用swiper做pc端图片轮播。 但是图片里的文字会变得模糊。
解决方法:
1. roundLengths
设定为true将slide的宽和高取整(四舍五入)以防止某些分辨率的屏幕上文字或边界(border)模糊。
2. translate3d导致模糊
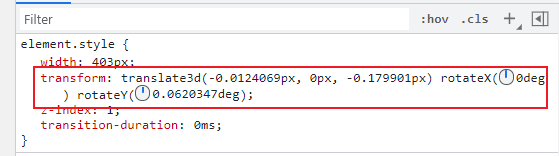
translate3d的值中出现了小数点,导致模糊。
f12可以看到中心位的transform有小数,将小数全部设置为整数。

我用的是swiper3版本的,设置中心图片的transform,f12可以看到中心位的类为:
.swiper-slide.swiper-slide-active。
.swiper-slide.swiper-slide-active{
-webkit-transform: translate3d(0px, 0px, 0px) rotateX(0deg) rotateY(0deg) !important;
-moz-transform: translate3d(0px, 0px, 0px) rotateX(0deg) rotateY(0deg) !important;
-o-transform: translate3d(0px, 0px, 0px) rotateX(0deg) rotateY(0deg) !important;
-ms-transform: translate3d(0px, 0px, 0px) rotateX(0deg) rotateY(0deg) !important;
transform: translate3d(0px, 0px, 0px) rotateX(0deg) rotateY(0deg) !important;
}






















 2028
2028











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








