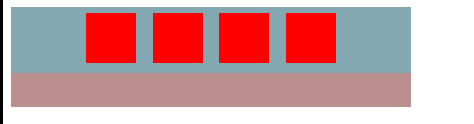
效果如上图所示,因为我们要求的是四个红框垂直居中,而红框外面的灰色框宽度不确定,因为无法确定后端需要几个红框,所以保证不管几个红框都要垂直居中。所以就不能使用该方法。
解决方法
1. 去掉设置的absolute+transform,设置红框的display:inline-block,再定义灰色框的text-aliign:center

这样可以保证不管是几个盒子都能垂直居中。
2. inner做如下设置,子元素设置为内联块元素,或者浮动均可。以确保盒子可以水平居中
.inner {
display: table;/*重点就是这个属性,这个样式会告知浏览器当前元素的宽度,采用最小的宽度.不是默认全宽*/
margin: 0 auto;
background-color: rgb(132, 168, 177);
}






















 993
993











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








